2017年06月22日
リッチテキストエディタが選択可能なカスタムフィールド(スニペットフィールド)を作成する
※(2020-04-02)TinyMCE4に対応するためにカスタムフィールドの設定の「既定値」のコードを修正しました。
 テキストエリアに対してリッチテキストエディタが選択可能なカスタムフィールド(スニペットフィールド)を作成する方法をご紹介します。
テキストエリアに対してリッチテキストエディタが選択可能なカスタムフィールド(スニペットフィールド)を作成する方法をご紹介します。
この方法により、ユーザーが任意でテキストエリアの入力方法を選択できるようになります。
カスタムフィールドの設定値
システムオブジェクト: (任意)
名前: (任意)
説明: (任意)
種類: スニペット
オプション: EntryDataEXAMPLE_format,EntryDataEXAMPLE_text(任意)
必須: (任意)
既定値:
<MTIgnore>「オプション」で指定した値を変数に格納する</MTIgnore>
<$MTSetVar name="_name_snippet_format" value="EntryDataEXAMPLE_format"$>
<$MTSetVar name="_name_snippet_text" value="EntryDataEXAMPLE_text" $>
<MTIgnore>編集画面のHTML</MTIgnore>
<div style="margin-bottom:5px;text-align:right;">
フォーマット:
<select name="<$MTGetVar name="_name_snippet_format"$>" id="<$MTGetVar name="_name_snippet_format"$>">
<option value="">なし</option>
<option value="richtext"<MTIf name="$_name_snippet_format" eq="richtext"> selected="selected"</MTIf>>リッチテキスト</option>
</select>
</div>
<div>
<textarea name="<$MTGetVar name="_name_snippet_text"$>" id="<$MTGetVar name="_name_snippet_text"$>" class="text full high"><$MTGetVar name="$_name_snippet_text" escape="html"$></textarea>
</div>
<MTIgnore>エディタ処理</MTIgnore>
<script>
jQuery(function($){
var format_change = function(){
var $format = $('#<$MTGetVar name="_name_snippet_format"$>');
var $textarea = $('#<$MTGetVar name="_name_snippet_text"$>');
if($format.val() == 'richtext'){
if (MT && MT.EditorManager){
new MT.EditorManager($textarea.attr('id'));
}
}else{
if(tinymce.majorVersion >= 4){
tinymce.remove('#' + $textarea.attr('id'));
}else{
tinyMCE.execCommand('mceRemoveControl', false, $textarea.attr('id'));
}
}
}
$('#<$MTGetVar name="_name_snippet_format"$>').on('change',format_change);
format_change();
});
</script>ベースネーム: EntryDataEXAMPLE(任意)
テンプレートタグ: EntryDataEXAMPLE(任意)
テンプレートで保存された値を取り出す方法
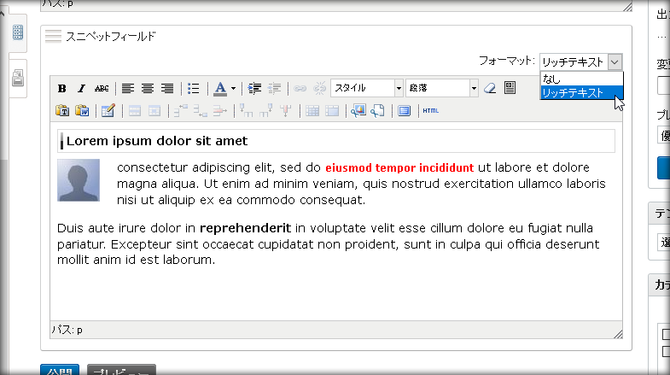
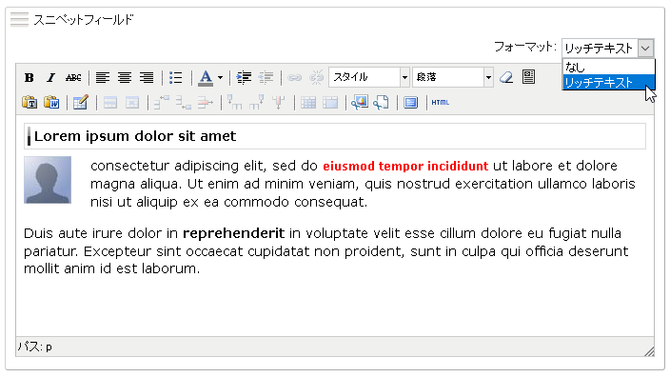
<$MTEntryDataEXAMPLE key="EntryDataEXAMPLE_text"$>画面イメージ(管理画面)
- カテゴリー
- 設定・管理画面カスタマイズ





松本
2022年6月10日 15:02出力のコード、間違えていませんか?
MTEntryDataEXAMPLE ではないでしょうか?
渡邊から松本への返信
2022年6月10日 20:21コメントありがとうございます。
ご指摘の通り、出力コードは MTEntryDataEXAMPLE タグが正しく、 EntryDataEXAMPLE なのは誤りです。
記事の出力コードを修正致しました。
よろしくお願いいたします。