2014年06月26日
スニペッドフィールドを使用した日時の期間指定
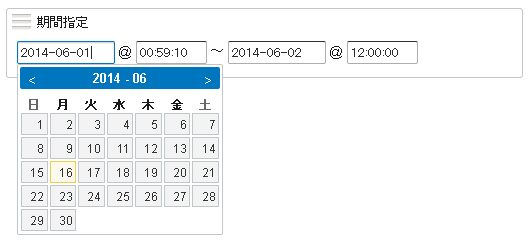
日時の期間指定
日時の期間を表示させるために日時の入力欄を作成します。

カスタムフィールドの設定値
| 名前 | (任意) |
|---|---|
| 説明 | (任意) |
| 種類 | スニペット |
| オプション | date1_on_date,date1_on_time,date2_on_date,date2_on_time(任意で4つ) |
| 必須? | (任意) |
| 既定値 |
|
| ベースネーム | pagedateext(任意) |
| テンプレートタグ | PageDateExt(任意) |
テンプレートで保存された値を取り出す方法
保存される値はあくまで文字列なのでテンプレートでの出力時も文字列として扱われますが、
下記のようにテンプレートを記述することで、表示させる日時のフォーマットを指定することができます。
<MTSetVarBlock name="time1"><$MTPageDateExt key="date1_on_date" replace="-",""$><$MTPageDateExt key="date1_on_time" replace=":",""$></MTSetVarBlock>
<MTSetVarBlock name="time2"><$MTPageDateExt key="date2_on_date" replace="-",""$><$MTPageDateExt key="date2_on_time" replace=":",""$></MTSetVarBlock>
<$MTDate ts="$time1" format="%Y年%m月%d日 %H時%M分%S秒"$> ~
<$MTDate ts="$time2" format="%Y年%m月%d日 %H時%M分%S秒"$>制限事項
- スニペットフィールドに保存される値は、
sort_by="field:foo"モディファイアを使って行うような並べ替えに適した形になっていません。スニペットフィールドへの入力値を使った並べ替えを行う場合は、例えば下記のような方法をご検討ください。




コメントを投稿する