2014年06月19日
スニペッドフィールドを使用したカラーピッカー
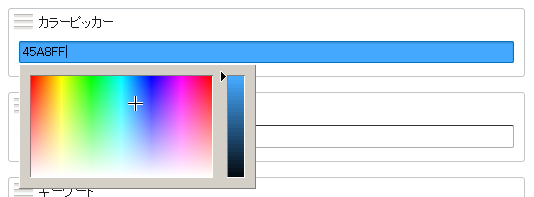
カラーピッカー
入力欄をシンプルなカラーピッカーに変更します。

カラーピッカーを使用するためにはカラーピッカー用のJavaScriptライブラリを使用します。
今回は実装が非常にシンプルなJSColorを使用したサンプルを例に挙げます。
ダウンロードしたJSColorライブラリを下記ディレクトリに設置します。(場所は任意です)
mt-static/plugins/jscolor/カスタムフィールドの設定値
名前: (任意)
説明: (任意)
種類: スニペット
オプション: color1(任意)
必須?: (任意)
既定値:
<input
type="text"
name="color1"
id="color1"
value="<$MTGetVar name="color1" escape="html"$>"
class="color" />
<script type="text/javascript" src="<mt:var name="static_uri">plugins/jscolor/jscolor.js"></script>ベースネーム: pagecolor(任意)
テンプレートタグ: pagecolor(任意)
テンプレートで保存された値を取り出す方法
通常のスニペットフィールドと同様にオプション値をkeyにして取り出します。
<$MTPageColor key="color1"$>- カテゴリー
- 設定・管理画面カスタマイズ




コメントを投稿する