2015年08月10日
アイテム編集画面に Adobe Creative SDK を使った画像エディタを組み込むプラグイン
少し前に、Adobe Creative SDK を使った画像エディタの組み込みを行う記事が話題になっていました。
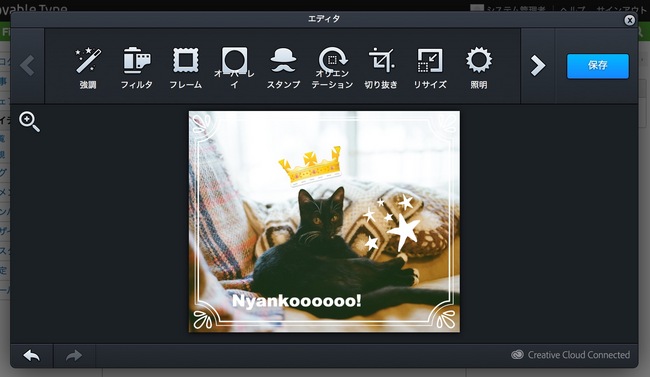
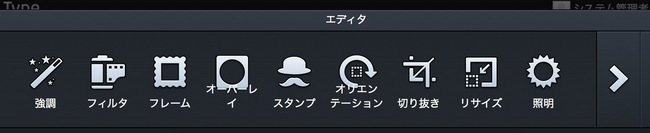
これ当然 Movable Type にも組み込めますよね、ということでプラグインにしてみました。アイテム編集画面で、切り抜き、リサイズはもちろん、回転、スタンプ、テキスト挿入や各種フィルタ、赤目補正など多機能なエディタを使うことができます。

ダウンロード
使い方
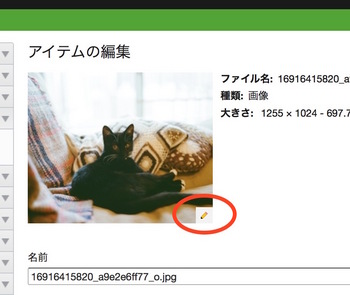
画像のアイテム編集画面に表示されるサムネイルの右下のエンピツのアイコンをクリックするとエディタが表示されます。 画像編集をエンジョイしたあと、保存ボタンを押すとアイテムが差し替えられます(「適用」ボタンで編集内容が画面上の画像に適用されますが、「保存」ボタンを押すまでは差し替えは行われません)。

設定について
システムメニューのプラグイン設定で、「Client ID」と「有効化するツール」の設定ができます。
Client ID
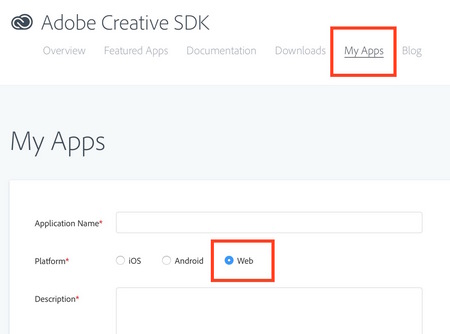
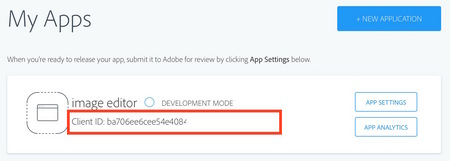
https://creativesdk.adobe.com/myapps.html からアプリケーションを作成すると、Client ID が表示されます。 この値をコピーして保存してください。
※ アプリケーションの作成にはサインアップが必要です
 「Platform」で「Web」を選択してください。
「Platform」で「Web」を選択してください。
 表示された「Client ID」をプラグイン設定にコピーしてください。
表示された「Client ID」をプラグイン設定にコピーしてください。
有効化するツール
Adobe Creative SDK には多くのエディタツールがありますが、うち使用頻度が高いであろう「crop(切り抜き)」「resize(リサイズ)」「text(テキスト挿入)」がデフォルトで表示される設定になっています。 この他に設定できる値は、https://creativesdk.adobe.com/docs/web/#/articles/gettingstarted/index.html の「Tools」に列挙されています。
すべてのツールを使用したい場合は、この欄を空欄にしてください。最初は全部表示して、後々まで使いそうなものをチョイスするのがよいでしょう。

注意事項
Adobe Creative SDK では、編集した画像がいったん外部に保存されるので、プラグインではその画像を取得して差し替えています。 その URL は推測し難いものになっていますが、外部に保存されることに問題があるようなケースでは使用しないでください。
- カテゴリー
- プラグイン




コメントを投稿する