2018年03月05日
Adobe XD で作る PowerCMS の実装仕様書
弊社の受託作業は、デザインとコーディングをいただいて CMS へ組み込むというものが多いです。 CMS 設計には、ディレクターがそれぞれ慣れたツールを使っています。 お客様にいただくこともあります。その際は PDF や Excel でいただくことが多いです。 私もそれらを真似してみたり、他の良いといわれるツールを試してきたのですが、これというツールに巡り会えずにここまできました。しかし、ここ数ヶ月は Adobe XD に落ち着いています。
Adobe XD とは
Adobe XD はデザインからプロトタイプ作成・共有までをおこなうツールです。 Webサイトやモバイルアプリのデザインとプロトタイプの作成がひとつでできるとうたわれているものですが、私はこれで、プレゼン資料や仕様書を作っています。 といっても、本格的に使い始めたのは昨年の秋頃からなので、まだ2案件しかありませんが。
こういう使い方を始めたのは、昨年の Adobe MAX Japan にかなり影響を受けたからです。 プレゼン資料を全て XD で作成しているとのことに驚きとワクワクを感じました。 先日は、ほぼ毎月開催されている Adobe XD の勉強会「Adobe XD meeting #13」にも参加してきました。
気になるみんなの使い方
ここまでいくつか聞いてきたセッションは、多少の違いはあれ
- お客さんとの打ち合わせの場でコミュニケーションをとりながらプロトタイプを作成
- XD のファイルのままデザイナーに渡してデザイン
- また、XD のファイルのままエンジニアに渡してコーディングやプログラミング
ということが多かったように思います。
私の仕事の範囲や、周りの状況からはあまり当てはまらないなと思っていました。 というのも、最初に書いたようにすでにデザイン+コーディングまで終わっていることが多いからです。 でも、なにかいい方法はないか、絶対効率化につながるはずだと考えていました。
そして私の使い方
ひとつ目の案件では、ぴったり当てはまるデザインからの案件だったのに、いろいろな大人の事情もあり、単なるワイヤフレーム作成ツールで終わってしまいました。
次の案件はデザインをいただいて、コーディングから弊社の作業範囲でした。
- もらったデザインをそれぞれ別のアートボートに貼り付けて、まずは画面遷移図を作成。
- アートボード名は、サイトマップのページ ID とファイル名にする。
- アートボードの右半分の幅を広げ、そこに CMS の実装の仕様を記載する。
エンジニアにはプロトタイプとデザインスペックを共有しました。
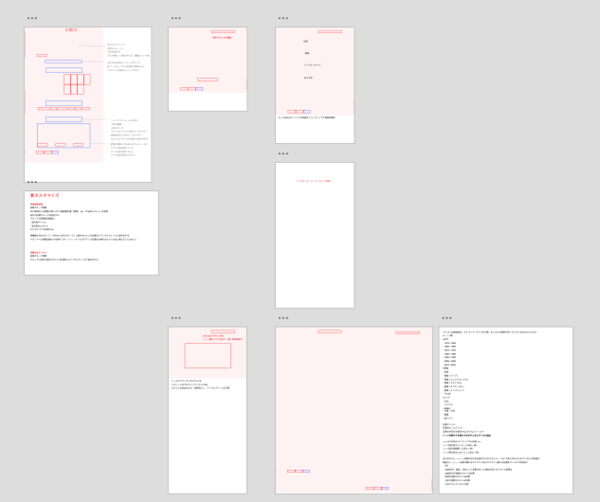
イメージをつかみやすいように、デザイン部分をピンク色にして一部切り取ったものを用意しました。こう見ると、小さいものは高さをのばして書いていたりもしますね。
この資料では赤枠が画面遷移用のリンクエリア、青枠が仕様の説明エリアとなっています。

現在、この仕様書で実装を担当してくれているエンジニアに感想を聞いてみました。
コンテンツボリューム次第ですが、小〜中規模なら画面遷移図と仕様書が一緒に確認できて使いやすかったです。 例えばエクセルで資料が別々に作成されているケースだと(2つの)ウィンドウを切り替えて確認する形になりますがその必要が無い点が良いと感じました。 (私の場合はブラウザとエディタを左右に並べて開発するのですがその際に確認しやすいです)
大規模案件でコンテンツが多くなってくるとまた違った印象になるかもしれませんが、デザインスペックにもプロトタイプのようなリンクを張ることができたら大規模案件でも使い勝手が良さそうです。 画面遷移に関してはプロジェクトの中盤以降は把握出来ており確認する機会が減ってきますので、プロトタイプの方をメインで確認すれば良いかもしれません。
なお、上記の画像だけではイメージが掴みづらいという方のために、超かんたんなサンプルプロトタイプをご用意しましたので、よろしければご覧ください。
最後に
やはり、複数の資料を開いて確認しながらの作業は面倒ですよね。
先日の「Adobe XD meeting #13」でいい案があったので、今度はそれも追加した資料にしてみようと思っています。
簡単に言うと表紙にあたるアートボードで、すべてのファイルへのリンクと、概要などをまとめたアートボードを作成しようと考えています。
まだまだ発展途上の Adobe XD が楽しみです。
XD ファイルが貼り付けられる DocBase も気になりますね。
ちなみに、この記事の下書きは DocBase を使いました。Markdown で書くので、本文エディタのフォーマットを変更すればほぼコピペでいけます。
アルファサードでは、こんなふうに一緒に試行錯誤をしてくれる仲間を募集しています。 もし、興味を持たれた方は、ぜひご応募ください。
- カテゴリー
- サイト制作全般




コメントを投稿する