2018年09月07日
テンプレート一覧をタブ表示に変更する
PowerCMSでサイト制作をしていく中で、
- 設計の都合でテンプレートが多くなる
- 運用の中でテンプレートの数が増えていく
といった場面があります。
結果、テンプレート一覧の視認性が悪くなり、最悪意図しないミスを誘発する事も考えられます。
そういった課題を解決するために、今回はPowerCMS 5 に追加された管理画面カスタマイズ機能を使用して、テンプレート管理画面をカスタマイズする方法を紹介させて頂きます。
管理画面のカスタマイズ機能については下記ページで解説していますので参考にして頂ければ幸いです。
テンプレート一覧をシンプルにする
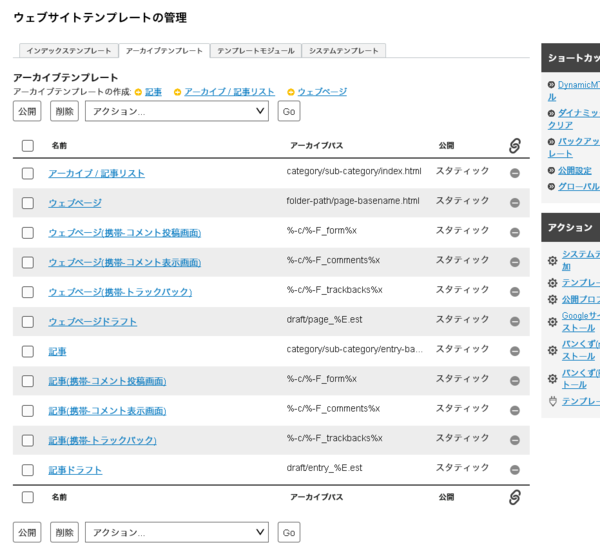
テンプレート一覧画面をテンプレートの種類ごとにタブで切り替えられるようにカスタマイズします。
 管理画面の左メニュー「設定」→「PowerCMS」で画面遷移し、「管理画面マルチデバイス設定」の「カスタマイズ」欄へ下記を入力します。
管理画面の左メニュー「設定」→「PowerCMS」で画面遷移し、「管理画面マルチデバイス設定」の「カスタマイズ」欄へ下記を入力します。
<MTIf name="request.__mode" eq="list_template">
<style>
#quickfilters {
display: none;
}
</style>
<script>
if(tableList && tableList.length){
showTable = function(){
return;
}
jQuery(function($){
var $tabs = $('<div>');
var $ul = $('<ul>').prependTo($tabs);
for(var i = 0; i < tableList.length; i++){
var selector = '#' + tableList[i] + '-listing';
var $listing = $(selector);
if(i == 0){
$listing.before($tabs);
}
var label = $listing.find('.tmpl-type-name:first').text();
var $li = $('<li>')
.html('<a href="' + selector + '">' + label + '</a>')
.appendTo($ul);
$listing
.removeClass('line')
.appendTo($tabs);
}
$tabs.tabs();
});
}
</script>
</MTIf>
注意事項)PowerCMS標準機能であるテンプレートのクイックフィルタ機能は上記コード内で無効化してあります
- カテゴリー
- PowerCMS 5
- 設定・管理画面カスタマイズ




コメントを投稿する