2015年12月07日
リッチテキストエディタ及びエディタへのアイテム挿入に関する機能を拡張する AdvancedEditorプラグイン
PowerCMS 4.2で追加される AdvancedEditor プラグインは、リッチテキストエディタ及びエディタへのアイテム挿入に関する機能を拡張し、エディタへの入力を省力化したり、多彩な表現を可能にするプラグインです。PowerCMSのすべてのエディションで利用いただけます。
コードスニペット
コードスニペットは、HTML、テンプレートタグ、JavaScript、CSS等からなるコードを登録する機能です。以下の6種類のものが登録できます。
- エディタひな形
- エディタスタイル
- 画像の挿入
- ファイルの挿入
- 複数アイテムの挿入
- エディタ JS/CSS
すべてのコードスニペットはシステム/ウェブサイト/ブログスコープで作成可能で、システムスコープで作成したコードスニペットはすべてのウェブサイト/ブログで利用可能です。
コードスニペットを編集または作成するには、左メニュー「記事」のサブメニュー「コードスニペット」を選択します。コードスニペットを作成するには、一覧の上部「新規作成」を選択します。
エディタひな形
「エディタひな形」はリッチテキストエディタの「定型文」機能を拡張するものです。コードスニペットとして登録されたものは定型文に追加されますが、標準の「定型文」機能とは以下の点が異なります。
- MTML(テンプレートタグ)が利用可能
- 記事とウェブページの両方で利用可能
- (すべてのコードスニペットは) システムスコープで作成可能
MTMLを利用する時、保存済みの記事/ウェブページの場合、その記事/ウェブページのコンテキストで評価されます。簡単な例として、現在時刻を挿入するひな形を作成します。
| フィールド | 値 |
|---|---|
| 名前 | 現在時刻 |
| コード | |
| 種別 | エディタひな形 |
| ステータス | 有効 |
記事/ウェブページの作成画面でひな形を呼び出すと図のようなポップアップが表示されます。

選択するとエディタに次のような文字列が挿入されます。
2015年12月 4日 06:25 PMエディタスタイル
「エディタスタイル」はその名の通りリッチテキストエリアに適用するスタイルシートです。PowerCMS の標準のエディタスタイルを上書きするのではなく、追加されます。
| フィールド | 値 |
|---|---|
| 名前 | 見出し1 |
| コード | |
| 種別 | エディタスタイル |
| ステータス | 有効 |

このように、既存のCSSに追加された文字色指定が反映されます。
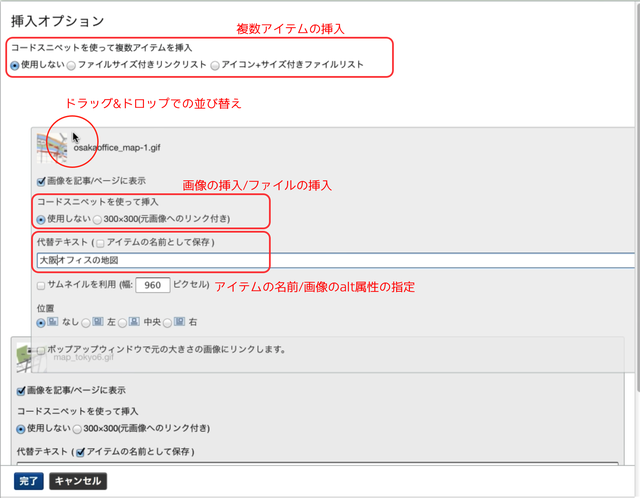
ファイル/画像挿入のインターフェイス
AdvancedEditorプラグインは、ファイル/画像の挿入のインターフェイスを改良し、エディタへ挿入するHTMLをカスタマイズ可能にします。
画像の挿入
「画像の挿入」はエディタへの画像の挿入の際に、エディタへ貼付けるHTMLのフォーマットを指定できるようにします。貼付ける画像ごとにHTMLのパターンを指定できます。
例えば以下のようにすると、画像を 300px × 300px 正方形のサムネイルにして pタグで囲んで貼付けることができるようになります。
| フィールド | 値 |
|---|---|
| 名前 | 300×300(元画像へのリンク付き) |
| コード |
|
| 種別 | 画像の挿入 |
| ステータス | 有効 |
テンプレート変数(MTVarで取得できる値)「orig_html」でMTが生成した標準の貼り付けコードが取得できます。
ファイルの挿入
「ファイルの挿入」はエディタへのファイル挿入時のHTMLフォーマットを指定するものです。 Asset関係のテンプレートタグを使うことでファイルのサイズや拡張子(に対応したアイコン等)を表示することができます。
複数アイテムの挿入
「複数アイテムの挿入」は、新しいファイル挿入形式(複数アイテムの挿入)によって挿入されるHTMLをカスタマイズするものです。
このコードスニペットでは、テンプレートタグ(ブロックタグ)「MTMultiInsertAssets」が利用できます。このテンプレートタグは挿入されるアイテムをコンテキストにセットしてループ出力します。
MTMultiInsertAssetsの中では、以下の変数がセットされています。
| 変数名 | 値 |
|---|---|
| orig_html | MTが生成するオリジナルのHTML |
| html | 画像の挿入/ファイルの挿入が選択されているときに生成されるHTML |
以下の例は mt-static ディレクトリにファイル名「拡張子.png」というアイコンをアップロードしておき、アイコン、ファイルサイズ付きでリンクリストを作成するものです。

| フィールド | 値 |
|---|---|
| 名前 | アイコン+サイズ付きファイルリスト |
| コード |
|
| 種別 | ファイルの挿入 |
| ステータス | 有効 |
エディタ JS/CSS
「エディタ JS/CSS」は、記事/ウェブページ編集画面に任意のCSS/JavaScriptを追加できるものです。
以下の例は、リッチテキストエディタに「引用」ボタンを追加するものです。
<script>
(function ($) {
var config = MT.Editor.TinyMCE.config;
var buttons1 = (config.plugin_mt_wysiwyg_buttons1 || '') + ',|,blockquote';
$.extend(config, {
plugin_mt_wysiwyg_buttons1: buttons1,
});
}(jQuery));
</script>また、以下の例では記事/ウェブページ編集画面で「タイトル」を必須にします。
<style type="text/css">
/* title area style */
#title.input-error {
border-color: #F00;
border-width: 2px;
}
</style>
<script>
jQuery(function(){
var $title = jQuery('#title');
var show_msg_title_error = function(){
if(!jQuery('#msg-title-error').length){
showMsg('タイトルは必ず入力してください', 'msg-title-error', 'error', false, false);
}
}
if(!$title.val()){
show_msg_title_error();
$title.addClass('input-error');
}
$title.on('blur',function(){
if($title.val()){
$title.removeClass('input-error');
jQuery('#msg-title-error').remove();
}else{
$title.addClass('input-error');
show_msg_title_error();
}
});
});
</script>




コメントを投稿する