2010年06月29日
携帯サイトで絵文字を利用する
携帯絵文字挿入エディタプラグインが追加
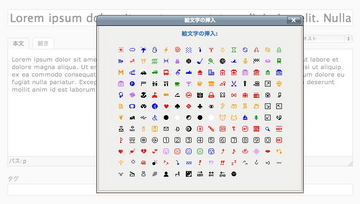
Power CMS for MT 2.03からリッチテキストエディタで絵文字アイコンを挿入できるようになりました。


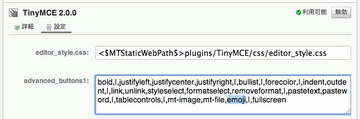
絵文字挿入ボタンをリットテキストエディタに適用するには、システムプラグイン設定→TinyMCEの設定で、advanced_buttons1(〜5)のボタンを表示させたい箇所に「emoji」と入力して設定を保存してください。

絵文字を出力するテンプレート
ダイナミックパブリッシングもしくはDynamicMTMLでは下記のようなテンプレートを記述することでキャリアに応じた絵文字を出力することができます(134はDoCoMoの絵文字ID:四角付き数字の[0])。この時、携帯3キャリア以外からのアクセスについては絵文字アイコン画像が表示されます。
<mt:setvarblock name="emoticon_dir"><$mt:StaticWebPath$>plugins/TinyMCE/lib/tinymce/plugins/emoji/img/</mt:setvarblock>
<a href="<$MTBlogRelativeURL$>mobile/index.html" accesskey="0">
<$mt:GetEmoji docomo_id="134" size="12" emoticon="1" alt="" base="$emoticon_dir"$>
ホーム
</a>また、下記のタグを使うとShift_JIS対応の絵文字を出力します。
<mt:setvarblock name="emoticon_dir"><$mt:StaticWebPath$>plugins/TinyMCE/lib/tinymce/plugins/emoji/img/</mt:setvarblock>
<a href="<$MTBlogRelativeURL$>mobile/index.html" accesskey="0">
<$mt:GetEmojiLegacy docomo_id="134" size="12" emoticon="1" alt="" base="$emoticon_dir"$>
ホーム
</a>リッチテキストエディタから貼付けた絵文字アイコンは画像となるため、上記のようなタグに変換する必要があります。変換はモディファイアemoticon2mtmlを利用することで簡単に行うことができます(テンプレート側で自動変換できます)。
<mt:entrybody emoticon2mtml="1">この時emoticon2mtml="legacy"を指定することでShift_JIS形式での絵文字を出力することができるようになります。




コメントを投稿する