2023年12月15日
管理画面カスタマイズ機能で記事/ウェブページ編集画面で「複製ボタン」を追加する。
記事/ウェブページの一覧画面で複製ボタンはありますが記事開き内容を確認してから記事一覧へ戻らずに複製画面へ遷移したいという要望ございました。管理画面カスタマイズ機能を利用すれば、記事/ウェブページの編集画面で複製画面へ遷移するボタンを追加できます。
■手順
1.システムレベルの左メニュー [設定] > [PowerCMS] をクリックしする。
2.「管理画面カスタマイズ設定」にて下記内容を貼り付ける。
<MTIgnore>編集画面時に実行</MTIgnore>
<MTIf name="request.__mode" eq="view">
<MTIgnore>記事/ウェブページ時に実行</MTIgnore>
<MTIf name="request._type" like="^(entry|page)">
<MTIgnore>リビジョンではない時に実行</MTIgnore>
<MTUnless name="is_powerrevision">
<MTIgnore>複製画面ではない時に実行</MTIgnore>
<MTUnless name="request.duplicate">
<MTIgnore>id がある時に実行(記事/ウェブページの新規画面で出ないようにするため)</MTIgnore>
<MTIf name="request.id">
<script>
function onLoad() {
// 現在のURLを取得
var currentURL = window.location.href;
// URLからパラメータの値を取得する関数
function getParameterByName(name) {
name = name.replace(/[\[\]]/g, '\\$&');
var regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),
results = regex.exec(currentURL);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
// URLのパラメータを取得
var blogId = getParameterByName('blog_id');
var entryId = getParameterByName('id');
var type = getParameterByName('_type');
// 追加するHTMLの内容
var additionalHTML ='<a href="<$MTVar name="script_url"$>?__mode=view&duplicate=1&_type=' + type + '&blog_id=' + blogId + '&id=' + entryId + '" title="複製" style=" text-decoration: none; width: 80px; height: 30px; border: 1px solid #ccc; padding: 5px; background: none;"' +
'onclick="return confirm(\'編集画面で変更した内容は引き継がれません。複製画面へ遷移しますか\');">' +
'複製する' +
'</a>';
// クラスが"page-title-inner"の要素を取得
var pageInnerElements = document.getElementsByClassName('page-title-inner');
// 最初に見つかった要素にHTMLを追加
if (pageInnerElements.length > 0) {
pageInnerElements[0].insertAdjacentHTML('beforeend', additionalHTML);
}
}
// 画面の読み込み完了後にonLoad関数を実行
window.addEventListener('DOMContentLoaded', onLoad);
</script>
</MTIf>
</MTUnless>
</MTUnless>
</MTIf>
</MTIf>
3.「保存」ボタンをクリックする。
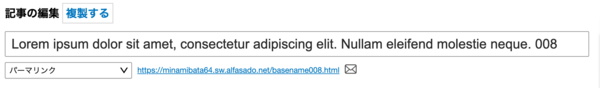
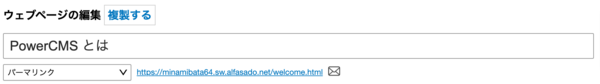
上記の操作で、記事/ウェブページ編集画面でパーマリンク横に「複製ボタン」が追加されています。
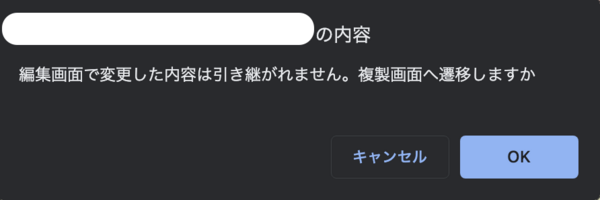
複製ボタンをクリックすると「編集画面で変更した内容は引き継がれません。複製画面へ遷移しますか」のアラートが表示され、「OK」をクリックすると複製画面へ遷移します。
 ※アラートの表示はご利用のブラウザによって異なります。
※アラートの表示はご利用のブラウザによって異なります。
■動作確認環境
PowerCMS 6.4
- カテゴリー
- PowerCMS 6






コメントを投稿する