2019年06月26日
TinyMCE に関するよくあるご質問と設定変更方法 その1

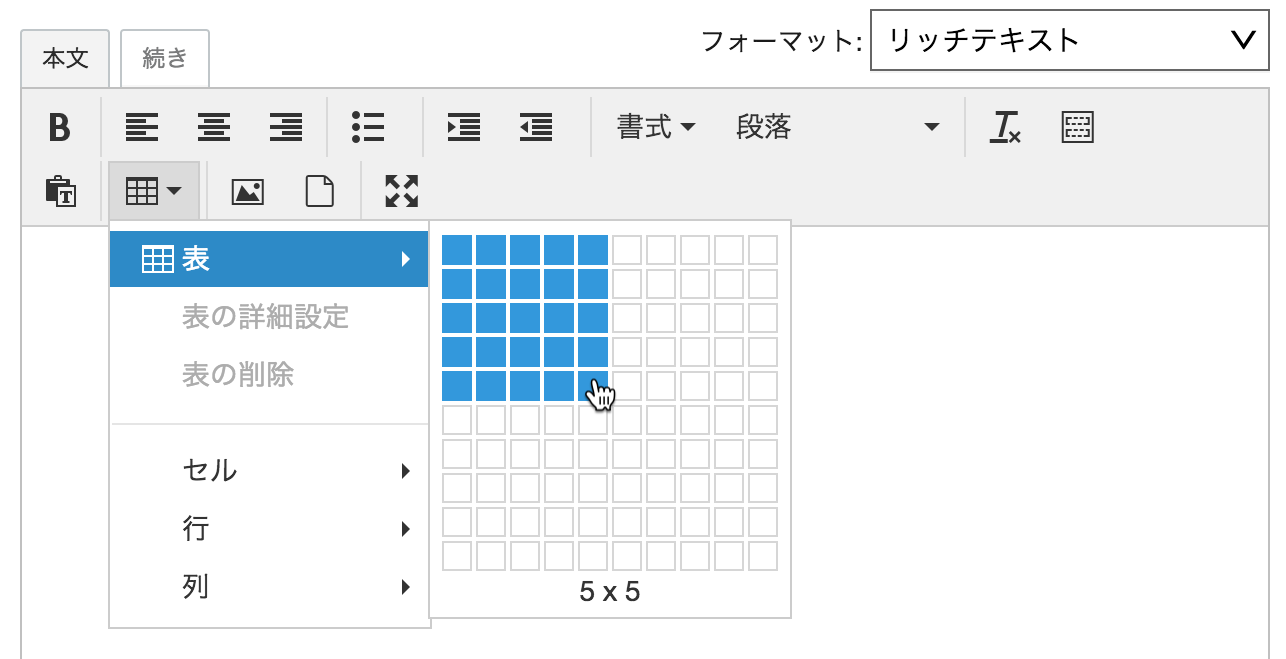
PowerCMS ではリッチテキストエディタに TinyMCE を利用しています。TinyMCE の設定変更方法について、サポートによくいただくお問い合わせを取りまとめました。今回は第一弾です。
- TinyMCE のバージョンによって利用可否、記述の方法が異なる場合があります。
- PowerCMS 5 から TinyMCE 4(v4と表記)になりました。それ以前のバージョンでは TinyMCE 3(v3と表記)となります。
- TinyMCE 4 と TinyMCE 3 とではプラグインの構成や機能等が異なっているため、TinyMCE 3 から 4 に移行した際に必要な機能が使用できなくなる可能性があります。そのため PowerCMS 5 では下位バージョンからのアップグレードの場合には TinyMCE 3 が維持されるようになっています。どのバージョンの TinyMCE を使用しているかは [システム]-[設定]-[PowerCMS] の TinyMCE 設定に表示されている「バージョン」の項目から確認することができます。使用するTinyMCEのバージョンは環境変数 TinyMCEVersion により変更することができます。
特定タグの配下に特定タグを入力したい (特定タグが消えてしまうのを回避したい)
対象バージョン:v3/v4
例: a タグ配下に div タグを入力したい (div タグを囲んだ a タグが消えないようにしたい)
参考:https://www.tiny.cloud/docs-4x/configure/content-filtering/#valid_children
原因
これまでの HTML の仕様に基づき、インライン要素にブロック要素のタグを入れるのは不正として TinyMCE では a タグが削除されてしまう。
対応
[システム]-[設定]-[PowerCMS] 画面内にある TinyMCE の『高度な設定』に下記を追加してください。
tinymce_editor.init['valid_children'] = '+a[div]';
a タグ配下に p タグも使いたい場合はこのように設定してください。
tinymce_editor.init['valid_children'] = '+a[div|p]';
エンティティ文字の変換動作を変更する
対象バージョン:v3
対象バージョン:v4
参考:https://www.tiny.cloud/docs-4x/configure/content-filtering/#entity_encoding
例: コピーライト
以下のように entity_encoding の指定をします。
| entity_encoding への指定値 | 入力値の変換前 | 入力値の変換後 | 備考 |
|---|---|---|---|
| named | © | © | 文字実体参照へ変換する |
| numeric | © | 数値文字参照へ変換する | |
| raw | © © |
PowerCMS での初期値、文字実体参照と数値文字参照を実体参照文字へ変換する |
※指定でかわるのはソースコード中の入力値で、TinyMCE 上の表示は © です。
『高度な設定』への指定例
tinymce_editor.init['entity_encoding'] = 'named';
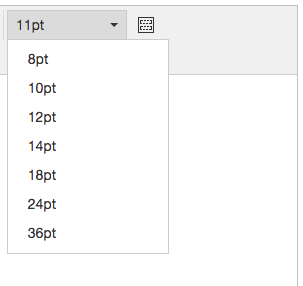
フォントサイズの値をプルダウンで変更する
対象バージョン:v4
参考:https://www.tiny.cloud/docs-4x/configure/content-formatting/#fontsize_formats
fontsize_formats の指定で変更可能
『高度な設定』への指定例
tinymce_editor.init['fontsize_formats'] = '8pt 10pt 12pt 14pt 18pt 24pt 36pt';
advanced_buttons1 欄へ下記を追加するとプルダウンが表示されます
,fontsizeselect

head や meta タグを入力したい
対象バージョン:v3/v4
参考:https://www.tiny.cloud/docs-4x/plugins/fullpage/
[システム]-[設定]-[PowerCMS] 画面内にある TinyMCE の plugins へ fullpage を追加してください。これにより TinyMCE の動作が大きくかわりますのでご希望の入力以外のケースでも問題がないかご確認ください。
,fullpage
target="_blank" 指定のリンクで付与される rel="noopener noreferrer" を除去したい
対象バージョン:v4
参考:https://www.tiny.cloud/docs/configure/content-filtering/#allow_unsafe_link_target
『高度な設定』への指定例
tinymce_editor.init['allow_unsafe_link_target'] = true;
- カテゴリー
- PowerCMS 4
- PowerCMS 5
- 技術情報




コメントを投稿する