2010年06月27日
管理画面を自由に設計-カスタムオブジェクト(1)
今月末リリース予定のPower CMS for MT 2.03にはいくつかの新機能が追加されます。ここでは新機能のひとつ「管理画面を自由に設計できるカスタムオブジェクト」機能を2回に分けてご紹介します。
カスタムオブジェクトとは?
Movable Type (Power CMS for MT)の管理画面でオブジェクトのデータベース管理を行えるようにするものです。例えば「商品」「文房具」「楽器」「書籍」「楽曲」など、ウェブサイト/ブログ毎に1種類のカスタムオブジェクトを持つことができます。
カスタムオブジェクトはインストール直後は名前、公開日といった最低限の項目しか持っていません。カスタムオブジェクトはカスタムフィールドに対応しているため、管理画面、入力項目は自由に設計することができます。カスタムフィールドで指定したテキスト(複数行)欄ではリッチテキストエディタを使うことができます。また、タグ付け、グループ化とソート順指定、管理画面から名前での検索、CSVのダウンロード、アップロードに対応しています。もちろんテンプレート・タグを使って値を自在に取り出すことが出来ます。
さらに、このカスタムオブジェクトを拡張するプラグインを書くこともできます。
インストール
カスタムオブジェクトプラグインはオプションプラグインのため、初期状態ではインストールされていません。OptionsディレクトリからCustomObjectディレクトリをMTのpluginsディレクトリ以下にコピーして管理画面にアクセスします。データベースのアップグレード画面に遷移しますのでユーザー名/パスワード入力してデータベースのアップグレードを行ってください(あらかじめデータベースのバックアップをとっておいてください)。

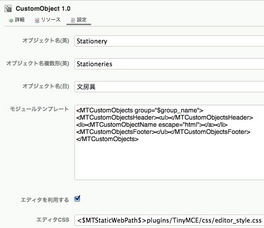
名称を設定する
カスタムオブジェクトで管理するオブジェクトの名称はプラグイン設定画面で行うことができます。ブログ毎に指定することもできますし、システムやウェブサイト単位で行うことも可能です。この例では「文房具」という名称を設定します。

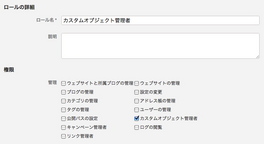
カスタムオブジェクトの権限
カスタムオブジェクトを扱えるユーザーは「カスタムオブジェクトの管理」権限を持ったユーザーです。プラグインをインストールすると「カスタムオブジェクト管理者」というロールが追加されます(プラグインを設置した状態で新規インストールした場合にはロールは追加されませんので、別途ロールを追加するか既存のロールに「カスタムオブジェクトの管理」権限を追加してください)。
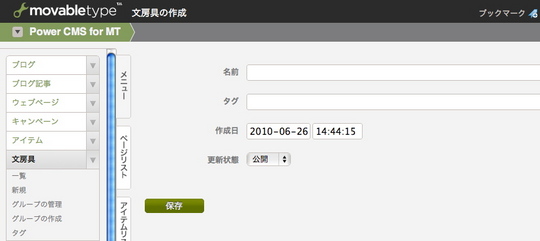
管理画面をカスタムフィールドで自由に設計
インストール直後のカスタムオブジェクトの作成・編集画面は画像のようになっています。入力項目は「名前」「タグ」「作成日」「公開状態」の4つですので、それ以外の入力項目は「カスタムフィールド」で設定していきます。この例では「文房具」オブジェクトのカスタムフィールドを下記のように設定しました。
| 名前 | ベースネーム | テンプレートタグ | 種類 |
|---|---|---|---|
| 名称(追記) | cf_more | CustomobjectMore | テキスト |
| メーカー名 | cf_manufacturer | CustomobjectManufacturer | テキスト |
| 商品番号 | cf_itemnumber | CustomobjectItemNumber | テキスト |
| 紹介文 | cf_body | CustomobjectBody | テキスト(複数行) |
| 画像(1) | cf_image1 | CustomobjectImageMain | 画像 |
| 画像(2) | cf_image2 | CustomobjectImageSub | 画像 |
| サイズ | cf_size | CustomobjectSize | テキスト |
| 価格(税込) | cf_price | CustomobjectPrice | テキスト |
| 備考 | cf_remarks | CustomobjectRemarks | テキスト |
| メーカーURL | cf_url | CustomobjectUrl | テキスト |
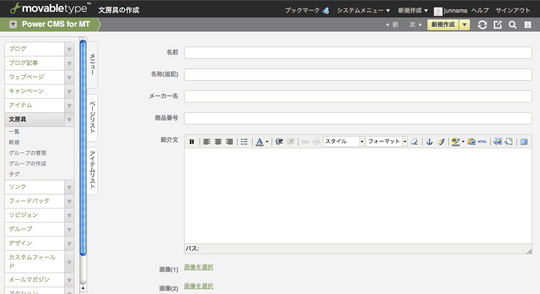
設定後、カスタムオブジェクト作成・編集画面に追加したカスタムフィールドが表示されます。プラグインの設定で「エディタを利用する」にチェックを入れておくと「テキスト(複数行)」フィールドでリッチテキストエディタが使えるようになります。

カスタムフィールドで項目設定後のカスタムオブジェクトの編集画面
CSVからデータを一括投入する
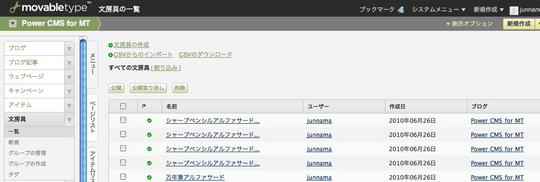
一覧画面の上部のリンクをクリックするとCSVでのデータのダウンロードとアップロード(一括登録)を行うことができます。
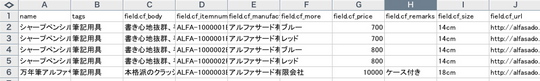
CSVの書式は、CSVをダウンロードして確認することができます。1行目にカラム名(name,status等)、タグについてはtags(値はカンマ区切り)、カスタムフィールドについてはfield.+ベースネーム(例:field.cf_body)を記載し、2行目以降に投入したい値を入力します。日付についてはyyyyMMddHHmmss形式で入力してください。
カスタムオブジェクトをグループ化してソート順指定する
Power CMS for MTの他のグループ機能と同様のインターフェイスでカスタムオブジェクトをグループ化、ソート順を指定することができます。
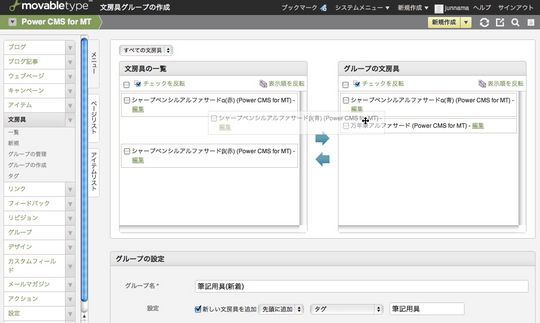
グループの作成は「カスタムオブジェクト」メニュー(この例では「文房具」メニュー)の「グループの作成」をクリックして行います。
左にオブジェクトの一覧(「タグ」での絞り込みが可能です)が表示されますので、グループに入れるオブジェクトをマウスでドラッグして右側のエリアにドラッグ&ドロップします。順番の入れ替えもドラッグ&ドロップで行えます。グループから削除したいオブジェクトは逆に右側のエリアから左へドラッグ&ドロップしてください。
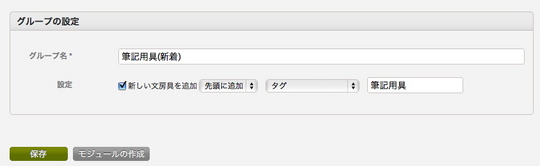
項目を指定したら画面下部の「グループの設定」で名前と追加条件を指定して保存してください(ブログ/ウェブサイト内でグループ名はユニークである必要があります)。
グループ化したカスタムオブジェクトの一覧を表示するテンプレートモジュールを作成する
グループを保存後、グループ化したカスタムオブジェクトの一覧を表示するテンプレートモジュールをワン・クリックで作成することができます(今回のバージュンアップではPower CMS for MTのすべてのグループでモジュール作成機能が追加されました)。
モジュールを作成するには、グループの保存後画面下部の「保存」ボタンの右側に表示される「モジュールの作成」ボタンをクリックするだけです。これで自動的にこのグループのオブジェクトの一覧を取り出すテンプレートモジュールが作成されますので、修正の必要があれば適宜編集して「保存」ボタンをクリックしてテンプレートモジュールを保存してください。「モジュールの作成」をクリックした時に生成されるテンプレートのひな形はプラグインの設定で指定することができます。
次回はカスタムオブジェクトを出力するテンプレートやカスタムオブジェクトをページとして表示するCGIについてご紹介する予定です。
- カテゴリー
- PowerCMS 2
- プラグイン









コメントを投稿する