2012年06月05日
「convert2thumbnail」モディファイアでRetinaに対応した画像を表示させる
画像をRetina(高解像度)対応する場合にMovableTypeでやるなら、DynamicMTMLを使うと楽ちんだよ的なTipsです。 アプリ等で、画像を2つ生成する方法もありますが、DynamicMTMLならコードを書くだけであらかじめサイズ違いの画像を用意する必要はありません。
「convert2thumbnail」というモディファイアを使う
DynamicMTMLには「convert2thumbnail」というモディファイアがあります。
適用範囲に含まれる img タグを、指定したサイズのサムネイルへのリンクに変換します。 サムネイルは自動的に生成され、ダイナミックパブリッシング及び静的ダイナミックパブリッシングの場合はキャリアに応じた画像が返されます。 スタティックパブリッシングの場合、オリジナルと同じフォーマットのサムネイル画像への変換が行われますが、PNG の場合は GIF、GIF の場合は PNG 形式のサムネイルが同時に生成されます。 スタティックパブリッシングの場合は img タグの width 属性の記述が必要です。
数値がひとつの場合
convert2thumbnail="数値" のように数値がひとつの場合、リンクは貼られず単に数値の幅に縮小となります。 convert2thumbnail="100"なら100pxに、convert2thumbnail="200"なら200pxの幅になります。 数値は必須です。 下記は EntryBody 内の画像に適用した場合です。 <mt:EntryBody convert2thumbnail="数値"> 変換前の出力 <img src="hoge.png" width="xxx" /> 変換後の出力 <img src="(数値幅に変換された画像ファイルのURL)" width="数値" />
数値をカンマで区切った場合
convert2thumbnail="320,640" のようにカンマで区切った場合、最初に指定したサイズのサムネイルから、 次に指定したサイズのサムネイルへのリンクに変換されます。 下記は EntryBody 内の画像に適用した場合です。 <mt:EntryBody convert2thumbnail="320,640"> 変換前の出力 <img src="hoge.png" width="xxx" /> 変換後の出力 <a href="(640px幅に変換された画像ファイルのURL)"><img src="(320px幅に変換された画像ファイルのURL)" width="320" /></a> 320pxと640pxのサムネイル画像が自動生成され、320pxのサムネイル画像から640pxのサムネイル画像へリンクが貼られます。 スタティックパブリッシングの場合には、上記の場合はpng画像なので、自動的にhoge.gifの320pxと640pxが自動生成されます。
高さを基準としたい場合
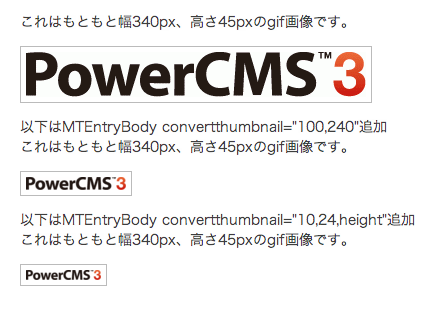
高さを基準にサムネイルを生成するしたい場合は、下記のように記述してください。 convert2thumbnail="数値,height" <mt:EntryBody convert2thumbnail="320,640"> 変換前の出力 <img src="hoge.png" width="xxx" height="yyy" /> 変換後の出力 <a href="(640pxの高さに変換された画像ファイルのURL)"><img src="(320pxの高さに変換された画像ファイルのURL)" width="~" height="320" /></a> 下記の画像は、もともと幅340px、高さ45pxのgif画像を変換して表示させた例です。

分岐する場合
スマートフォンとPC版と分岐する場合は下記のようになります。
<mt:IfSmartphone>
<mt:For convert2thumbnail="320,640">
≪img src="hoge.png" width="320" />
</mt:For>
<mt:Else>
≪img src="hoge.png" width="800" />
</mt:IfSmartphone>
この場合、スマートフォンでは640pxの画像へリンクが貼られた320pxの画像が表示され、それ以外では800pxの画像が表示されるようになります。 mt:Forでなくともいいですが、取り敢えず何かのブロックタグで囲むために便宜的に使っています。 (mt:Forはモディファイアfrom to がない場合、1回だけ実行されます。)
Retinaであるかどうかを判断
さて、一番重要なRetinaであるかどうかを判断ですが、下記のようにしてください。- カテゴリー
- PowerCMS 3




コメントを投稿する