2014年04月04日
リッチテキストエディタ(TinyMCE)を拡張する
本記事は PowerCMS 3.2 以降のバージョン向けの記事です。
Movable Type 5.2 以降では、標準のリッチテキストエディタとして TinyMCE が採用され、プラグインとして同梱されるようになりました。
PowerCMS では、TinyMCE プラグインを拡張し、リッチテキストエディタの初期設定の上書きや、ボタンの追加、機能の追加をしています。
リッチテキストエディタ(TinyMCE)の拡張方法
リッチテキストエディタ(TinyMCE)は、大きく分けて下記の二通りの拡張方法があります。
- 「PowerCMS 設定」の「TinyMCE 設定」で拡張する
- プラグインで拡張する
プラグインによる拡張方法については、「Movable Type 開発者向けガイド」の「Movable Type 5.2 のリッチテキストエディタを拡張する」と「Movable Type 5.2 のリッチテキストエディタを config.yaml で拡張する」に掲載されています。
「PowerCMS 設定」の「TinyMCE 設定」で拡張する
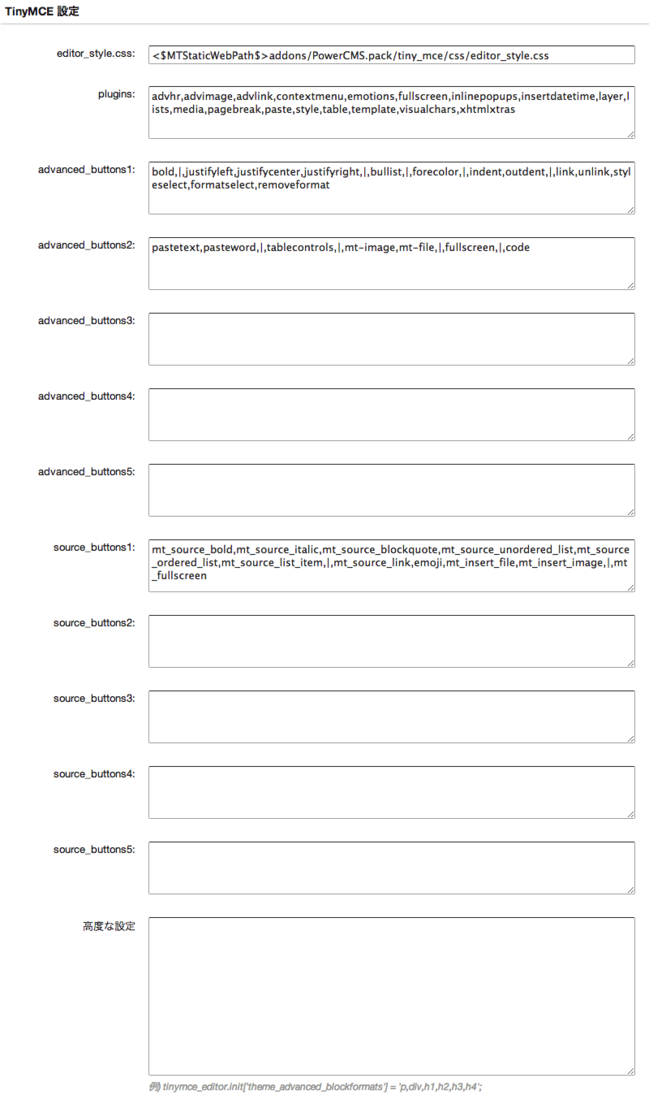
システムスコープの「PowerCMS 設定」では、「TinyMCE 設定」という項目で TinyMCE の設定を指定することができます。
TinyMCE の設定項目の内、plugins, advanced_buttons1, source_buttons1 などは、「PowerCMS 設定」に個別に用意されています。
その他の設定については、「高度な設定」に設定内容を入力することになります。
実際に設定できる TinyMCE の設定項目は、「TinyMCE 3.x Reference - Configuration」で確認できます。さらに、TinyMCE の各機能はプラグインとして提供されているものもあり、プラグインごとの設定項目もあります。
TinyMCE の標準プラグインは、「TinyMCE 3.x Reference - Plugins」に掲載されており、各プラグインのページを確認すると、プラグインごとの設定項目が確認できます。(設定項目がないプラグインもあります)
高度な設定について
「高度な設定」では、config.yaml で TinyMCE を拡張する時のように TinyMCE のすべての設定項目を指定することができます。
例えば、「Movable Type 5.2 のリッチテキストエディタを config.yaml で拡張する」というドキュメントでは、config.yaml で拡張するサンプルとして、「Enterキーを押下した際に p 要素ではなく br 要素が挿入されるようにする設定例」( プラグインの config.yaml )が下記のように記載されています。
id: EnterBrForTinyMCE
name: EnterBrForTinyMCE
version: 1.00
editors:
tinymce:
config:
force_br_newlines: true
force_p_newlines: ~
forced_root_block: ''上記を「高度な設定」で設定する場合は下記のように設定します。
tinymce_editor.init['force_br_newlines'] = true;
tinymce_editor.init['force_p_newlines'] = false;
tinymce_editor.init['forced_root_block'] = '';config.yaml に設定項目を指定する方法では、JavaScript の式は利用できませんが、「高度な設定」では、JavaScript の式が利用できます。
「高度な設定」で指定した JavaScript のコードが実行されるタイミングは、TinyMCE の JavaScript ライブラリや、jQuery が読み込まれた後になるため、TinyMCE の機能や jQuery の機能も利用可能です。
例えば、上記の設定を jQuery を使って書き直すと、下記のようにも記述できます。
$.extend(tinymce_editor.init, {
force_br_newlines: true,
force_p_newlines: false,
forced_root_block: ''
});また、JavaScript にてブログ ID を取得できるため、ブログ ID が 2 のブログのみ、設定を有効にするということも可能です。
if (location.search.match(/[?&;]blog_id=(\d+)/)[1] === "2") {
$.extend(tinymce_editor.init, {
force_br_newlines: true,
force_p_newlines: false,
forced_root_block: ''
});
}プラグインで拡張する
「PowerCMS 設定」の「高度な設定」は、前述の通り、任意の JavaScript コードが実行できるため、TinyMCE のライブラリや jQuery を使って、非常に広範囲な設定が可能です。
ただし、下記のようなケースではプラグインで拡張した方が良いでしょう。
- 設定内容が多く、編集画面に収まりきらない
- MT タグを利用して設定を記述したい
- 外部スクリプトを同期的に読み込みたい ( 独自のTinyMCE プラグインなど )
具体的な拡張方法については、「Movable Type 5.2 のリッチテキストエディタを拡張する」を参照ください。
PowerCMS の拡張例
PowerCMS で、TinyMCE プラグインをどのように拡張しているかをご紹介します。
PowerCMS の config.yaml では、シンプルに TinyMCE の拡張のためのテンプレートを読み込む設定が記述されています。
editors:
tinymce:
extension: powercms_tiny_mce_extension.tmplpowercms_tiny_mce_extension.tmpl は、下記の処理を実行するための記述が含まれています。
- 既存の TinyMCE の設定の上書き
- 「PowerCMS 設定」の「TinyMCE 設定」を適用
- TinyMCEプラグインのロード(絵文字プラグイン)
- extension.js の読み込み
上記 4. の extension.js は、主に PowerCMS の機能を、TinyMCE プラグインに適合させるための処理が記述されています。
このスクリプトによって、カスタムフィールドにて「エディタ付きテキスト」等が利用できるようになっています。
また、任意の textarea 要素に class=”editor” を付与することで、リッチテキストエディタに変換する機能もここに含まれています。
これは、スニペットフィールドでリッチテキストエディタを追加したい場合に便利に利用できます。
まとめ
PowerCMS で TinyMCE を拡張する方法は前述の通りいくつか存在しますが、ほとんどのケースでは「PowerCMS 設定」の「TinyMCE 設定」にある「高度な設定」にて実装が可能ですが、「高度な設定」で設定しきれない場合は、プラグインによる拡張を選択するといった使い方が良いと思います。
まずは気軽に実装できる「高度な設定」からカスタマイズを初めてみてはいかがでしょうか。





コメントを投稿する