2014年06月25日
スニペッドフィールドを使用したオートコンプリート機能
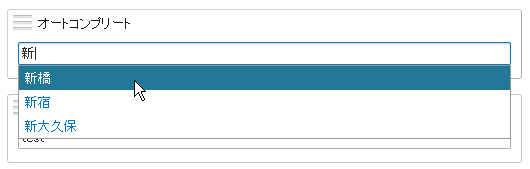
オートコンプリート機能
スニペットフィールドを使用して予め決められたテキストを用意しておき入力を自動補完できる入力欄を作成します。

カスタムフィールドの設定値
名前: (任意)
説明: (任意)
種類: スニペット
オプション: actext1(任意)
必須?: (任意)
既定値:
<input
type="text"
name="actext1"
id="actext1"
value="<$MTGetVar name="actext1" escape="html"$>" />
<script>
jQuery(function() {
var strings = [
'東京',
'有楽町',
'新橋',
'浜松町',
'田町',
'品川',
'大崎',
'五反田',
'目黒',
'恵比寿',
'渋谷',
'原宿',
'代々木',
'新宿',
'新大久保',
'高田馬場',
'目白',
'池袋',
'大塚',
'巣鴨',
'駒込',
'田端',
'西日暮里',
'日暮里',
'鶯谷',
'上野',
'御徒町',
'秋葉原',
'神田'
];
jQuery( "#actext1" ).autocomplete({
appendTo: '#customfield_<mt:var name="basename">-field .field-content',
source: strings
});
});
</script>
<style scoped>
.ui-helper-hidden-accessible {
display: none;
}
.ui-autocomplete {
position: absolute;
top: 0;
left: 0;
cursor: default;
border: 1px solid #999;
background: #FFF;
z-index: 100;
}
.ui-autocomplete li {
padding: 0px;
margin: 0px;
}
.ui-autocomplete li a {
display: block;
padding: 4px 6px;
background: #FFF;
}
.ui-autocomplete li a:hover {
background: #237797;
color: #FFF;
}
</style>
ベースネーム: pagetext1(任意)
テンプレートタグ: PageText1(任意)
保存された値をテンプレートで取り出す方法
通常のスニペットフィールドと同様にオプション値をkeyモディファイアに渡して取り出します。
<$MTPageText1 key="actext1"$>- カテゴリー
- 設定・管理画面カスタマイズ




コメントを投稿する