2014年04月14日
本番環境へのデータ移行を見越して構築前に決めておくべきこと(URLと開発環境について)
以前の記事で、以下のように書きました。
DynamicMTMLを利用するかどうかを事前によく検討しておく
DynamicMTMLを利用する場合、公開サーバーでPHPが動作することや、mod_rewrite が利用できること、公開サーバーにMTのPHPモジュールを設置しなければならない、などの前提条件があるため、後からではなく、最初にしっかり設計して利用するかどうかを決めておく必要がありますが、事前に十分な設計ができない場合や、後から要件変更が想定されるケースなどでは、当初から動作するように環境構築しておき、利用しなかった場合は無効にする(つまり、保険としてのDynamicMTML環境構築)のがお勧めです。
構築当初には想定できない仕様変更等があることを見越して、未使用の予定であってもDynamicMTMLをインストールして動作確認しておきましょう、という意図で書いたのですが、もちろん構築前の段階できちんと決めるべきことを決めておけるにこしたことはありません。
開発環境から公開環境へのデータ移行や、開発環境と本番環境のURLの設定なども、公開直前に慌てる、ミスが発生するなどのケースがよくある内容かと思います。前の記事に引き続き、データ移行を取り上げたいと思います。
データ移行については、下記の記事群をあわせてご覧ください。
- 公開サーバーを別サーバーにする構成の時、出力ファイル内のURLを書き換える | PowerCMS ブログ
- 開発環境から本番環境へ PowerCMS環境を移行する(バックアップからデータを復元する) | PowerCMS ブログ | PowerCMS
- PowerCMSの管理画面をSSL化する | PowerCMS ブログ
3月から4月にかけて、移行やURL書き換えに関する言及を多くしているのですが、前提には、「PowerCMS や Movable Type でURLを途中で変更するのは意外と面倒である」ということがあります(こちらの記事も参照ください)。
無計画に「取り敢えず」環境を作って構築をスタートし、本番移行前、サイト公開・運用開始直前に慌ててしまうといったケースをさけるために、構築開始前に決めておきたい、検討しておきたい内容をまとめてみたいと思います。
開発環境と本番環境について決めておくべきこと
- 環境を別に用意して、移行するのか
- 本番環境上で開発するのか
- 本番環境で開発する時、サイトURL、MTのURLをどうするか。
- IPアドレスベースで設定して、本番適用時に設定を変更するのか。
- Hostsファイルを使って一時的に開発環境に本番URLでアクセスして開発を勧め、本番公開時にDNS設定を切り替えるのか。
お勧めは、MTやウェブサイトURLを本番のアドレスに設定しておき、Hostsファイルを使って一時的に開発環境に本番URLでアクセスする方法です。開発時に現行サイトを閲覧する時に不便ではありますが(Hostsファイルを書き換える必要がある)、移行時にはMTの設定やデータベースの内容を変更する必要がないためです。
Hostsファイルを使うことができない場合、設定は本番環境のURLとしておき、出力するファイルのパスを相対パスにしたり、運用までの間プラグインを利用することで本番適用時にデータベースの内容を修正する必要がなくなります。この場合は、以下のページを参考にしてください。
URLの変更が意外に面倒な理由は、PowerCMS や Movable Typeが扱うリンクには、いくつかの種類のリンクがあるからです。
- テンプレートタグによって自動的に生成されるリンク。MTEntryPermalink等。
- リッチテキストエディタなどに貼り付けられるリンクや画像のURL
- カスタムフィールドに指定されるアイテム(画像やアップロードファイル)
このうち、1.のようなテンプレート・タグから出力されるリンクは、設定を変更して再構築すれば、新しく設定したURLが適用されるので問題ないのですが、エディタに入力されたURLは設定を変更しても変更されません。この記事で紹介している内容のうち、AdminScreenReplaceLink プラグインは、管理画面上のURLを書き換えるものです。
- 本番移行後のURLが http://www.example.com/
- 開発環境のURLが http://test.example.com/ の時、
- MTやサイトの設定は http://www.example.com/ (本番用)としておき、
- プラグインの「検索」設定にhttp://www.example.com/
- プラグインの「置換」設定に http://test.example.com/ を指定する
これによって、管理画面上のリンクを書き換えてくれます。
Abs2Rel プラグインや regex_replace モディファイアでURLを相対パスなどに置換する方法と併用すれば、公開時点では、AdminScreenReplaceLink プラグインを無効にするだけで済みます。
ここまでご紹介した方法では、データベース内のURLを置換するなどの作業が不要になります。URL置換の必要がなければ、テスト・検証範囲を絞ることができますし、不要なトラブルも避けられます。
どうしてもデータベース内のURLを置換する必要がある場合は、以下の記事を参考にしてください。
運用後のデータ移行や差分データの適用方法について
ここまでにご紹介した内容は、構築開始から本番運用までの間の主にテンプレート開発やデータエントリーに関する内容です。 実際には、構築開始以降にやらなければならないこと(デザインの修正適用)もありますし、運用直前に以下のような問題が発生することがあります。
- 構築開始時点のデータは移行済みだが、構築開始以降に追加された新着情報がCMSに移行されていない
- 本番開始以降、本番環境では記事やページ、アイテムがどんどん追加されているため、開発環境と本番環境でデータの差異が生じている
開発環境から本番環境へ、データベースの一部(テンプレート)だけを差分反映させる必要がある時があります。Movable Type(PowerCMS)の各オブジェクトは複数のテーブル間でリレーションが張られているため、単一のデーブルのダンプデータ等を移行してもうまく移行ができません。
一部のテーブルを移行するには、インポート/エクスポート機能を使う
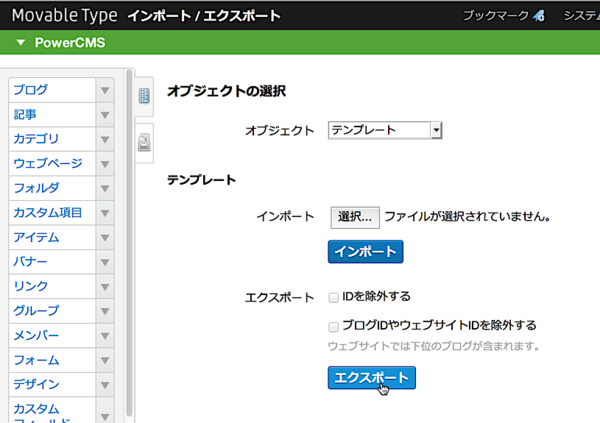
テンプレートやウェブページ、記事などの特定のオブジェクトだけを移行したい場合、インポート/エクスポートが便利です。管理画面でエクスポートするウェブサイトへ移動して、PowerCMSの左メニュー「ツール」→「インポート/エクスポート」、ドロップダウンから、「テンプレート」を選択して、ダウンロードします。
この時、CSVの一番左の列にid列が作られますが、このid列が付いた状態でインポートを行うと、同じIDのオブジェクトが上書きされます。id列がない状態でインポートすると、新規インポートされます。インポート/エクスポート機能では、カスタムフィールドデータや(記事やウェブページの)タグやカテゴリ等の関連する別のテーブルのデータもあわせてエクスポート、インポートが可能なので、運用開始後のデータ移行にご活用ください。





コメントを投稿する