2014年04月08日
リッチテキストエディタ(TinyMCE)にカスタムボタンを追加する
PowerCMSの「本文」「続き」欄やカスタムフィールドの「エディタ付きテキスト」で使用されるリッチテキストエディタ(TinyMCE)ではカスタマイズしたボタンを追加することができます。
設定
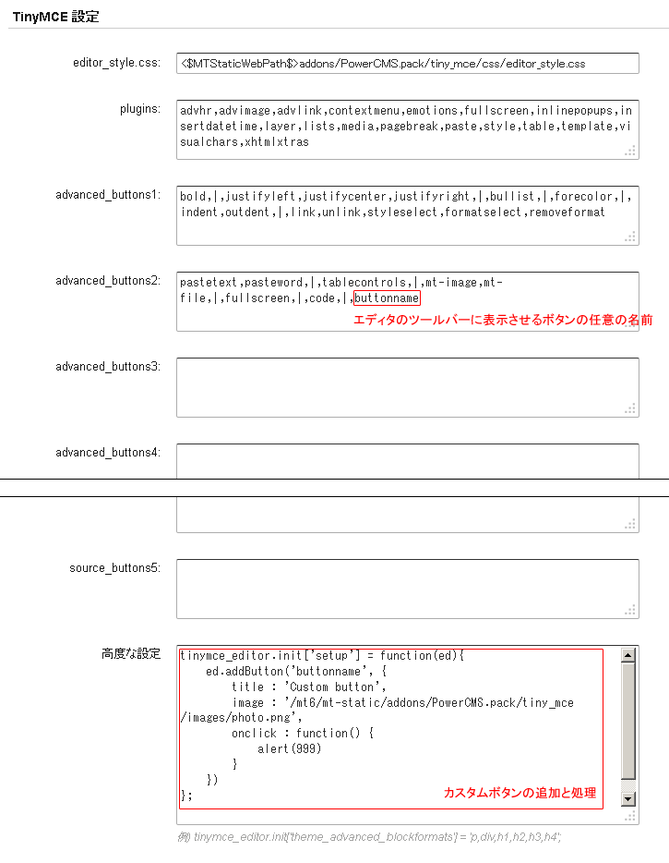
管理画面システムメニューから「設定」→「PowerCMS」から設定画面へ遷移します。
ボタンを表示させる位置に合わせてadvanced_button1~5のいずれかに、任意の「ボタンの名前(半角英数字)」を入力します。
「高度な設定」欄のカスタムボタン追加記述例
ボタンの追加とボタンを押した際の処理をJavaScriptで記述します。
tinymce_editor.init['setup'] = function(ed){
ed.addButton('【ボタンの名前(半角英数字)】', {
title : '【ボタンのラベル】',
image : '【ボタン画像のURL】',
onclick : function() {
【ボタンを押した時の処理】
}
})
};【ボタンの名前(半角英数字)】はadvanced_button1~5で追加した任意のボタン名と同じ値を指定します。
ed.addButton()を複数記述することで複数の機能の異なるボタンを追加することも可能です。
tinymce_editor.init['setup'] = function(ed){
ed.addButton('button1', {
// 省略
})
ed.addButton('button2', {
// 省略
})
};サンプル
ボタンを押した際に任意の文字列を挿入する場合は下記のように記述します。
tinymce_editor.init['setup'] = function(ed){
ed.addButton('buttonname', {
title : 'Custom button',
image : '/mt6/mt-static/addons/PowerCMS.pack/tiny_mce/images/photo.png',
onclick : function() {
var text = 'Movable Type'; // 任意の文字列
ed.execCommand('mceInsertContent',false, text); // 挿入コマンド
}
})
};TinyMCEで使用できるコマンドなどはTinyMCEのドキュメントを参照してください。
http://www.tinymce.com/wiki.php/TinyMCE3x:Command_identifiers
- カテゴリー
- 設定・管理画面カスタマイズ





コメントを投稿する