2019年11月15日
記事やウェブページの新規作成、編集画面のエラーメッセージ。どうしたらいいの?
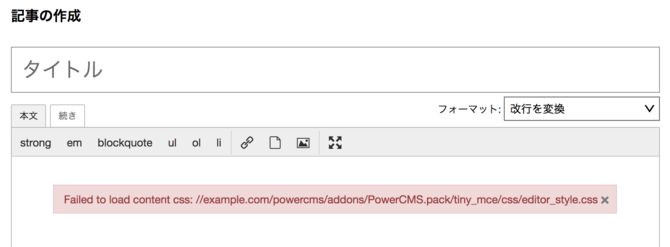
PowerCMS の記事やウェブページの新規作成、編集画面に、「Failed to load content css ...」から始まるエラーメッセージが表示されることがあります。
一体何なのか?と驚かれる方もいらっしゃるかもしれません。
その原因と解決方法についてご説明します。
該当のエラーメッセージ
Failed to load content css: http://example.com/powercms/addons/PowerCMS.pack/tiny_mce/css/editor_style.css
※上記の http://example.com/powercms/ は スタティックディレクトリの URL を指します。
「スタティックディレクトリ」については下記をご覧ください。
原因
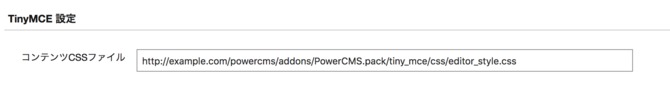
PowerCMS 設定画面の設定「コンテンツCSSファイル」に指定された CSS ファイルが読み込めないためです。
「コンテンツCSSファイル」とは?
リッチテキストエディタ内へ独自のスタイルをあてるための設定です。CSS ファイルを指定するとそのファイルのスタイルがリッチテキストエディタ内へ適用されます。
解決するには
リッチテキストエディタ内で独自のスタイルを必要としない場合、暫定対処の方法でエラーを解消させてください。
サイトのデザインにあわせたスタイルをリッチテキストエディタ内で利用したい場合は暫定対処の後の解決方法を参照してください。
暫定対処
[該当のウェブサイトのダッシュボード]-[設定]-[PowerCMS] 画面内にある「TinyMCE 設定」のコンテンツCSSファイルに対して、下記いずれかの修正を行います。
- スタティックディレクトリ内の別のパスにファイルが存在する場合
- URL を正しいものに変更します。
- スタティックディレクトリ内の別のパスにもファイルが存在しない場合、もしくは設定が不要の場合
- 設定を削除します。
なお、上記で解決しない場合は、[該当のウェブサイトのダッシュボード]-[設定]-[投稿] 画面内にある「WYSIWYGエディタの設定」のコンテンツCSSファイルのURLも、上記と同様に確認、修正を行ってください。
解決方法
解決方法は2ステップになります。
- スタイルシートを用意する
- 用意したスタイルシートを使うように設定する
サイトのデザインをもとに、リッチテキスト用のスタイルシートを作成してください。スタイルシートの作成には下記ドキュメントと FAQ の内容を参照してください。
スタイルシートが用意できたら、ワークスペース/スペースの PowerCMS 設定画面へ移動し、「コンテンツCSSファイル」へ用意したスタイルシートの URL を指定してください。
管理画面内でのエラーですが、表示されないに越したことはありません。
「記事やウェブページの新規作成、編集画面に、エラーメッセージが表示されていないか」をチェック項目に入れておくと良いでしょう。






コメントを投稿する