2015年07月09日
ソーシャルサービスのボタン表示を制御する
Facebookのいいね!ボタンに代表されるソーシャル系サービスとの連携ボタンをサイトに配置することは、もはや常識といった感があります。マーケティングを行う上でも重要なツールと言えるでしょう。 そんなソーシャルボタンを記事ごとに表示・非表示を切り替えたいとのご要望がお客様より寄せられました。さらにFacebookは表示するがGoogleは表示しないなど、細かい制御を行いたいとのことでした。

PowerCMSで実現可能か?
もちろん可能です。正確に言えばPowerCMSではなくMTの機能になりますが、MTあってのPowerCMSですのでこのブログで実装方法をご紹介したいと思います。 方法としては、カスタムフィールドとテンプレートタグのIF機能を利用します。
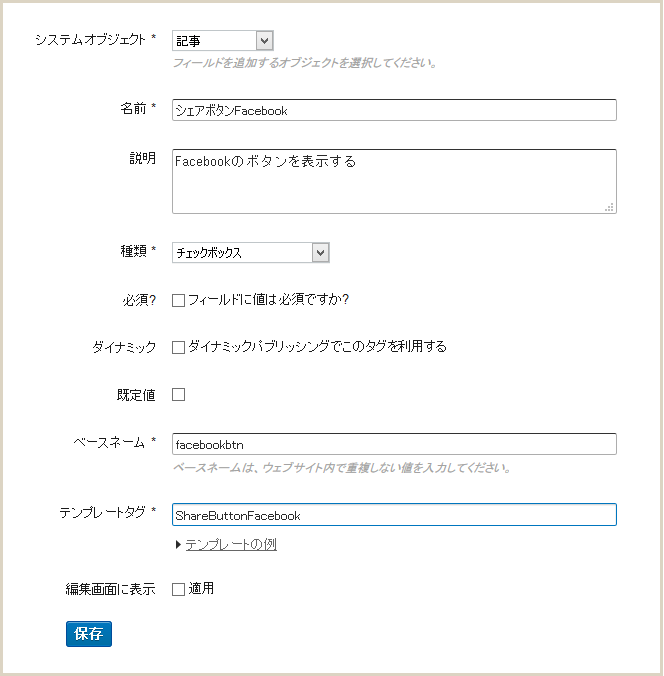
カスタムフィールドの設定
カスタムフィールドでそれぞれのボタンの表示・非表示を決めるチェックボックスを用意します。

テンプレートタグの設定
先に作ったカスタムフィールドの値によってボタンを表示するかしないかの制御をテンプレートタグで行います。
<mt:If tag="ShareButtonGoogle">
[googleボタンを配置]
</mt:If>
<mt:If tag="ShareButtonFacebook">
[facebookボタンを配置]
</mt:If>
<mt:If tag="ShareButtonTwitter">
[twitterボタンを配置]
</mt:If>
ボタンのコード内で記事のURLが必要な場合は、<$MTEntryPermalink$>タグで取得できます。
以上の内容で、記事入力時にチェックを入れたボタンだけが表示されます。 カスタムフィールドは非常に強力な機能で、アイデア次第で様々なことが実現可能です。是非参考にして頂ければと思います。




コメントを投稿する