2014年06月19日
スニペッドフィールドを使用したドラッグ&ドロップインターフェイス
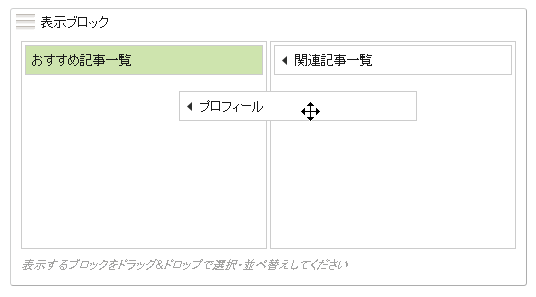
ドラッグ&ドロップ インターフェイス
予め決められた項目をページごとに選択するインターフェイスとして、ドラッグ&ドロップで並べ替えができる入力欄を作成します。

カスタムフィールドの設定値
名前: (任意)
説明: (任意)
種類: スニペット
オプション: pagedisplayblock(任意)
必須?: (任意)
既定値:
<input type="text" name="<mt:var name="basename" escape="html">" id="<mt:var name="basename" escape="html">" value="<$MTGetVar name="$basename" escape="html"$>" />
<script>
jQuery(function($) {
var sortable_value = {
make_vals: function(init) {
var $tgt = $(init.target);
$tgt.hide();
$tgt.parent().prepend('<div class="sort_vals clf" id="sort_vals-<mt:var name="basename" escape="html" escape="js">"></div>');
var container = $('.sort_vals', $tgt.parent());
container.append(
'<div class="box left"></div><div class="box right">'
+ $.map(init.values, function(v) {
return '<div id="sort_val_' + v.id + '" class="sort_val">' + v.label + '</div>';
}).join(' ')
+ '</div>'
);
$('.box', container).sortable({
connectWith: '#sort_vals-<mt:var name="basename" escape="html"> .box',
update: function(event, ui) {
$tgt.val(
$('.left .sort_val', container).map(function() {
return $(this).attr('id').replace(/^sort_val_/, '');
}).get().join(',')
);
}
}).disableSelection();
var $left = $('.left', container);
$.each($tgt.val().split(','), function(i, v) {
$left.append($('#sort_val_' + v, container));
});
}
};
// 選択スクリプトの実行
sortable_value.make_vals({
target: '#<mt:var name="basename" escape="js">', // 選択した値をセットする要素(要素のIDを指定) 例: キーワード欄
values: [
{
label: '関連記事一覧', // 選択項目のラベル
id: '関連記事一覧' // 保存されるキーワード(ユニークな文字列)
}, {
label: 'おすすめ記事一覧',
id: 'おすすめ記事一覧'
}, {
label: 'プロフィール',
id: 'プロフィール'
}
]
});
})
</script>
<MTIgnore>選択スクリプト用CSS</MTIgnore>
<style scoped>
.sort_vals {
overflow: hidden;
margin: 0px 0px 8px 0px;
}
.sort_vals .box {
width: 48%;
float: left;
height: 200px;
padding: 3px;
border: 1px solid #CCC;
overflow: auto;
}
.sort_vals .box.left {
float: left;
}
.sort_vals .box.right {
float: right;
}
.sort_vals .box .sort_val {
border: 1px solid #CCC;
padding: 6px;
margin-bottom: 3px;
cursor: move;
}
.sort_vals .box.left .sort_val {
background-color: #CEE4AE;
}
.sort_vals .box.right .sort_val {
padding-left: 20px;
background: #FFF url(<mt:var name="static_uri">images/arrow/spinner-left.png) no-repeat 3px 50%;
}
</style>ベースネーム: pagedisplayblock(任意)
テンプレートタグ: PageDisplayBlock(任意)
テンプレートで保存された値を取り出す方法
選択された項目はカンマ区切りで保存されます。保存された値をバラバラにして取得するには以下の様なテンプレートを記述します。
<$MTPageDisplayBlock key="pagedisplayblock" set_loop="block_loop",","$>
<MTLoop name="block_loop">
<$MTGetVar name="__value__" escape="html"$><br>
</MTLoop>工夫
既定値内ではMTタグも使用できるので、ソースコードの下記部分を修正することで、 例えばブログ記事の一覧や、ブログの一覧等も同じインターフェイスで選択できます。
values: [
{
label: '関連記事一覧', // 選択項目のラベル
id: '関連記事一覧' // 保存されるキーワード(ユニークな文字列)
}, {
label: 'おすすめ記事一覧',
id: 'おすすめ記事一覧'
}, {
label: 'プロフィール',
id: 'プロフィール'
}
]例えば選択項目で「ブログ記事」を選択する場合のサンプルは下記のようになります。
values: [
<MTEntries lastn="0" glue=",">
{ label: "<$MTEntryTitle escape="js"$>", id: "<$MTEntryID$>" }
</MTEntries>
]このスニペットフィールドを使用した場合、編集画面ではブログ記事IDがカンマ区切りの形式で保存されるので、下記のようなテンプレートで出力ページに出力することができます。
<$MTPageDisplayBlock key="pagedisplayblock" set_loop="block_loop",","$>
<MTLoop name="block_loop">
<MTEntries id="$__value__">
<$MTEntryID$>: <$MTEntryTitle escape="html"$><br>
</MTEntries>
</MTLoop>- カテゴリー
- 設定・管理画面カスタマイズ




コメントを投稿する