2010年03月31日
Power CMS for MT ver.2 - 静的なHTMLにMTタグの記述を可能にするDynamicMTMLプラグイン
Power CMS for MT ver.2(MT5対応版)はまもなくリリースの予定です。
4月19日(月)、シックス・アパート株式会社/アルファサード有限会社共催の「次世代ウェブサイトマネジメントプラットフォーム「Power CMS for MT ver.2」体感 セミナー」でその全貌をご紹介します。
リリースに先立ち、Power CMS for MT ver.2の新しいフィーチャーであるDynamicMTMLプラグインをご紹介します。尚、DynamicMTMLプラグインについては製品とは別途評価版(個人無償ライセンスでのご利用は無償)及びGPLライセンスをご用意いたしました。本日Power CMS for MT ver.2に先立って単体での配布を開始いたします。
DynamicMTMLの概要
- Movable Typeのダイナミックパブリッシングのエンジンを利用して静的なHTMLファイルの中に記述されたMTML(MTタグ=Movable Type Markup Language)を動的に処理します。
- クエリ付きリクエストを独自にキャッシュする仕組みを備えています。
- 静的生成とダイナミックパブリッシングとの共存が可能です。
- Movable Typeで管理していないファイルでも動作させることが可能です。
以下、DynamicMTMLプラグインの利用方法を順を追ってご紹介します。
インストールと準備
動作環境
- Movable Type5上で動作します(MT4では動作しません)。
- インストールするMovable Type設置済みのサーバーがダイナミックパブリッシングをサポートしていること。
- Apacheウェブサーバーで .htaccess の設置が可能なこと(IISについてはカスタム・エラーハンドラの設定が必要になります*)。
*IIS Webサーバーについては現段階では動作確認しておりません。
- ダイナミックパブリッシングが利用可能なことを確認する(ブログのサイト・パス以下に templates_c, cache ディレクトリが存在し、サーバーから書き込み可能である必要があります)。
- プラグインをダウンロードする。
- MTのpluginsディレクトリにDynamicMTMLをアップロードする。
- MTディレクトリ以下に powercms_files ディレクトリを作成し、ウェブサーバーから書き込み可能なパーミッションを設定する(*)。
*powercms_filesディレクトリの場所は環境設定ファイル mt-config.cgi に環境変数 PowerCMSFilesDir を指定することにより別の場所を指定可能です。
ダイナミックパブリッシングの設定
ブログの設定(全般設定)でダイナミックパブリッシングの各項目を設定します。
| 項目名 | 説明 | 設定例 |
|---|---|---|
| キャッシュする | Movable Typeの標準ダイナミックパブリッシングのキャッシュを利用するかどうか | ON |
| 条件付き取得を有効にする | Movable Typeの標準ダイナミックパブリッシングでConditional GETを利用するかどうか | ON |
| ビルド結果をキャッシュする | DynamicMTMLによってビルドされた結果及びダイナミックパブリッシングでクエリ付きのリクエストが送られた場合、その結果をキャッシュします | ON(但し常に動的に結果を取得したい場合はOFF) |
| ( ビルド結果のキャッシュ有効期限(秒)) | キャッシュの有効期限(秒) | 適宜(再構築の際にキャッシュはクリアされますのでキャッシュを利用する場合は長目に設定しておいて構いません) |
| クエリ付きリクエストを条件付き取得する | この設定は現段階では有効ではありません | - |
| ビルドする拡張子 | DynamicMTMLによって処理するファイルの拡張子をカンマ区切りで指定します | html,mtml 等 |
| 処理対象外の拡張子 | セキュリティ等の理由からDynamicMTMLの処理対象外にするファイルの拡張子をカンマ区切りで指定します | php,cgi,fcgi |
| ディレクトリインデックス | リクエストが/で終わっていた時に処理するファイルをカンマ区切りで指定します | index.html,index.mtml |
テンプレートのインストール

- DynamicMTMLを有効にするブログまたはウェブサイトのデザイン>テンプレートの画面に移動します。
- 右カラムの「ショートカット」から「DynamicMTMLのインストール」をクリックします。
- 「DynamicMTML Bootstrapper(出力ファイル名:mtview.php)」「DynamicMTML .htaccess(出力ファイル名:.htaccess)」の2つのインデックス・テンプレートがインストールされます(*)。
- インストールされたテンプレートを公開(再構築)します。
*これらのファイルは該当のブログ(ウェブサイト)がダイナミックパブリッシングを利用している時、Movable Typeが自動生成するファイルを上書きするものです。ご利用にあたっては該当のファイルのバックアップをとっていただき、内容をご確認の上ご利用くださいますようお願いいたします。尚、既に出力ファイル名が同一のテンプレートが当該ブログに存在する場合はインストールは行われません。
動作をテストする
ここまでで準備は完了です。以下、いくつかの例を上げて実際の動作について説明します。
ブログ記事の本文にMTタグを記述する
試しにブログ記事の本文にMTタグを記述して動作を確認します。
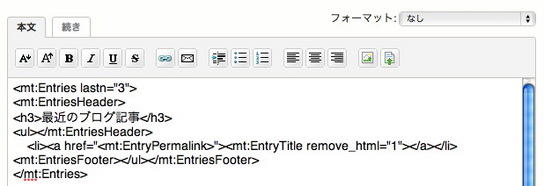
<mt:Entries lastn="3">
<mt:EntriesHeader>
<h3>最近のブログ記事</h3>
<ul></mt:EntriesHeader>
<li><a href="<mt:EntryPermalink>"><mt:EntryTitle remove_html="1"></a></li>
<mt:EntriesFooter></ul></mt:EntriesFooter>
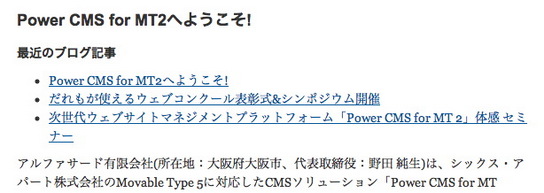
</mt:Entries>設定が正しく行われていれば上記の画像のようにブログ記事のリストが表示されます。
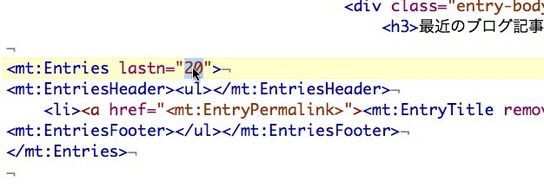
続いて、FTPクライアント等でサーバー上に生成されたhtmlファイルをダウンロードしてテキストエディタで編集します。ここではmt:Entriesのlastnモディファイアの値を3から20に変更します。
Movable Typeで管理されていないファイルの動的処理結果を見るために、ファイルを適当な名前にリネームしてサーバーにアップロードし、ブラウザでアクセスします。
Movable Typeで管理されていないファイルが動的に処理されて表示されることがおわかりいただけたかと思います。
リクエストの状況によって動的に表示を切り替える
続いて、アクセス元の情報によって表示を動的に切り替える例をご紹介します。DynamicMTMLに同梱されているファンクションタグMTUserAgentを使って表示を切り替えてみます。
<$MTUserAgent career="1" setvar="UA">
<mt:if name="UA" eq="iPhone">
iPhoneからようこそ
<mt:else>
iPhoneは買いましたか?
</mt:if>DynamicMTMLのテンプレート・タグ
このようにDynamicMTMLプラグインには動的にコンテンツを切り替えるのに利用できるいくつかのダイナミックパブリッシング用テンプレート・タグが用意されています。また、スタティックパブリッシングとDynamicMTMLを組み合わせて利用するために便利なスタティックパブリッシング用のテンプレートタグが用意されています。
| タグ名 | 種類 | 説明 |
|---|---|---|
| MTUserAgent | ファンクションタグ(ダイナミック及びスタティック) | ブラウザから送られる'User-Agent'情報を出力します。careerモディファイアを付けることで、上記の例のようにiPhone, DoCoMo等の情報を取得することができます。 |
| MTIfKeitai | ブロックタグ(ダイナミック及びスタティック) | 携帯ブラウザ(3キャリアのいずれか)からのアクセスの場合に内容を出力します。 |
| MTIfiPhone | ブロックタグ(ダイナミック及びスタティック) | iPhone/iPod touchからのアクセスの場合に内容を出力します。 |
| MTQuery | ファンクションタグ | リクエストに付与されたクエリー文字列を取得します。取得したいクエリーはkeyモディファイアで指定します。<MTQuery key="search"> とすることで foo.html?search=bar リクエストから 'bar' を取得できます。 |
| MTIfLogin | ブロックタグ | アクセスしてきたユーザーがMovable Typeにログイン状態であるかどうかを判別します。このタグによってログイン状態のユーザーにだけ限定された情報を見せることができるようになります(このタグを使う場合、ブログのダイナミックパブリッシング設定で「ビルド結果をキャッシュする」をOffにする必要があります)。 |
| MTLoginAuthorCtx | ブロックタグ | ユーザーがログインしている場合に、ブロックタグ内でそのユーザーのコンテクストをセットします。ユーザーによって設定されたコンテンツをユーザー毎に表示させることが可能になります(このタグを使う場合、ブログのダイナミックパブリッシング設定で「ビルド結果をキャッシュする」をOffにする必要があります)。 |
| MTSearchEntries | ブロックタグ | カラム名と検索文字列を指定してエントリーを取得することができます。target(エントリーのカラム名-例:title)、operator(例:LIKE)、lastn、sort_by、sort_orderの各モディファイアを指定可能です。MTQueryタグで取得した結果を変数に入れることにより「タイトルに foo を含むエントリーの一覧」等を動的に出力させることが可能です。 |
| MTRawMTML | ブロックタグ(スタティック専用) | このブロックタグで囲まれたブロックは再構築時に処理されず、テンプレートがそのまま出力されます。このタグによりテンプレートの一部を出力して部分的に動的にページを処理させることが簡単にできるようになります。 |
| MTRawMTMLTag | ファンクションタグ(スタティック専用) | tagモディファイアとparamsモディファイアからMTタグを生成して出力します。<MTRawMTMLTag tag="mt:blogname" params='escape="html"'> は <mt:blogname escape="html"> を出力します。MTRawMTMLを使わず部分的にMTタグを出力したい場合、ブロックタグの開始タグ、終了タグだけを静的に出力する場合などに利用できます。 |
| MTCommentOut | ブロックタグ | ブロックタグの中身をHTMLのコメントタグでコメントアウトします。invisibleモディファイアを指定した場合、何も出力されません(MTIgnoreと同様)。 |
| MTCommentStrip | ブロックタグ | MTCommentOutとは逆にブロックタグの文字列 '<!--' 及び '-->' をすべて削除して出力します。この2つのタグを利用することで、静的なHTMLをDreamweaver等で編集する際にMTタグの代わりにダミーのHTMLを配置し、サーバー上では動的にMTタグを処理させる(逆に動的処理の際はダミーのHTMLを削除する(隠す))ことが可能になります。 |
クエリー文字列によって動的に表示を切り替える
MTQueryタグとMTSearchEntriesタグを組み合わせて動的に異なるエントリーリストを出力する例を紹介します。
<$MTQuery key="query" setvar="query"$>
<mt:if name="query">
<mtsearchentries target="title" query="$query" lastn="10" operator="LIKE">
<mt:if name="__first__">
<h3>タイトルに'<mt:var name="query" escape="html">'を含むブログ記事</h3>
<ul></mt:if>
<li><a href="<mt:EntryPermalink>"><mt:EntryTitle remove_html="1"></a></li>
<mt:if name="__last__"></ul></mt:if>
</mtsearchentries>
</mt:if>ページのURLに query=foo パラメタを付けてアクセスします。
![]()
タイトルに特定の文字列を含むエントリーの一覧を表示します。
ブログのダイナミックパブリッシング設定「ビルド結果をキャッシュする」にチェックを入れた場合、クエリ付きのリクエストはクエリ毎に別のキャッシュとして保存されます。このため同一のクエリ付きのリクエストはキャッシュされるため、動的処理の負荷を最小限にできます。
ログイン状態やユーザーによってページの表示を変化させる
最後に、ブロックタグMTIfLogin, MTLoginAuthorCtxを活用してユーザーのログイン状態やユーザーによってページの表示を変化させる例を紹介します。
<mt:IfLogin>
<mt:LoginAuthorCtx>
<$MTAuthorDisplayName$>さん、ようこそ
<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=edit_profile&return_url=<$MTEntryPermalink encode_url="1"$>">[プロフィールの編集]</a> <a href="<$MTCGIPath$><$MTCommunityScript$>?__mode=logout&return_url=<$MTEntryPermalink encode_url="1"$>">[ログアウト]</a>
</mt:LoginAuthorCtx>
<mt:Else>
<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=login&blog_id=<mt:BlogID>&return_url=<$MTEntryPermalink encode_url="1"$>">サインインしてください</a>
</mt:IfLogin>
ログインしている時は以下のように表示されます。
![]()
ログインしてない時は以下のように表示されます。
![]()
MTLoginAuthorCtx内のエントリーリストはユーザーアーカイブとして振る舞うようになっています。コミュニティサイト等でユーザーの最近の記事を表示したりするなどして活用できます。
プラグインのダウンロード
*1 Movable Type個人無償版をご利用の方は無償でご利用いただけます。
*2 GNU 一般公衆利用許諾契約書











コメントを投稿する