カスタムオブジェクトと画面レイアウト
PowerCMS のカスタムオブジェクトは、管理画面を自由にカスタマイズ。担当者の使いづらさを解消します。
現状の課題
一般的な CMS 製品、もしくは Blog エンジンでサイトを設計する時に、権限やコンテンツの種類ごとにウェブサイト(ブログ)をどんどん増やしていって結果として肝心の"マネジメント"がしにくい状況になってしまうケースを見かけます。
カスタムフィールドで管理画面のバリエーションをいくつも持てる、が故に今度はカスタムフィールドの数が数千規模になってしまうようなケースも見かけます。
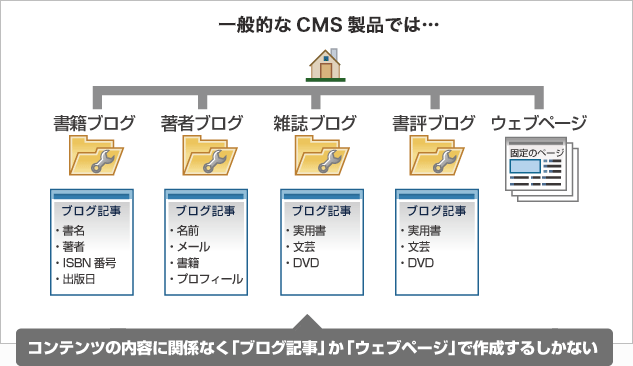
これは、基本的にウェブページ / 記事という2種類のコンテンツ管理しかできないために、コンテンツの種類ごとにブログを分けてマルチブログ(ポータル機能)で連携させるという手法を取らざるを得ないためです。

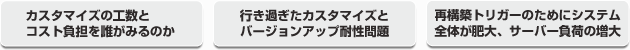
使い勝手を上げるために管理画面のラベルを変更したり jQuery でフィールドのレイアウトを変更したりといった工夫をするわけですが、このような設計をしていると以下のような問題をどうするかが課題になってきます。

一つ目の問題に対する新しい PowerCMS の答えは、「管理画面の操作と HTML(CSS)さえわかれば、ノンプログラミングで高度にカスタマイズできる CMS」です。その肝になるのが「カスタムオブジェクト・フレームワーク」です。
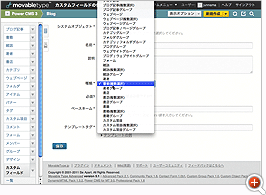
カスタムオブジェクト・フレームワークは、PowerCMS が持っている MT::Object とリスティングフレームワークを拡張したもので、管理画面であらゆるオブジェクトを管理、そしてコンテンツとして出力できるものです。
PowerCMS の解決策
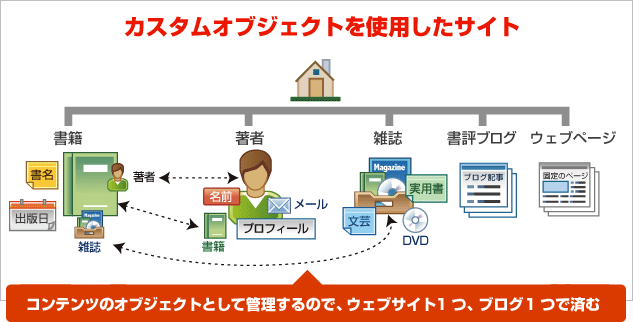
 カスタムオブジェクトはサイトが扱う情報(オブジェクト)毎に"素直"に CMS の構成を設計することを可能にします。
カスタムオブジェクトはサイトが扱う情報(オブジェクト)毎に"素直"に CMS の構成を設計することを可能にします。
一方でスニペット・カスタムフィールドは、それぞれのオブジェクトの投稿・管理インターフェイスを自由に設計することを可能にします。
Adobe Dreamweaver や Microsoft Visual Studio にあるコードスニペットは文字通りあらかじめ登録した「コードの断片」を簡単に挿入できる機能ですが、PowerCMS のスニペット・カスタムフィールドは HTML で作成したコードがそのまま管理画面のフォームに挿入されます。
受け取り側のコード(プログラム)は一切書く必要がありません。input 要素や textarea 要素、type 属性が file の input 要素で添付ファイルを付けることもできます。
これにより、出力されるウェブサイト上のページのレイアウトに限りなく近い管理画面の投稿インターフェイスをつくることが可能になり、カスタム・フィールドを増やすことで陥りがちな"縦長で見通しの悪い管理画面"になることを防ぐことができます。
スニペット・カスタムフィールドの詳細については、カスタムフィールド Pro のページをご参照ください。

オブジェクトとは何か
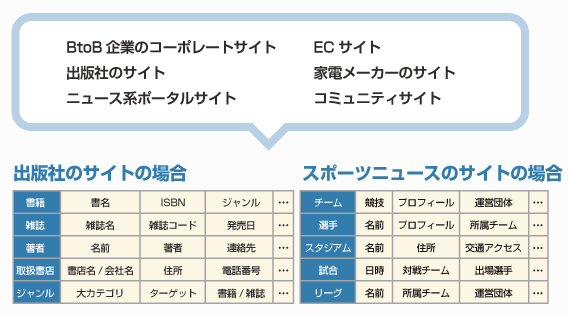
一口にウェブサイトといっても、そこで扱う情報はサイトによってまちまちです。

- すべてはオブジェクトである
- オブジェクトは相互に関連付けられている
- 文章(テキスト)、画像(写真)、動画、サウンドもオブジェクト
- オブジェクトによって構造(オブジェクトが持つ情報= DB のカラム)は違う
- オブジェクトによって適している入力フォーマット、表現(ページのレイアウトやデザイン)は違う
こういったものをひとつのツール(CMS)で管理するために、従来私たちははツールの持つ構造にサイトの情報を当てはめていく発想、手法を用いていたように思います。
もしくはサイトで扱う種類にあわせて"近い"ツールを選ぶといったことを行っていました。
PowerCMS ではツールにサイトが歩み寄るのではなく、サイトにあわせてツールが歩み寄ることができます。
カスタムオブジェクトでできること
- あらゆるオブジェクトを CMS で管理可能
- オブジェクトには専用の管理画面を用意
- オブジェクトはカスタムフィールドに対応
- オブジェクトはグループ化でき、表示順をドラッグ & ドロップで指定可能
- オブジェクトは相互に関連付けできる(例: 書籍に著者, 記事に記事)
- グループ化したオブジェクトをオブジェクトに関連付けられる (記事におすすめ書籍, フードにおすすめドリンク)
- オブジェクトはフォルダで階層管理が可能
- オブジェクト毎に権限を設定可能
- オブジェクトに"タグ"をつけることが可能
- オブジェクトはバージョン管理可能
- オブジェクトは時限公開が可能
- オブジェクトには4段階(下書き / 承認待ち / 公開 / 公開終了)のステータスを指定可能
- オブジェクトはテンプレートタグで出力できる
- オブジェクトはアーカイブ出力可能(例: 書籍アーカイブ)
- オブジェクト×フォルダ アーカイブ出力可能
- オブジェクトは CSV インポート&エクスポートに対応