アドオン・プラグイン
スニペットフィールドは、入力フィールドをカスタマイズできるカスタムフィールドです。複数の入力欄を自由に配置できるため、これまでにない自由な管理画面レイアウトを実現できます。
| 入力例 | 解説 | |
|---|---|---|
| 名前 | スニペット | 任意の名前 |
| 説明 | それぞれの値を入力してください | 任意の説明文 |
| 種類 | スニペット | - |
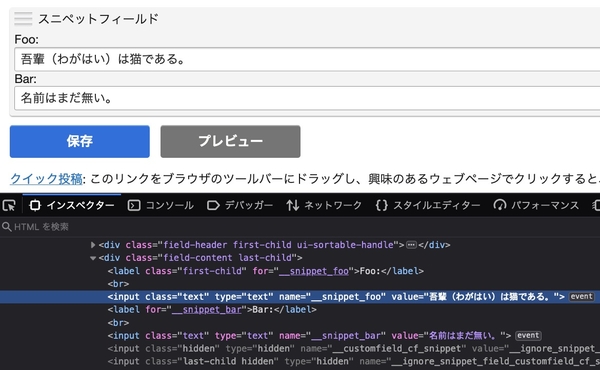
| オプション | __snippet_foo,__snippet_bar | 受け取る入力系要素 (input や textarea、selectなど) の name 属性をカンマで区切って入力します。既存のテンプレートや、スニペットフィールドを利用する編集画面内のほかの入力欄と name 属性値に重複がないように注意してください。例では、重複しないよう「__snippet_」のプレフィックスをつけています。 |
| 必須 | (オフにする) | 必須の設定は利用できません。必ずオフにしてください。必須のチェックを行いたい場合には ドキュメント『入力チェック支援』の機能を併用してください。 |
| 既定値 | |
オプション欄にカンマ区切りで入力した値を name 属性に指定して複数の入力系要素 (input もしくは textarea、select) を配置します。 name 属性値を MTVar タグの name モディファイアに指定することで、入力済みの値を取得できます。 |
| ベースネーム | cf_snippet | ワークスペース/スペース内でユニークな値 |
| テンプレートタグ | EntrySnippet | システム内でユニークな任意のタグ名 |
スニペットフィールドの各値をテンプレートタグで取得する
タグ名が MTEntrySnippet で、オプションが __snippet_foo,__snippet_bar の場合、下記のように記述します。
<$MTEntrySnippet key="__snippet_foo"$>
<$MTEntrySnippet key="__snippet_bar"$>- 次は
- 一覧へ