2014年07月29日
MT (PowerCMS)管理画面の作成とマークアップコンポーネント -1
Movable TypeやPowerCMSに独自の管理画面を追加する場合や、プラグインによって一部の項目をカスタマイズする場合、もしくは alt-tmplに代替テンプレートを設置する場合に、管理画面のHTML/CSSのコンポーネントを用意しておくと便利だと思います。現在のところ、MTの管理画面のコンポーネントがまとまっているドキュメントが見当たりませんでしたので(ありましたらご教授くださいますと幸いです)、すべてではありませんが、よく使うパーツの指定方法や要素のクラス指定などについてまとめておきたいと思います。
サンプルプラグイン
この記事で紹介するテンプレートのサンプルをプラグインにしました。
基本フレーム
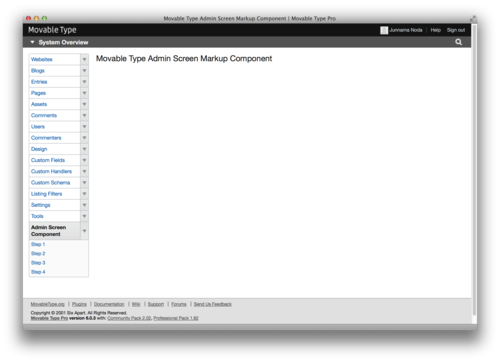
標準ヘッダ、フッタ、左メニューの付いた画面を作るには、ヘッダとフッタのテンプレートをインクルードするだけです。これらのテンプレートは、mt/tmpl/cms以下にあります。mt/tmpl/dialog や mt/tmpl/popup 以下のテンプレートを指定することでそれぞれダイアログ用、ポップアップ画面用の外観になります(メニューは非表示になります)。
<mt:include name="include/header.tmpl" id="header_include">
<mt:include name="include/footer.tmpl" id="footer_include">
このテンプレートでは、HTMLのtitle要素や見出し(h1要素)が入りませんので、これらを加えたテンプレートは以下のようになります。
<mt:SetVar name="page_title" value="Movable Type Admin Screen Markup Component">
<mt:SetVar name="html_title" value="Movable Type Admin Screen Markup Component">
<mt:include name="include/header.tmpl" id="header_include">
<mt:include name="include/footer.tmpl" id="footer_include">
レイアウトブロック
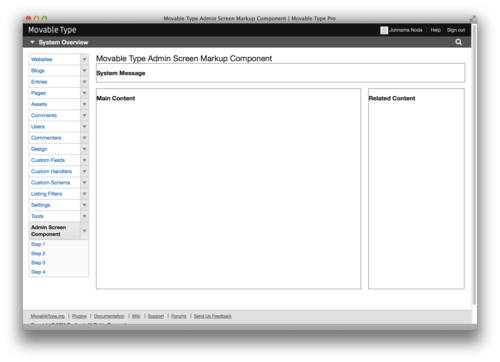
以下の画像では3つのエリアに枠線を引いています。それぞれ、以下のブロックとなります。
- システムメッセージエリア(変更を保存しました、などのメッセージ表示エリア)
- メインコンテンツエリア
- サイドカラム(関連コンテンツエリア)
このテンプレートは下記のようになります。ヘッダテンプレートを読み込む前に、mt:SetVarBlockタグでシステムメッセージエリアとサイドカラムを定義しています。 システムメッセージエリアは system_msg、サイドカラムは related_content それぞれテンプレート変数にセットします。 サイドカラムが必要な場合は、edit_screen テンプレート変数に 1 を指定します。
また、以下のテンプレートで html_head 変数に append="1" モディファイアを指定していますが、ここに指定した内容は、HTMLのhead要素内に追加されます。
appendモディファイアは、変数の後ろに指定した内容を追記するというモディファイアです。
値に 1 を設定すると、変数に代入されている値の後に、値を連結します。
<mt:SetVar name="page_title" value="Movable Type Admin Screen Markup Component">
<mt:SetVar name="html_title" value="Movable Type Admin Screen Markup Component">
<mt:SetVar name="edit_screen" value="1">
<mt:setvarblock name="html_head" append="1">
<mt:ignore>JavaScript or CSS</mt:ignore>
</mt:setvarblock>
<mt:setvarblock name="system_msg">
<div style="border: 1px solid gray; height:100%">
<h2>System Message</h2>
</div>
</mt:setvarblock>
<mt:setvarblock name="related_content">
<div style="border: 1px solid gray; height:500px">
<h2>Related Content</h2>
</div>
</mt:setvarblock>
<mt:include name="include/header.tmpl" id="header_include">
<div style="border: 1px solid gray; height:500px">
<h2>Main Content</h2>
</div>
<mt:include name="include/footer.tmpl" id="footer_include">
MT:Appタグ
MT:App タグは、管理画面で利用するための特別なMTタグです。モディファイアやテンプレート変数の指定によってカスタマイズされたHTMLを出力するものです。生成されるHTMLや要素のクラス名を直接テンプレートに記述しても何ら問題はありませんが、これらのタグを使うことにより、MTのバージョンアップの際に管理画面のHTML構造が変更になった時にその差を吸収できるメリットがあります。
このサンプルでは以下のMTAppタグを利用します。
他に、MTApp:ActionBar、MTApp:Form、MTApp:Link、MTApp:ListFilters、MTApp:Listing、MTApp:PageActions、MTApp:SettingGroup といったタグがあります。簡単な解説は /mt/lib/MT/Template/ContextHandlers.pm の pod にあります。
MTApp:StatusMsg ブロックタグ
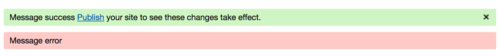
ステータスメッセージを表示させるためのブロックタグです。class名「success」指定でグリーン(成功)、class名「error」指定で赤色(エラー)表示となります。can_close="1" を指定すると、ステータスメッセージを閉じる「×」アイコンが表示されます(idモディファイアの指定が必須)。rebuild="all" (allもしくはアーカイブタイプ名)を指定すると、再構築ウィンドウへのリンクが表示されます(ウェブサイト/ブログスコープで、且つ再構築権限を有するユーザーのみ)。
<mtapp:statusmsg class="success" id="msg-success" rebuild="all" can_close="1">
Message success
</mtapp:statusmsg>
<mtapp:statusmsg class="error">
Message error
</mtapp:statusmsg>
MTApp:Setting ブロックタグ
主にセッティングのラベルとフォームのコントロールを表示するためのブロックタグです。
指定可能なモディファイア
| id | 必須。label要素のfor属性値にセットされます。 |
|---|---|
| label_class | left-label (左にラベルを表示)、top-label (上部のラベルを表示)、text-top (上部、コントロールとの間隔が狭い)を指定できます。 |
| label | ブロックのラベル。 |
| show_label | ラベルの表示(1)、非表示(0)。 |
| hint | ヒントの内容。 |
| show_hint | ヒントの表示(1)、非表示(0)。 |
| warning | 警告の内容。 |
| show_warning | 警告の表示(1)、非表示(0)。 |
| required | 必須かどうか(指定するとラベルに * (アスタリスク)が付与。 |
| help_section | help_pageと連結して、ヘルプページのパスを指定。 |
| help_page | http://www.movabletype.org/documentation/help/ 以下に連結されます。 |
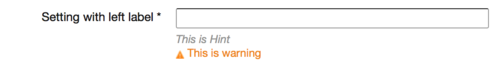
以下は、左ラベル、必須指定あり、ヒント/警告ありのテンプレートと出力例です。
<mtapp:setting
id="setting-left-label"
label_class="left-label"
label="Setting with left label"
show_label="1"
show_hint="1"
hint="This is Hint"
warning="This is warning"
show_warning="1"
required="1">
<input type="text" id="setting-left-label" value="" />
</mtapp:setting>
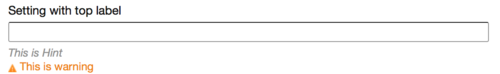
以下は、上部ラベル、必須指定なし、ヒント/警告ありのテンプレートと出力例です。
<mtapp:setting
id="setting-top-label"
label_class="top-label"
label="Setting with top label"
show_label="1"
show_hint="1"
hint="This is Hint"
warning="This is warning"
show_warning="1">
<input type="text" id="setting-top-label" value="" />
</mtapp:setting>
show_label に 0を指定すると、ラベルが非表示のセッティングブロックが表示されます。
<mtapp:setting
id="setting-no-label"
label_class="top-label"
show_label="0">
<input type="text" id="setting-no-label" value="Setting without label" />
</mtapp:setting>
引き続き次回は、MTApp:Widgetブロックタグとフォームのコントロールに指定可能なclass、管理画面のローカライズについてご紹介します。









コメントを投稿する