PowerCMS には、コードスニペットと呼ばれる、モーダルダイアログからのアイテム挿入時の HTML を編集する機能があります。他にも、あらかじめ作成しておいた文面などをリッチテキストエディタ上のボタンひとつで挿入することもできます。これらの機能は、少々地味ではありますが、連続した記事の作成・編集作業がとても楽になります。
今回、サポートにお問い合わせいただくことがあり、画像挿入時の HTML を変更する手順と、いくつかのサンプルをご紹介いたします。
コードスニペットの作成
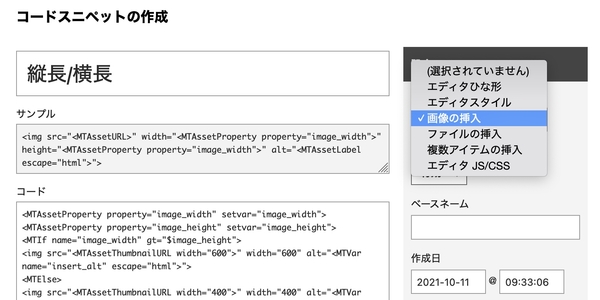
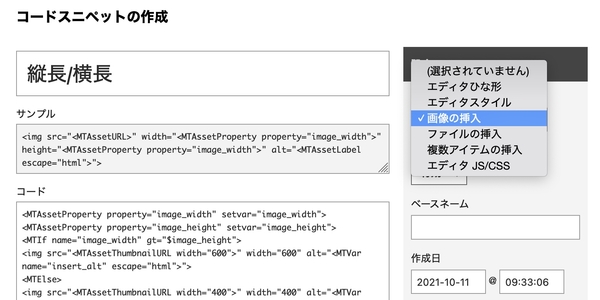
ウェブサイト/ブログの左メニュー [記事] 内 [コードスニペット] を選択すると、コードスニペット一覧画面が表示されます。コードスニペットの作成は、一覧画面上部「新規作成」から行います。
新規作成画面が表示されたら、まず [設定] ウィジェット内 [種類] を選択しましょう。[サンプル] 欄にサンプルが入力されますので、これをベースに編集するとよいでしょう。

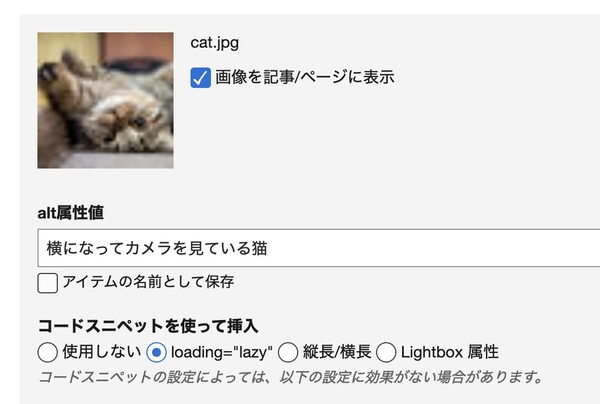
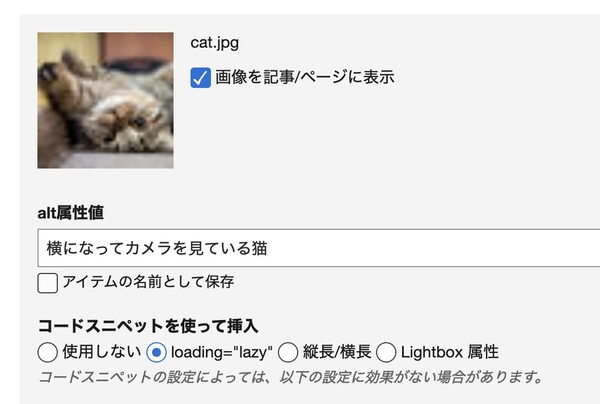
作成したコードスニペットは、画像挿入を行う際に選択することができます。

※ コードスニペットの機能を使って画像挿入時の HTML を変更する場合、これ以降の設定(画像の配置など)を反映するコードスニペットになっていない場合、それらの指定は無視されることになります
画像挿入時の HTML サンプル
-
画像が横長なら横幅 600px、縦長なら横幅 400px のサムネイル画像を表示する
-
MTAssetThumbnailURL で実現可能です。
<MTAssetProperty property="image_width" setvar="image_width">
<MTAssetProperty property="image_height" setvar="image_height">
<MTIf name="image_width" gt="$image_height">
<img src="<MTAssetThumbnailURL width="600">" width="600" alt="<MTVar name="insert_alt" escape="html">">
<MTElse>
<img src="<MTAssetThumbnailURL width="400">" width="400" alt="<MTVar name="insert_alt" escape="html">">
</MTIf>
画像挿入ダイアログの中で設定した「alt属性値」を使うため、テンプレート変数 insert_alt を使っています。利用可能なテンプレート変数の確認は、先日の記事「テンプレートタグを使ってテンプレート変数の内容をシステムログで把握する」でも紹介している MTVarDump タグを使うのがよいでしょう。
-
さらに、img 要素に loading=”lazy” を追加する
-
もちろん属性の追加だけでなく、既存の属性の値を変更することも可能です。
<MTAssetProperty property="image_width" setvar="image_width">
<MTAssetProperty property="image_height" setvar="image_height">
<MTIf name="image_width" gt="$image_height">
<img src="<MTAssetThumbnailURL width="600">" width="600" alt="<MTVar name="insert_alt" escape="html">" loading="lazy">
<MTElse>
<img src="<MTAssetThumbnailURL width="400">" width="400" alt="<MTVar name="insert_alt" escape="html">" loading="lazy">
</MTIf>
-
さらに、元画像へのリンクを張り、Lightbox 用の属性 data-lightbox を追加する
-
発展させて、a タグで囲み、Lightbox の属性を付与しましょう。
<MTAssetProperty property="image_width" setvar="image_width">
<MTAssetProperty property="image_height" setvar="image_height">
<MTIf name="image_width" gt="$image_height">
<a href="<MTAssetURL>" data-lightbox="images"><img src="<MTAssetThumbnailURL width="600">" width="600" alt="<MTVar name="insert_alt" escape="html">" loading="lazy"></a>
<MTElse>
<a href="<MTAssetURL>" data-lightbox="images"><img src="<MTAssetThumbnailURL width="400">" width="400" alt="<MTVar name="insert_alt" escape="html">" loading="lazy"></a>
</MTIf>






コメントを投稿する