2025年07月08日
PowerCMS サポートの実績 (2025年6月)
平素より PowerCMS をご利用、検討いただきありがとうございます。
本日は「PowerCMS 製品サポート」について2025年6月の実績を紹介します。

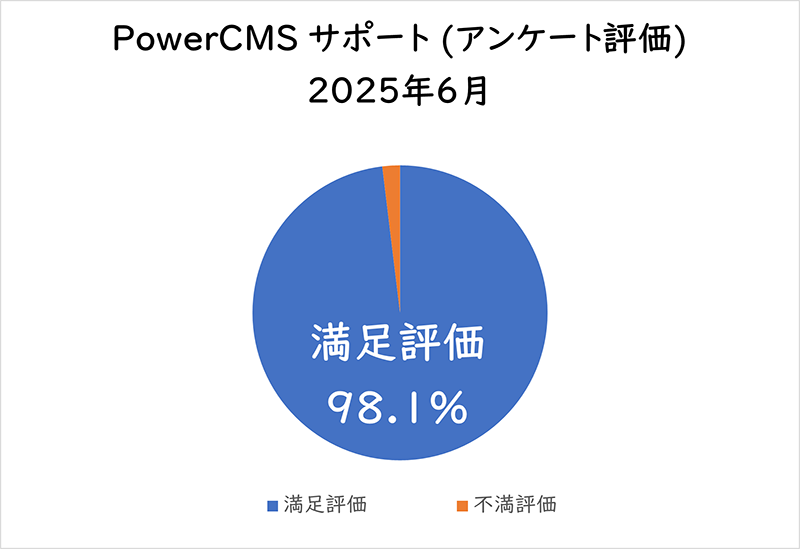
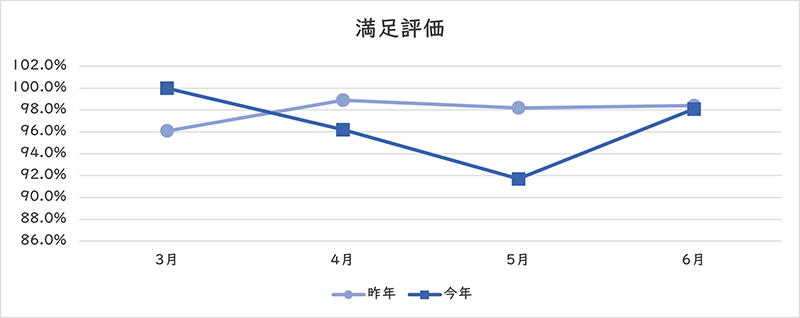
サポート対応についてのアンケート評価

サポート対応のアンケート評価の結果です。
| アンケートを送付した数 | 128件 |
|---|---|
| 評価いただいた数 | 52件 |
| 満足で評価いただいた数 | 51件 |
| 不満で評価いただいた数 | 1件 |
不満の評価につきましては真摯に受け止め、チーム全体で内容を振り返り、よりよいサポート対応が行えるよう努めてまいります。
「サポート対応についてのアンケート」については下記記事を参照してください。
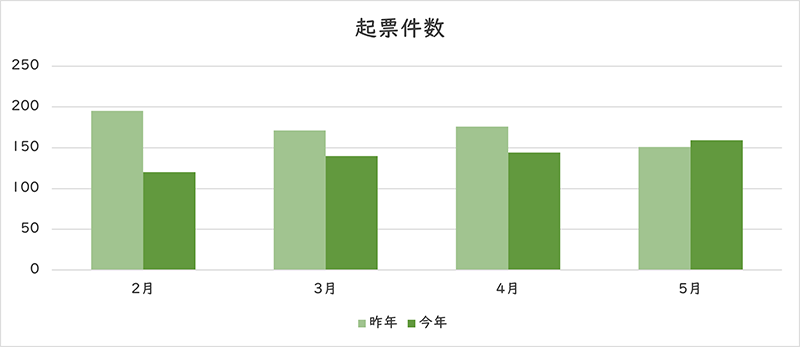
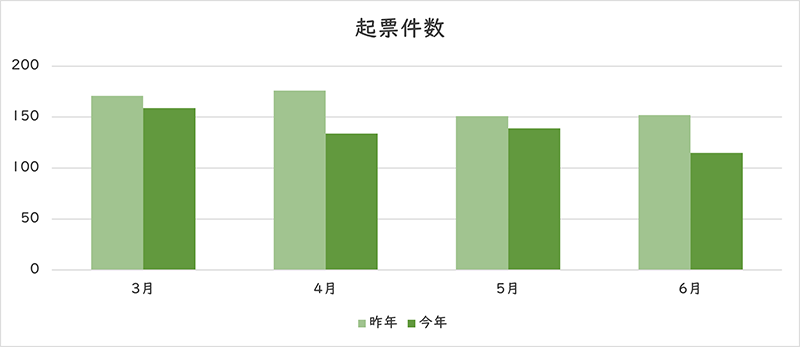
お問い合わせの件数

2025年6月1日から6月30日までにいただいたお問い合わせは 115 件でした。
クローズされた件数
6月中にサポート全体でクローズされたお問い合わせは 128 件でした。
※ 前月までにお問い合わせされたものも含みます。
※ クローズについて、基本的にはお客様からご連絡をいただいてからクローズしておりますが、返信いただけていないものは状況を確認させていただいた後にクローズしております。
一回の連絡でクローズされた件数
クローズされた128件のうち、お問い合わせいただいてから一回の連絡でクローズされた件数は 37 件でした。
24時間以内にクローズされた件数
クローズされた128件のうち、お問い合わせをいただいてから24時間以内にクローズされた件数は 5 件でした。
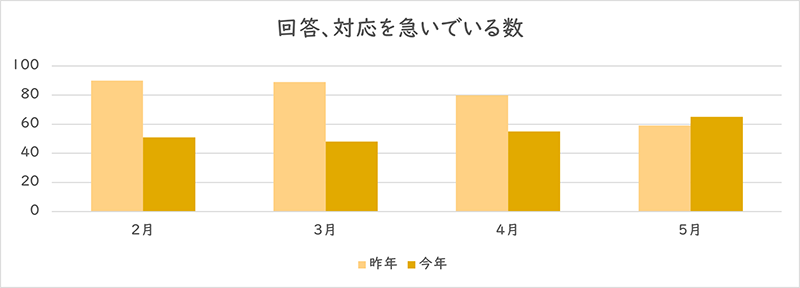
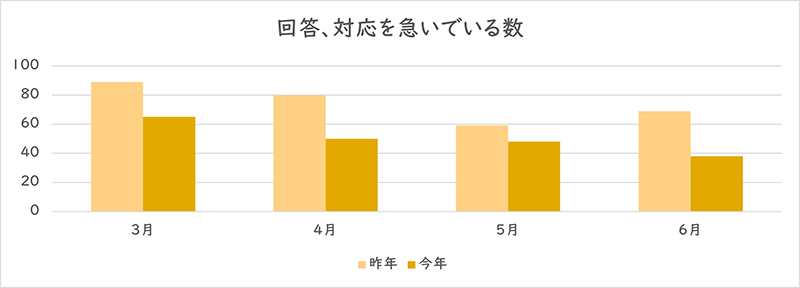
「回答、対応を急いでいる」を利用された件数

「回答、対応を急いでいる」を利用されたお問い合わせは 38 件でした。
お客様の声
アンケート評価時にお客様より頂きましたメッセージの一部を紹介いたします。
いつも丁寧な対応ありがとうございます。 これからも宜しくお願いいたします。
超過データの調査を依頼いたしました。 とても早い対応で数値をだしていただきました。 大変感謝しております。
毎度丁寧にご回答を頂きありがとうございます。 今回もこちらの連絡が遅くなってしまいましたが適正なご回答を頂きクローズできました。
状況説明も丁寧にしていただき対応いただきました。 今回の対応について大変満足しています。 ありがとうございました。 今後ともよろしくお願いいたします。
今後とも PowerCMS をよろしくお願いいたします。
- カテゴリー
- サポート