2018年07月10日
Adobe XD用の日本語ワイヤーフレームUIキット「Wires jp」を試してみました
ディレクターにもうれしい。Adobe XD用の日本語ワイヤーフレームUIキット「Wires jp」提供開始!
先日、Adobe XD 用の日本語ワイヤーフレームUIキット「Wires jp」が公開されました。以前から、ワイヤーフレーム制作用の UIキットとして公開されていた「Wires」は、海外製で英語表記。ダウンロードして開いてはみるものの、個人的には少し使いづらいなぁと感じていました。
何度か使ってみようとチャレンジしていたのですが、ネックになったのが2点。
1点目は、国内向けのウェブサイトのワイヤーフレーム制作をするにあたって、まずフォントや表記を日本語に変えていく作業が必要でそれが面倒だなと感じてしまうこと。
2点目は、弊社のように CMS を導入する案件がメインの場合は、情報量が非常に多い+日本語の文字量多めのウェブサイトの設計をすることが多く、その点においても海外向けのスッキリとした UIキットではカバーしきれないと感じていました。
「Wires jp」を使ってワイヤーフレームを作成してみる
そこに満を持して登場したのがこの「Wires jp」です。リンク先からUIキットをダウンロードして、Adobe XD で開きます。なお、Adobe XD にはスタータープランという無料プランがありますので、まだ触ったことがない方もインストールしてみてください。
ファイルを開くと、「UIパーツ」「レイアウトパターン」「端末サイズ別アートボード」の3つのグループがあり、パッと見ただけで使いやすそうな予感がします。
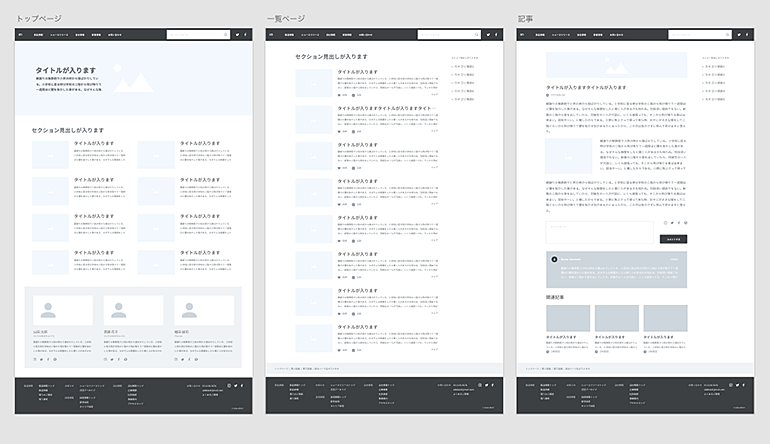
そこで、PowerCMS を用いた構築案件でよくありそうな「トップページ・一覧ページ(カテゴリアーカイブなど)・記事」の3種類のワイヤーフレームを作ってみました。

用意されているパーツを用いただけで、このぐらいのものはあっという間にできてしまいました。もちろん、本来は様々な調査や検討をして作成するものですから、実際にはもっと時間をかけてプロジェクトに合わせたパーツやパターンを足していく必要があります。
逆に、この手早さという利点を生かして、お客様と打ち合わせをしながら方向性をまとめていくことに活用できると便利だなとも感じました。Adobe XD には、オンラインでの共有機能があり、ブラウザで表示できる URL を生成することができます。この共有された画面にはコメントをつけることも可能です。つまり、打ち合わせの場で画面を見ながら話をまとめる→持ち帰って作り込む→オンライン上で確認していただきコメントを入力してもらう、といった Adobe XD を活用した制作フローを自然に取り入れるきっかけになるかもしれません。
参考までに上記のワイヤーフレームを共有しておきます(コメントはオフにしています)。
使ってみた感想
先に述べたとおり、新しい制作フローを取り入れるきっかけとして使うとよさそうなので、これからどのように実際の業務、特にお客様との合意形成に取り入れていくかチャレンジしていきたいと思いました。
個人的には、ワイヤーフレームを作成する際は、まず紙とペンでいろいろ描いてみたりするのですが、それをパソコン上で作り始めるときに「Wires jp」を利用すれば、サクサクと形を作っていけるので自分のエンジンがかかりやすくなりそうな点がとても良いと思いました。様々な案件のパターンを作成しているうちに、自分用の UIパーツやレイアウトパターンが増えていき、どんどん効率化していきそうです。
さらに、我々の業務で言えば、管理画面のカスタマイズの設計にも使えるような管理画面の UI を集めたキットがあると仕事が捗りそうですね(作ってみたい気持ちはあるけど、どうなるか…?)。
みなさんもぜひお試しください!
- カテゴリー
- サイト制作全般




コメントを投稿する