2012年07月11日
DynamicMTMLとバナー機能でバナーをランダムに配信する
PowerCMSのバナー機能とDynamicMTMLを組み合わせることで、サイトに表示するバナーをランダムに配信するようなテンプレートを簡単に書くことができます。
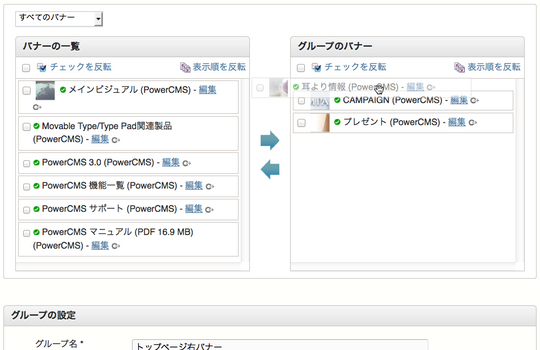
このエントリでは、「トップページ右バナー」という名前のバナーグループを作成し、ドラッグ&ドロップでグルーピングしたバナーを表示する例を紹介します。
MTCampaigns(MTBanners*)タグの基本的な使い方は下記の通りです。 グループは group="グループ名" もしくは id="グループID"(ID指定の方がわずかに高速)で指定します。
<MTCampaigns group="トップページ右バナー">
<MTCampaignsHeader>
<ul class="banner">
</MTCampaignsHeader>
<MTCampaignAsset type="image">
<li><a href="<$MTCampaignURL escape="html"$>"><img src="<$MTAssetURL$>" alt="<$MTCampaignTitle escape="html"$>" width="<MTCampaignBannerWidth>" height="<MTCampaignBannerHeight>" /></a></li>
</MTCampaignAsset>
<MTCampaignsFooter>
</ul>
</MTCampaignsFooter>
</MTCampaigns>*MTBanners タグは MTCampaignsタグのエイリアス(MTCampaign〜タグはすべてMTBanners〜に置き換えることができます)
この場合、バナーはグループの編集画面でドラッグ&ドロップで指定した順番に出力されます。
バナーをランダムに表示させる
バナーをランダムに配信するにはいくつかの方法があります。
- バナーの情報を JavaScript の配列や JSONとしてパブリッシュして JavaScript によってランダムに表示する
- PHP等のサーバーサイドのプログラムでランダムに表示する
PowerCMSでは、DynamicMTMLを利用することで、MTタグのみでバナーをランダムに表示させることができます。
バナーを1件、ランダム表示するには MTCampaignRandom テンプレートタグを利用します。 このタグは、指定したグループの中からランダムに1件を表示します。動的処理を行うため、バナー表示処理部分を <MTDynamicMTML>〜</MTDynamicMTML> タグで囲みます。
<MTDynamicMTML>
<MTCampaignRandom group="トップページ右バナー">
<ul class="banner">
<MTCampaignAsset type="image">
<li><a href="<$MTCampaignURL escape="html"$>"><img src="<$MTAssetURL$>" alt="<$MTCampaignTitle escape="html"$>" width="<MTCampaignBannerWidth>" height="<MTCampaignBannerHeight>" /></a></li>
</MTCampaignAsset>
</ul>
</MTCampaignRandom>
</MTDynamicMTML>MTCampaignタグの shuffleモディファイアを利用して1件をランダムに表示することができます。 shuffleモディファイアは文字通り、バナーの順番をランダムにシャッフルするモディファイアです。 このテンプレートの評価結果は MTCampaignRandom を用いたテンプレートと同等になります。
<MTDynamicMTML>
<MTCampaigns group="トップページ右バナー" shuffle="1">
<ul class="banner">
<MTIf name="__first__">
<MTCampaignAsset type="image">
<li><a href="<$MTCampaignURL escape="html"$>"><img src="<$MTAssetURL$>" alt="<$MTCampaignTitle escape="html"$>" width="<MTCampaignBannerWidth>" height="<MTCampaignBannerHeight>" /></a></li>
</MTCampaignAsset>
</MTIf>
</ul>
</MTCampaigns>
</MTDynamicMTML>以下の例は同じく1件のランダム表示ですが、より高速に動作します。 但し、MTRandタグの maxモディファイアを登録しているバナーの件数にあわせる必要がある制限事項があります。
<MTDynamicMTML>
<MTRand min="0" max="3" setvar="banner_offset">
<MTCampaigns group="トップページ右バナー" limit="1" offset="$banner_offset">
<ul class="banner">
<MTCampaignAsset type="image">
<li><a href="<$MTCampaignURL escape="html"$>"><img src="<$MTAssetURL$>" alt="<$MTCampaignTitle escape="html"$>" width="<MTCampaignBannerWidth>" height="<MTCampaignBannerHeight>" /></a></li>
</MTCampaignAsset>
</ul>
</MTCampaigns>
</MTDynamicMTML>動的に画像の幅を揃える
convert2thumbnail モディファイアを利用してサイズを動的に縮小して幅を揃えることができます。 もちろん、MTAssetThumbnailURL を利用してサイズを揃えることも可能ですが、 convert2thumbnailモディファイアを使うことで、 スマートフォンやフィーチャーフォンからの閲覧の際にのみ画像を縮小するようなテンプレートがより簡単に作成できます。
<MTDynamicMTML>
<MT:For convert2thumbnail="222">
<MTCampaigns group="トップページ右バナー" shuffle="1">
<MTCampaignsHeader>
<ul class="banner">
</MTCampaignsHeader>
<MTCampaignAsset type="image">
<li><a href="<$MTCampaignURL escape="html"$>"><img src="<$MTAssetURL$>" alt="<$MTCampaignTitle escape="html"$>" width="<MTCampaignBannerWidth>" height="<MTCampaignBannerHeight>" /></a></li>
</MTCampaignAsset>
<MTCampaignsFooter>
</ul>
</MTCampaignsFooter>
</MTCampaigns>
</MT:For>
</MTDynamicMTML>応用 - 登録したバナーのうち2件をランダムに表示させる
応用として、グループのバナーのうち、2件をランダムに表示する例を示します。 テンプレート変数 __counter__ を利用します。
<MTDynamicMTML>
<MT:For convert2thumbnail="222">
<MTCampaigns group="トップページ右バナー" shuffle="1">
<MTCampaignsHeader>
<ul class="banner">
</MTCampaignsHeader>
<MT:If name="__counter__" lt="3">
<MTCampaignAsset type="image">
<li><a href="<$MTCampaignURL escape="html"$>"><img src="<$MTAssetURL$>" alt="<$MTCampaignTitle escape="html"$>" width="<MTCampaignBannerWidth>" height="<MTCampaignBannerHeight>" /></a></li>
</MTCampaignAsset>
</MT:If>
<MTCampaignsFooter>
</ul>
</MTCampaignsFooter>
</MTCampaigns>
</MT:For>
</MTDynamicMTML>- カテゴリー
- PowerCMS 3
- テンプレート作成Tips





コメントを投稿する