2025年06月05日
PowerCMS サポートの実績 (2025年5月)
平素より PowerCMS をご利用、検討いただきありがとうございます。
本日は「PowerCMS 製品サポート」について2025年5月の実績を紹介します。

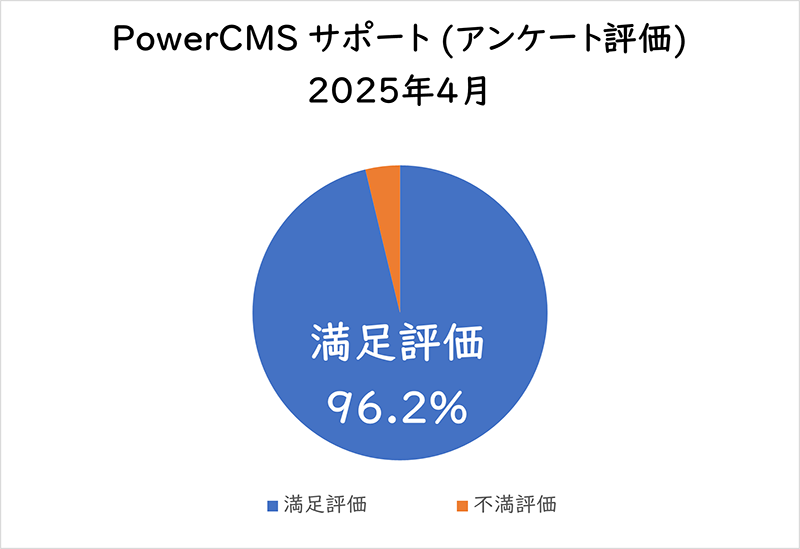
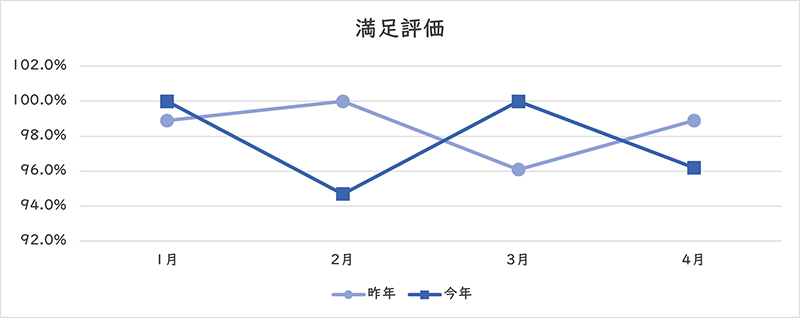
サポート対応についてのアンケート評価

サポート対応のアンケート評価の結果です。
| アンケートを送付した数 | 125件 |
|---|---|
| 評価いただいた数 | 48件 |
| 満足で評価いただいた数 | 44件 |
| 不満で評価いただいた数 | 4件 |
不満の評価につきましては真摯に受け止め、チーム全体で内容を振り返り、よりよいサポート対応が行えるよう努めてまいります。
「サポート対応についてのアンケート」については下記記事を参照してください。
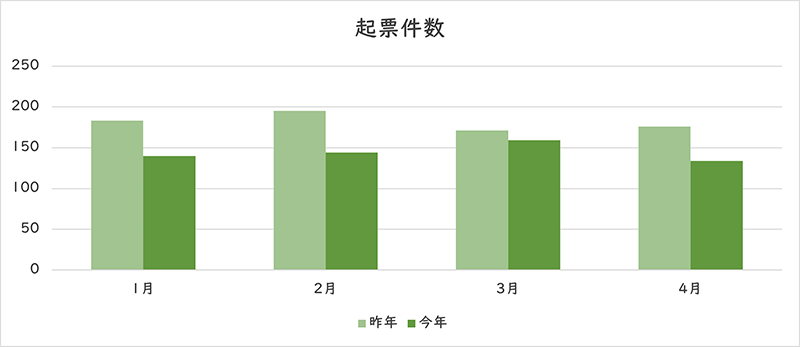
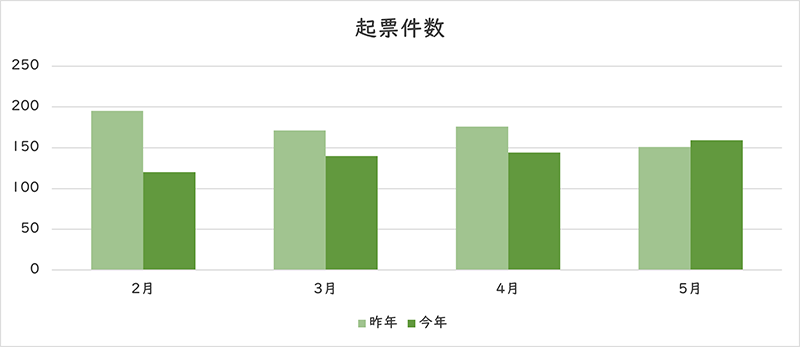
お問い合わせの件数

2025年5月1日から5月31日までにいただいたお問い合わせは 139 件でした。
クローズされた件数
5月中にサポート全体でクローズされたお問い合わせは 125 件でした。
※ 前月までにお問い合わせされたものも含みます。
※ クローズについて、基本的にはお客様からご連絡をいただいてからクローズしておりますが、返信いただけていないものは状況を確認させていただいた後にクローズしております。
一回の連絡でクローズされた件数
クローズされた125件のうち、お問い合わせいただいてから一回の連絡でクローズされた件数は 43 件でした。
24時間以内にクローズされた件数
クローズされた125件のうち、お問い合わせをいただいてから24時間以内にクローズされた件数は 6 件でした。
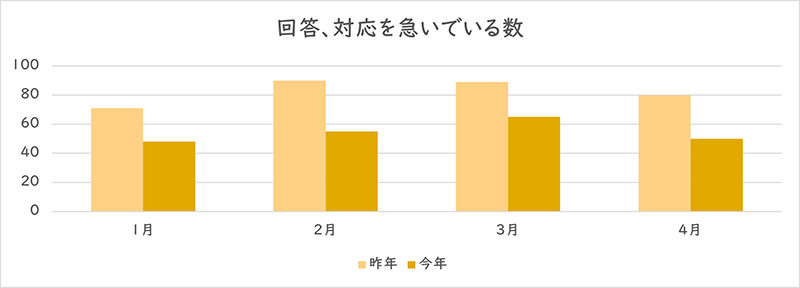
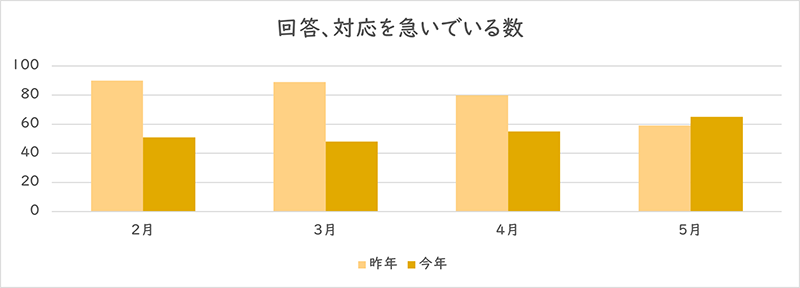
「回答、対応を急いでいる」を利用された件数

「回答、対応を急いでいる」を利用されたお問い合わせは 48 件でした。
お客様の声
アンケート評価時にお客様より頂きましたメッセージの一部を紹介いたします。
いつもお世話になっております。 迅速にサポートいただけてますしクライアントに提案する時に安心できます。 今後ともよろしくお願いいたします。
丁寧に対応いただきありがとうございました。
いつもありがとうございます。おかげで無事にリニューアルすることができました。 また長らく運用していきたいと思っておりますので引き続きお世話になります。
IP対応、適切に指示いただきありがとうございます。
今後とも PowerCMS をよろしくお願いいたします。
- カテゴリー
- サポート