2016年09月23日
ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る
PowerCMSのフォーム機能である「ContactForm」は、CMS管理画面上にて予め用意されたフォーム項目のひな形を組み合わせて、複雑な手続きを行う事無くフォームを作成できます。
しかし、予め用意されたフォーム項目ではお客様の要望に答えるのが難しい場合があります。
そういった際の対処法の一つとして、フォーム項目を追加する為のプラグインを作成する方法があります。
※次の記事にて、サンプルプラグインを紹介しています。
ContactFormのフォーム項目(設問のフォーマット)をプラグインで追加する
しかし、今回はこのプラグインを使わずに独自のフォーム項目を作成してみます。
今回の例では、次の要件を満たすフォーム項目を作成します。
- ドロップダウンで[期間の開始年月]および[期間の終了年月]を選択させる。
- ドロップダウンの選択肢は、現在の年月から1年前までの年月を表示する。
前提
次の通りとなります。
- 「PowerCMS Eiger」テーマを利用。
- 本フォーム項目には必ず何かしらの値が入る(必須チェック不要)。
作成手順
1. jQueryのライブラリをheadタグ内で読み込むように変更する
今回作成するフォーム項目はjQueryを利用したコードを伴います。但し「PowerCMS Eiger」のテーマではページ読み込みのパフォーマンスを考慮して、jQueryのライブラリはHTMLソースの下端付近の行で読み込まれる為、headタグ内で読み込むように変更します。
具体的にはまず次の様にして、アーカイブテンプレート「ウェブページ」のheadタグの閉じタグ直前に、フォーム付きのページを対象としてscriptタグを追加します。
<mt:If tag="contactformselector">
<script src="<$mt:StaticWebPath encode_html="1"$>jquery/jquery.min.js"></script>
</mt:If>
</head>
次に、同テンプレートの内容の下端付近に、jQueryのライブラリを読み込んでいるコードがあるので、フォーム付きのページではこれを出力しないようMTUnlessタグで囲みます。
<mt:Unless tag="contactformselector">
<script src="<$mt:StaticWebPath encode_html="1"$>jquery/jquery.min.js"></script>
</mt:Unless>
<script src="<$mt:Link template="javascript_theme" encode_html="1">"></script>
</body>
</html>
</mt:IncludeBlock>
2. ベースとなるフォーム項目を作成する
テキスト型のフォーム項目を作成します。
フォーム項目の名称は「期間」として一旦保存します。
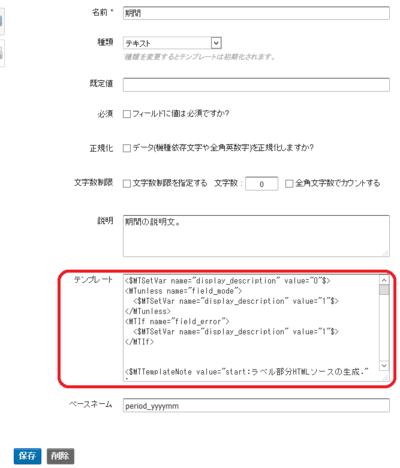
3. フォーム項目のCMSテンプレートをカスタマイズする
フォーム項目の編集画面にて、入力項目「テンプレート」(次の画像の赤枠部分)の内容を、後述のサンプルコードの内容に置き換えます。
サンプルコードの内容は次の通りです。
<$MTSetVar name="display_description" value="0"$>
<MTUnless name="field_mode">
<$MTSetVar name="display_description" value="1"$>
<MTElse name="field_error">
<$MTSetVar name="display_description" value="1"$>
</MTUnless>
<$MTTemplateNote value="start:ラベル部分HTMLソースの生成." $>
<$MTSetVar name="source__form_parts__label" value="" $>
<MTSetVarBlock name="source__form_parts__label">
<MTvar name="field_name" escape="html">
<MTUnless name="confirm_ok">
<MTIf name="field_required"><strong class="must"><$MTTrans phrase="*Required" component="ContactForm"$></strong></MTIf>
</MTUnless>
</MTSetVarBlock>
<$MTTemplateNote value="end:ラベル部分HTMLソースの生成." $>
<$MTTemplateNote value="start:注釈部分HTMLソースの生成." $>
<$MTSetVar name="source__form_parts__element__ex" value="" $>
<MTIf name="display_description">
<MTSetVarBlock name="source__form_parts__element__ex">
<MTIf name="field_description"><span class="description"><mt:var name="field_description"></span></MTIf>
</MTSetVarBlock>
</MTIf>
<$MTTemplateNote value="end:注釈部分HTMLソースの生成." $>
<$MTSetVar name="source__form_parts__element__input_area" value="" $>
<MTsetvar name="show_fields" value="1">
<MTIf name="field_mode">
<MTIf name="confirm_ok">
<MTSetVarBlock name="source__form_parts__element__input_area">
<MTsetvar name="show_fields" value="0">
<span class="field_value">
<MTvar name="field_value" escape="html" replace=",","~" regex_replace="/(\d{4})-(?:0(\d)|(\d{2}))/g","$1年$2$3月">
<input type="hidden" name="<MTvar name="field_basename">" value="<MTvar name="field_value" escape="html">" />
</span>
</MTSetVarBlock>
</MTIf>
</MTIf>
<MTIf name="show_fields">
<$MTTemplateNote value="start:コントロール部分HTMLソースの生成." $>
<MTSetVarBlock name="source__form_parts__element__input_area">
<mt:BuildRecurs>
<MTRawMTML>
<MTDate format="%Y" setvar="date_yyyy__mt_date">
<MTDate format="%m" regex_replace="/^0/","" setvar="date_m__mt_date">
<MTDate format="%d" setvar="date_dd__mt_date">
<MTSetVarBlock name="source__select_option">
<MTFor var="i" from="1" to="12">
<option value="<MTVar name="date_yyyy__mt_date">-<MTVar name="date_m__mt_date">"><MTVar name="date_yyyy__mt_date">年<MTVar name="date_m__mt_date" zero_pad="2" >月</option>
<MTSetVar name="date_m__mt_date" op="--">
<MTIf name="date_m__mt_date" le="0">
<MTSetVar name="date_m__mt_date" value="12">
<MTSetVar name="date_yyyy__mt_date" op="--">
</MTIf>
</MTFor>
</MTSetVarBlock>
</MTRawMTML>
</mt:BuildRecurs>
<input type="hidden" name="<MTvar name="field_basename">" id="<MTvar name="field_basename">" value="<mt:var name="field_raw" escape="html">" />
<select name="selector__<$MTVar name="field_basename" $>__01" id="selector__<$MTVar name="field_basename" $>__01" class="selector__<$MTVar name="field_basename" $><MTIf name="field_error"> error</MTIf>">
<mt:BuildRecurs><mtml tag='MTVar' params='name="source__select_option"'></mt:BuildRecurs>
</select>
~
<select name="selector__<$MTVar name="field_basename" $>__02" id="selector__<$MTVar name="field_basename" $>__02" class="selector__<$MTVar name="field_basename" $><MTIf name="field_error"> error</MTIf>">
<mt:BuildRecurs><mtml tag='MTVar' params='name="source__select_option"'></mt:BuildRecurs>
</select>
</MTSetVarBlock>
<$MTTemplateNote value="end:コントロール部分HTMLソースの生成." $>
<$MTTemplateNote value="start:例外メッセージ部分HTMLソースの生成." $>
<$MTSetVar name="source__form_parts__element__errmsg" value="" $>
<MTIf name="field_error">
<MTSetVarBlock name="source__form_parts__element__errmsg">
<br /><span class="field_error">
<MTIf name="field_error" eq="invalid">
書式が正しくありません。
<MTElse>
必須項目です。
</MTIf>
</span>
</MTSetVarBlock>
</MTIf>
<$MTTemplateNote value="end:例外メッセージ部分HTMLソースの生成." $>
</MTIf>
<$MTTemplateNote value="start:フォーム項目HTMLソースの出力." $>
<div id="<MTvar name="field_basename">-field" class="contact-form-field clf">
<p class="form-label">
<label for="<mt:var name="field_basename">">
<$MTVar name="source__form_parts__label" $>
<$MTVar name="source__form_parts__element__ex" $>
</label>
</p>
<p class="form-element">
<$MTVar name="source__form_parts__element__input_area" $>
<$MTVar name="source__form_parts__element__errmsg" $>
</p>
</div>
<script>
jQuery(function($) {
if ( $("#<$MTVar name="field_basename" $>")[0] && $(".selector__<$MTVar name="field_basename" $>")[0] ){
var val__<$MTVar name="field_basename" $> = $("#<$MTVar name="field_basename" $>").val();
if ( val__<$MTVar name="field_basename" $> != '' ){
$("#selector__<$MTVar name="field_basename" $>__01").val( val__<$MTVar name="field_basename" $>.replace( /,\d{4}-\d{2}$/,'' ) );
$("#selector__<$MTVar name="field_basename" $>__02").val( val__<$MTVar name="field_basename" $>.replace( /^\d{4}-\d{2},/,'' ) );
}
else{
var default_selector_val = $("#selector__<$MTVar name="field_basename" $>__01 option:first-child").val();
$("#<$MTVar name="field_basename" $>").val(
default_selector_val + "," + default_selector_val
);
}
$(".selector__<$MTVar name="field_basename" $>").change(
function(){
var val__period__start = '';
var val__period__end = '';
var val__<$MTVar name="field_basename" $>__01 = $("#selector__<$MTVar name="field_basename" $>__01").val();
var val__<$MTVar name="field_basename" $>__02 = $("#selector__<$MTVar name="field_basename" $>__02").val();
if ( val__<$MTVar name="field_basename" $>__01 > val__<$MTVar name="field_basename" $>__02 ){
val__period__start = val__<$MTVar name="field_basename" $>__02;
val__period__end = val__<$MTVar name="field_basename" $>__01;
}
else{
val__period__start = val__<$MTVar name="field_basename" $>__01;
val__period__end = val__<$MTVar name="field_basename" $>__02;
}
$("#<$MTVar name="field_basename" $>").val(
val__period__start + "," + val__period__end
);
}
);
}
});
</script>
<$MTTemplateNote value="end:フォーム項目HTMLソースの出力." $>
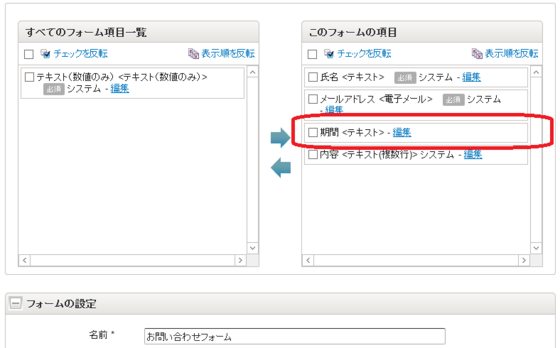
4. フォーム項目をフォームに適用・反映する
適用先となるフォームの編集画面を開き、フォーム項目「期間」をフォーム項目として追加します。
 設定を保存したら、フォームに対応するウェブページに再構築をかけます。
設定を保存したら、フォームに対応するウェブページに再構築をかけます。
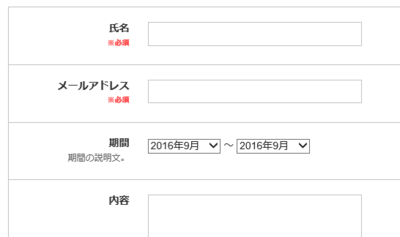
カスタマイズ適用後のイメージ
次の様になります。
入力画面
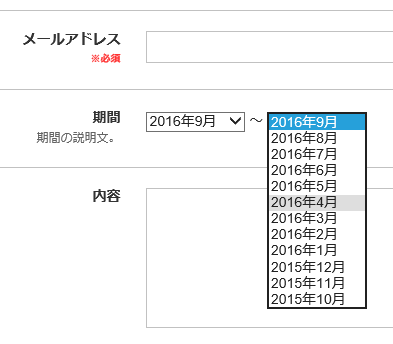
入力画面(ドロップダウンを開いたとき)
確認画面
今回は「PowerCMS Eiger」のテーマを利用する場合のサンプルコードでしたが、他のテーマやデザインを利用している場合でも、前述のCMSテンプレートのサンプルに少し手を入れてあげれば利用可能です。
このようにContactFormにて独自のフォーム項目を作成する際に、CMS本体のコード改造や専用のプラグインの作成を行わずとも、CMSテンプレートのカスタマイズのみで実装を実現可能な場合もある事を知っていただければ幸いです。








コメントを投稿する