アドオン・プラグイン
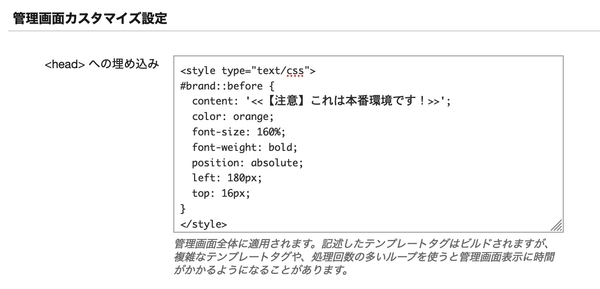
システムレベル、ワークスペース/スペースレベルの PowerCMS 設定に、[管理画面カスタマイズ設定] という設定が追加されました。入力した内容を、管理画面の <head> 内にそのまま出力します。
システムレベルで設定した内容は、管理画面全体で適用されます。ワークスペース/スペースレベルで設定した内容は、そのワークスペース/スペースレベルでのみ適用されます。テンプレートタグを記述すると、その内容がビルドされます。
複雑なテンプレートタグや、処理回数の多いループを使うと管理画面表示に時間がかかるようになることがあります。テンプレートタグを使う場合は十分注意してください。
利用例
管理画面のヘッダ部分への表示
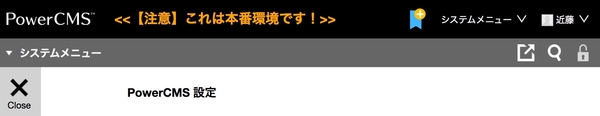
例えば、以下のような CSS で、ログイン中の管理画面が本番環境のものであることを示すことができます。
<style type="text/css">
#brand::before {
content: '<<【注意】これは本番環境です!>>';
color: orange;
font-size: 160%;
font-weight: bold;
position: absolute;
left: 180px;
top: 16px;
}
</style>この場合、下記のような表示になります。
記事編集画面でのみ適用させる
記事編集画面でのみ適用するには、下記のように GET / POST パラメータを取り出すテンプレート変数を用いて制御します。
<mt:If name="request.__mode" eq="view">
<mt:If name="request._type" eq="entry">
<script type="text/javascript">alert('記事編集画面でのみ表示されるアラートです。')</script>
</mt:If>
</mt:If>管理画面左メニューの表示制御
例えば、管理画面左メニュー「コメント」を、ウェブサイト管理者の権限を持つユーザーには非表示化する場合、テンプレートタグ MTIfUserCan と組み合わせて CSS を記述します。
<MTVar name="request.blog_id" setvar="this_blog_id">
<MTIfUserCan permission="administer_website" blog_id="$this_blog_id">
<style type="text/css">
#menu-feedback { display: none; }
</style>
</MTIfUserCan>