2016年11月09日
プレゼンに役立つ!画面の文字をぼかす CSS の記述
先日行われた「テンプレート機能を大幅強化! 制作・運用・改善プロセスにフォーカスした「PowerCMS 4.3」」の中で、Visitor Analytics という新製品についてお話してきました(セッションの内容についてはセミナーレポートをご参照ください)。
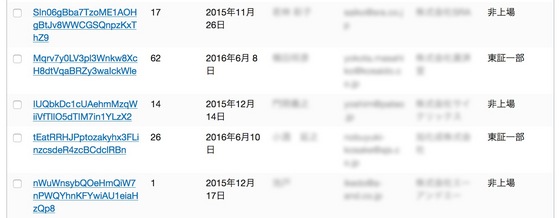
このセッションの中で、実際に PowerCMS 製品サイトで収集されているデータをご紹介する際に、会社名やメールアドレスが視認できないよう、前もってスタイルシートでボカシを入れておきました。今回はこの方法についてご紹介します。
ボカシを入れるスタイルシートの記述
端的には以下のようになります。セッションで紹介するためのものなので、Firefox でのみ確認しています。
.boke {
color: transparent;
text-shadow: 0 0 5px #909090;
}
それぞれのプロパティの詳細についてはスタイルシートを専門としているウェブサイトや仕様書等でご確認いただきたいのですが、「text-shadow」に指定している「5px」がボカシの量、「#909090」が影の色(そしてここでは文字色)となります。この設定だと、以下のようになります。
ボカシつつも、ちょっぴり見せたいな、なんてときは、影の色を濃くしたり、ボカシ量を少なくしてみてください!
- カテゴリー
- その他





コメントを投稿する