2014年11月22日
PowerCMS 8341 その2 〜画像のalt属性をまとめてチェック・修正する〜
前回(検証範囲を限定する)に引き続き、PowerCMS 8341のご紹介です。
- PowerCMS 8341 その1 〜検証範囲を限定する〜
- PowerCMS 8341 その2 〜画像のalt属性をまとめてチェック・修正する〜
- PowerCMS 8341 その3 〜リンクテキストの確認とリンクチェックを行う〜
- PowerCMS 8341 その4 〜画像に関する評価〜
- PowerCMS 8341 その5 〜JIS X 8341-3:2010 AA適合へのフロー〜
今回は、画像の alt属性(代替テキスト)についてです。JIS X 8341-3:2010 では、箇条7.1.1.1 非テキストコンテンツ(等級A)にあたります。アクセシビリティ対応における第一歩、基本の基本と言っていいでしょう。「富士通ウェブ・アクセシビリティ指針」のページから一部引用します。
解説
ブラウザで画像を非表示に設定している利用者は、画像の代替情報(注)がない場合、画像の内容を把握することができません。
また、音声ブラウザは、画像( <img>タグ)の代わりに、alt属性の内容を読み上げます。
alt属性が指定されていないと、画像の内容を把握できない場合があります。また、リンクのある画像の場合、alt属性が指定されていないと、音声ブラウザは、リンク先の URL を読み上げます。
画像の内容を的確に示す alt属性を指定してください。(注)画像の代替情報
画像の代わりに、テキストや音声などで、同じ内容を記述した情報のこと。
alt属性で指定したテキストや、本文中に記述された画像を説明するテキストも、これに該当する。
PowerCMS 8341 の alt属性に関する検証・修正支援機能
- img要素に alt属性がない場合に、alt="" を自動補完する機能(ON/OFF可能)
- alt="" の場合に警告を出す機能(ON/OFF可能※)
- alt属性値が ファイル名(src属性値)と同じ場合に警告を出す機能
- ページ内で使われている画像と alt属性値を一覧で表示できる機能
- 一覧表示画面で、修正内容を入力する機能
- alt属性値が問題ない場合にフラグ(適合)を付ける機能
- 修正内容を一括して適用する機能
※alt="" が適切な場合もあるため、プラグイン設定でON/OFFできるようにしてあります。アクセシビリティについての知識が不十分なユーザー、経験の浅いユーザーがコンテンツを登録する場合は、オンにしておくことを推奨します。
記事/ウェブページ編集画面から、ページで使われている画像と alt属性値を一覧表示する
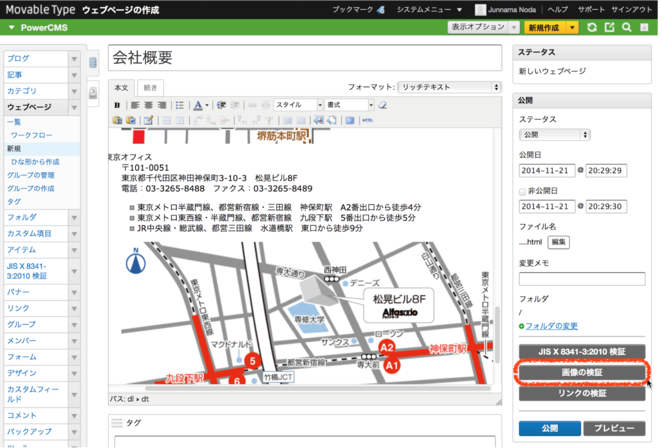
PowerCMS 8341 がインストールしてある環境では記事/ウェブページの作成・編集画面の「公開」ウィジェットに3つのボタンが追加されます。このうちの「画像の検証」ボタンをクリックします。
別ウィンドウが開き、ページで利用されている画像と alt属性の一覧、機械的に行われた画像の背景色と前景色のコントラスト評価結果が一覧表示されます。画像のコントラスト評価については別のエントリでご紹介します。
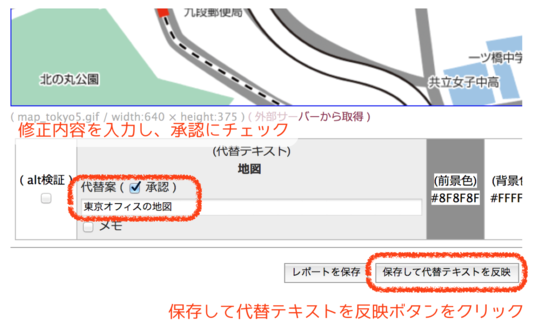
このキャプチャでは、2つの画像 (大阪オフィスの地図及び東京オフィスの地図) の alt属性がどちらも「地図」になっているため、それぞれ「大阪オフィスの地図」「東京オフィスの地図」に修正し、「承認」チェックボックスにチェックを入れます。
 検証結果が保存され、親ウィンドウ(つまり、ウェブページの編集画面)を保存してください、という主旨のダイアログが表示されますので、そのままウェブページを保存してください。
検証結果が保存され、親ウィンドウ(つまり、ウェブページの編集画面)を保存してください、という主旨のダイアログが表示されますので、そのままウェブページを保存してください。
エディタ上で、フォーマット「なし」を選択してリッチテキストエディタを解除すると、修正された画像の alt属性値が確認できます。
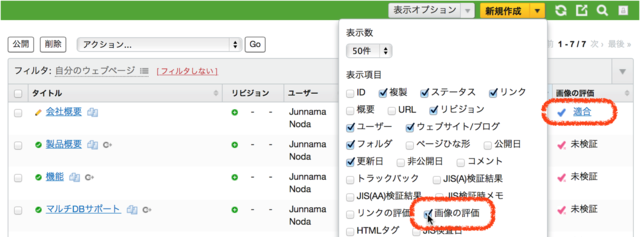
すべての画像の修正が適用されると(もしくは、画像と alt属性値の一覧画面ですべての「alt検証」にチェックを入れてレポートを保存すると)、そのページの画像の評価結果は「適合」となります。適合状況はウェブページの一覧画面の表示オプション「画像の評価」をチェックすることで一覧画面上で確認できます。
代替案入力と「承認」チェック、修正を適用について
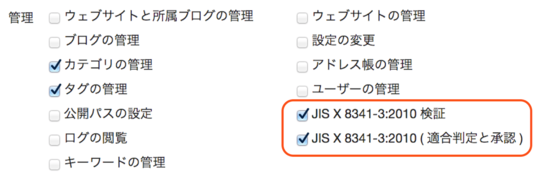
alt属性値の修正(代替案)の入力と適用は権限をわけることが可能です。PowerCMS 8341がインストールされた環境ではロールの作成・編集画面に次の2つの権限が追加されます。
- JIS X 8341-3:2010 検証
- JIS X 8341-3:2010 ( 適合判定と承認 )
代替案の適用、alt検証チェックボックスにチェックを入れることができるのは、JIS X 8341-3:2010 ( 適合判定と承認 )権限を有するユーザーのみです。権限を分けることにより、検証のワークフローを考えていけるのが PowerCMS 8341 のひとつの特徴です。
alt属性のない img要素に alt="" を補完する
ブログ/ウェブサイトのプラグイン設定、HTML Tidy の設定で「記事(ウェブページ)の保存時に自動クリーンアップ」のチェックを入れると、HTML Tidy を利用して HTMLコードをクリーンアップします。この処理の一貫で、alt属性のない img要素に alt=""を補完します。
フィールド欄には、対象とするカラム名をカンマ区切りで指定してください。カスタムフィールドを対象にする場合は「field.」+「カスタムフィールドのベースネーム」を指定してください(現在のバージョンではスニペットフィールドを対象に含めることはできません)。
- カテゴリー
- PowerCMS 4
- PowerCMS 8341










コメントを投稿する