アドオン・プラグイン
フォームを出力するには、カスタムフィールドを使用します。
フォームの出力
カスタムフィールドの作成
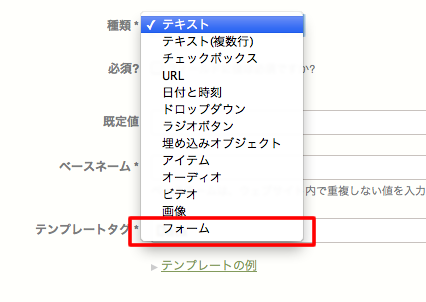
まず、カスタムフィールドを作成します。[カスタムフィールド] - [新規] からカスタムフィールド作成画面を開き、[種類] で「フォーム」を選択してカスタムフィールドを作成します。
ここでは例として、[システムオブジェクト] で「ウェブページ」を選択し、[テンプレートタグ] に「PageForm」と入力して作成したものとします。
テンプレートタグの埋め込み
次に、作成したカスタムフィールドのテンプレートタグを、テンプレート内のフォームを表示したい箇所に記述します。今回は [システムオブジェクト] で「ウェブページ」を選択しているので、ウェブページを出力するアーカイブテンプレート内に「<MTPageForm>」を記述します。
<$mt:Include module="ヘッダー"$>
<h1><$mt:PageTitle$></h1>
<div>
<$mt:PageBody$>
</div>
<div>
<$mt:PageForm$>
</div>
<$mt:Include module="フッター"$>フォームの選択
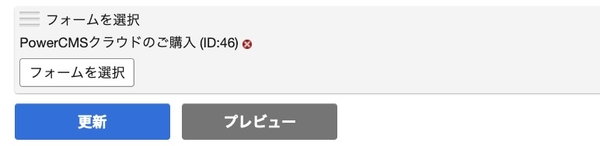
次に、ウェブページ作成・編集画面からフォームを選択し、ウェブページを公開します。
出力されたページを表示し、フォームが出力されていることを確認してください。
デフォルトのスタイル
出力したフォームに、PowerCMS が用意しているデフォルトのスタイルを適用することができます。下記のテンプレートタグを HTML の head 要素内に記述してください。
<$MTContactFormStaticLink$>このタグによって読み込まれるファイルは以下の通りです。
CSS
mt-static/addons/ContactForm.pack/css/smoothness/jquery-ui.custom.cssmt-static/addons/ContactForm.pack/css/default-style.css
JavaScript
mt-static/addons/ContactForm.pack/js/jquery.min.jsmt-static/addons/ContactForm.pack/js/jquery-ui.custom.min.jsmt-static/addons/ContactForm.pack/js/jquery.highlight.jsmt-static/addons/ContactForm.pack/js/default-style.js
- 次は
- 一覧へ