2022年05月09日
PowerCMS 6 のリッチテキストエディタに Vimeo の動画を埋め込む

PowerCMS 6 では、動画ストリーミングサービス Vimeo の動画を、クリック操作のみで本文欄に埋め込むことができるようになりました。ホスティングのみならず、高機能な動画エディタが備わったサービスとの連携により、動画の提供についても強力にサポートします。
準備
プラグイン設定
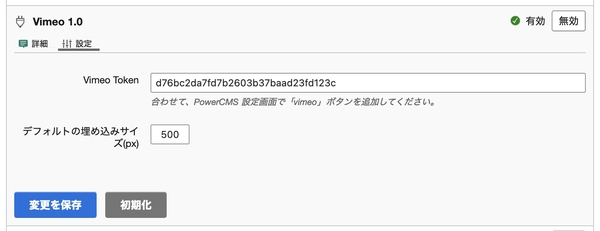
Vimeo で パーソナルアクセストークン を取得し、システムレベルの Vimeo プラグイン設定「Vimeo Token」に設定します。
リッチテキストエディタのボタン設定
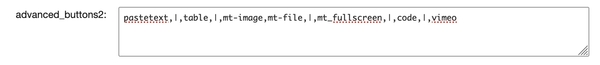
システムレベルの PowerCMS 設定内、[TinyMCE 設定] の [advanced_buttons*] に、「vimeo」を設定します。下記では、[advanced_buttons2] の末尾に追加しました。
※ [plugins] への設定は不要です
使ってみる
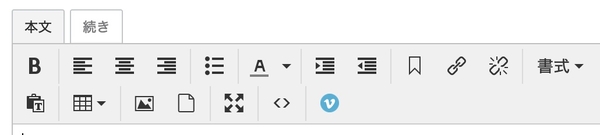
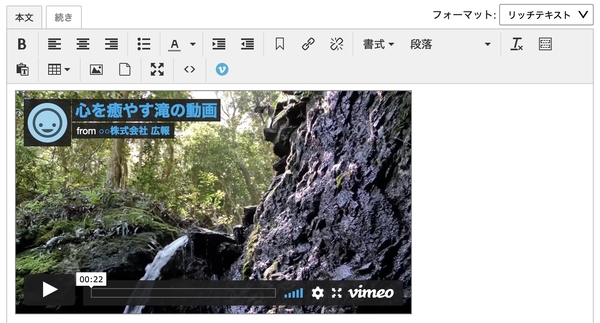
設定が完了したら、記事作成画面にアクセスし、[本文] 欄の [フォーマット] を [リッチテキストエディタ] にしてみてください。ボタン群に、Vimeo のアイコンが追加されています。
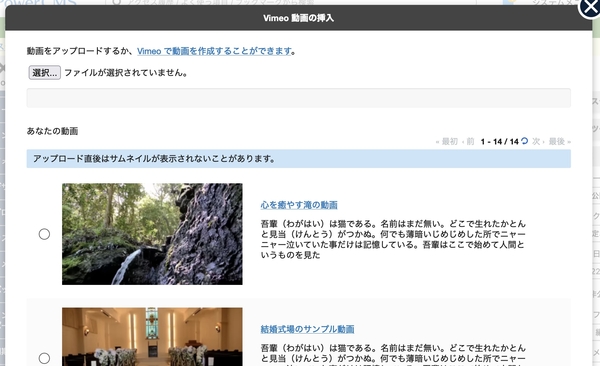
クリックすることで、モーダルダイアログが開きます。
すでにアップロードされている動画があればリスト表示されます。ダイアログ上部のリンクから Vimeo に進んで動画を作成したり、自身で作成した動画をアップロードすることもできます。動画のアップロードはデータを 128MB ずつに分割して行われ、ファイル名が動画のタイトルになります。
リスト表示のサムネイルをクリックすると、動画をプレビューすることができます。
ラジオボタンをチェックし、[挿入] ボタンを押すことで、リッチテキストエディタに動画を埋め込むことができます。埋め込む際に、「埋め込みサイズ(px)」として、横幅を指定することが可能です。
※ 本機能に関するユーザーズガイドは後日公開予定です
- カテゴリー
- PowerCMS 6










コメントを投稿する