2017年12月28日
スニペットフィールドとカスタムオブジェクトによる入力欄セット追加UIのご紹介
本記事で紹介するフィールドブロックはPowerCMS 6 で追加されたフィールドブロックビルダーとは別の機能です。
詳細な導入手順を記載した 『フィールドブロックの導入手順』 の記事を公開いたしました。
導入の際にはこちらのページをご参照ください。
マークアップエンジニアの藤本です。
今回は受託案件のために開発した管理画面カスタマイズの一例を紹介させて頂きます。
機能概要
PowerCMSの記事編集画面でユーザーが予め決められた入力欄のセットを自分で追加しながらコンテンツを制作できるインターフェイスを提供します。
HTMLが分からないユーザーでも決められたフォーマットの入力欄を追加し入力していくだけでトーン&マナーの維持ができ、入力の負担を軽減することが可能です。
実際の画面
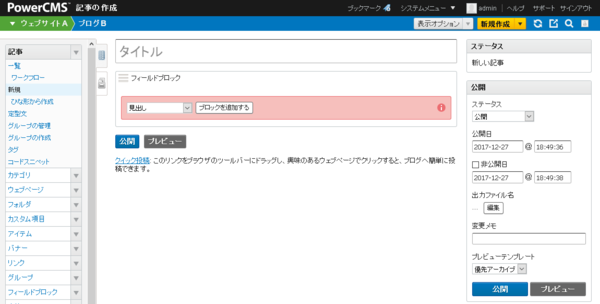
実際のサンプル画面を見てみましょう。

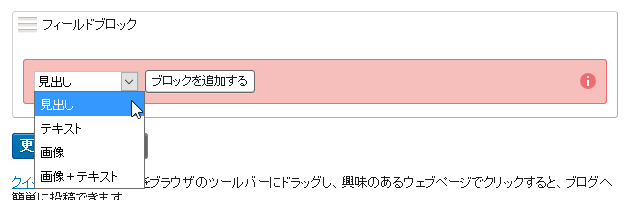
「フィールドブロック」という箇所で追加したいフィールドを選択し「ブロックを追加する」を押すと...
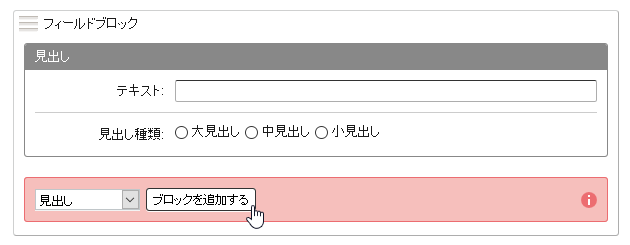
 「見出し」が追加されました。
「見出し」が追加されました。
この入力欄のセット(自分は「ブロック」と呼んでいますが)では見出しとなるテキスト入力欄の他に、その見出しのレベルを選ぶことができます。
ここで必要なテキスト等を入力します。
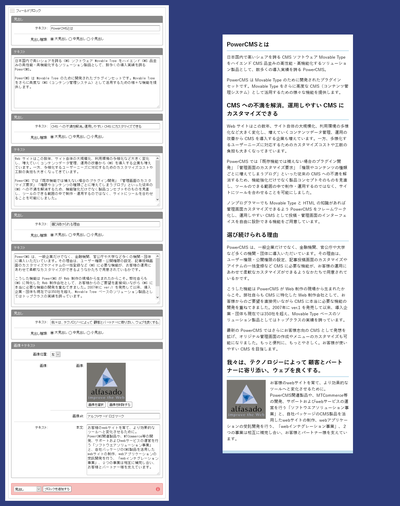
この操作を繰り返して一通り出来上がったものが次のイメージのようになります。
 左側が記事編集画面で入力欄セットを8個作った状態で、右側が実際にページに出力された内容となります。
左側が記事編集画面で入力欄セットを8個作った状態で、右側が実際にページに出力された内容となります。
追加した入力欄セットはドラッグ&ドロップによって順番を入れ替える事が可能で、編集画面上での並び順に従って出力ページへも反映されます。
ファイルの選択やリッチテキストエディタの使用も可能です。
もちろん入力欄セットを削除する事も可能です。
今回は非常にシンプルな画面ではありますが、より出力に則した見た目の入力欄セットや、よりトリッキーな動作をする入力欄も作成可能です。(仕組みは後述)
大まかな仕組み
この機能は特にPowerCMSの新機能というわけではなく、既存の機能を利用したものとなります。
使用した機能は以下の2つです。
「スニペットフィールド」は、記事編集画面自体にカスタムフィールドとして様々なJavaScript等を追加するために使用しています。
「カスタムオブジェクト」は、入力欄のセットを管理できるようになっています。
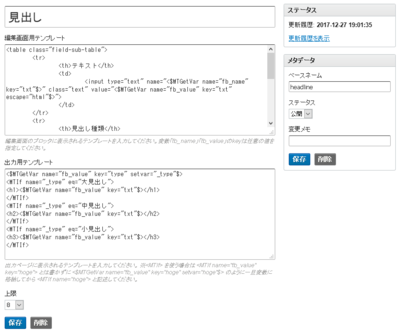
カスタムオブジェクトの編集画面では「入力画面でどういった入力欄セットを表示するか」「出力ページでどういった内容で出力するのか」を管理できるため、出力用のMTテンプレートが煩雑になることがありません。
例えば「見出し」の設定画面(カスタムオブジェクト編集画面)は以下のようになります。
 ※カスタムオブジェクトの入力欄はカスタムフィールドで追加してあります。
※カスタムオブジェクトの入力欄はカスタムフィールドで追加してあります。
開発の経緯
数年前からサイト構築のご相談を受ける際にお客様より上記のような機能をリクエストされる事があり、それまでは案件用としてそれぞれ制作はしてきたのですが、できれば汎用的に使える仕組みを構築したく2017年ようやく上記のようなかたちとなりました。
「カスタムオブジェクト」による入力・出力の管理ができるためコアの部分(記事編集画面で入力欄を出しページへ出力する)はそのまま、カスタムオブジェクトだけ案件用にカスタマイズ(編集)するといった事が可能となりました。
終わりに
自分自身、普段はフロントエンド業務が主でバックエンド側の作業をすることはほぼありませんが、PowerCMSは今回のような複雑なUIの作成も管理画面からのみの作業で実現可能です。
おおよそ出来ないことは無いんじゃないか(お金と時間さえあれば...)と思う2017年末でした。さあ帰ろう。
- カテゴリー
- 設定・管理画面カスタマイズ





名無し
2020年8月 5日 20:43表示手順を参考程度に載せて頂きたいです
荒木から名無しへの返信
2020年8月11日 17:57お世話になっております。
アルファサードの荒木と申します。
本件、近日詳細のページを掲載いたします。
今しばらくお待ちください。
よろしくお願いいたします。
荒木から名無しへの返信
2020年9月10日 10:39お世話になっております。
アルファサードの荒木と申します。
大変お待たせいたしました。
詳細な導入手順について、記事を掲載いたしました。
フィールドブロックの導入手順
https://www.powercms.jp/blog/2020/08/field-block.html
ご参照のほど、よろしくお願いいたします。