2015年01月30日
プレビュー画面が表示されないケースと対策
記事やウェブページ、テンプレートの編集画面ではプレビューを行うことができます。そのプレビュー画面でファイルが表示されないケースの原因と対策を紹介します。
プレビュー画面の仕組み
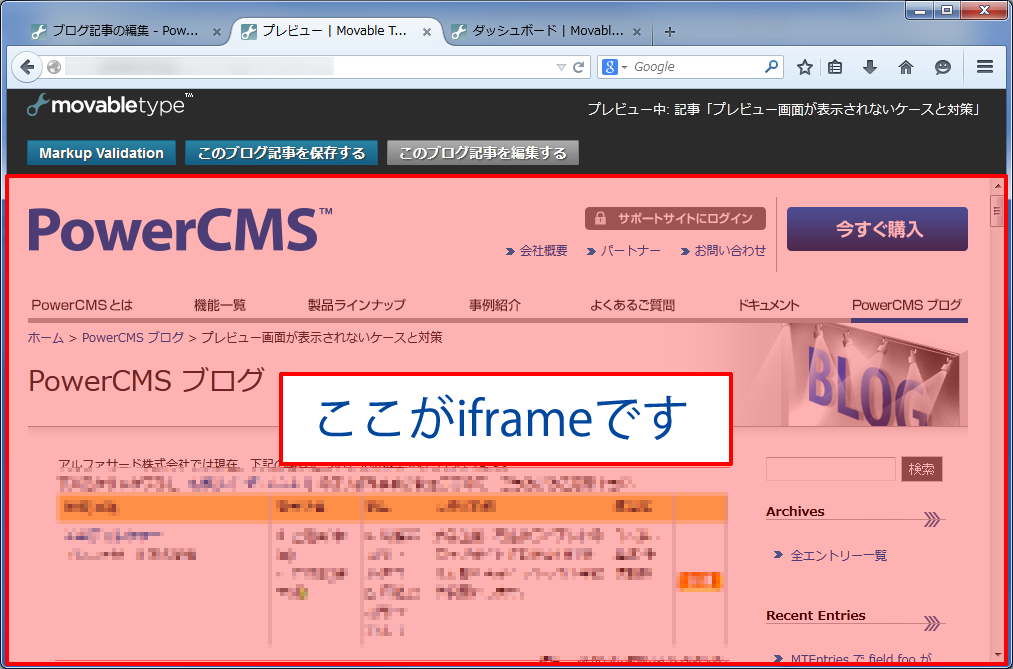
記事やウェブページのプレビュー画面では、プレビュー用のファイルを一時生成し、それを iframe で参照することによって、プレビューを可能にしています。
プレビュー用のファイルは「mt-preview-ハッシュ.拡張子」という名前で、記事を公開した場合と同じ場所に出力されます。 (ファイルの出力先もファイル名もアーカイブマッピングの設定内容がベースになります)
プレビュー画面が表示されない状態
プレビュー画面が表示されない状態とは iframe の内容が表示されない状態を指します。
iframe の内容が表示されない状態は主に以下の2つのケースに分類できます。
- プレビュー用の一時ファイルが生成されていない
- プレビュー用の一時ファイルが生成されているが、表示されない
どちらも iframe の内容が表示されない状態ですが、原因と必要な対策は全く異なりますのでわけて触れます。
このどちらであるかは iframe の URL へアクセスできるかを確認することでも切り分けが可能です。
プレビュー用ファイルが生成されていない
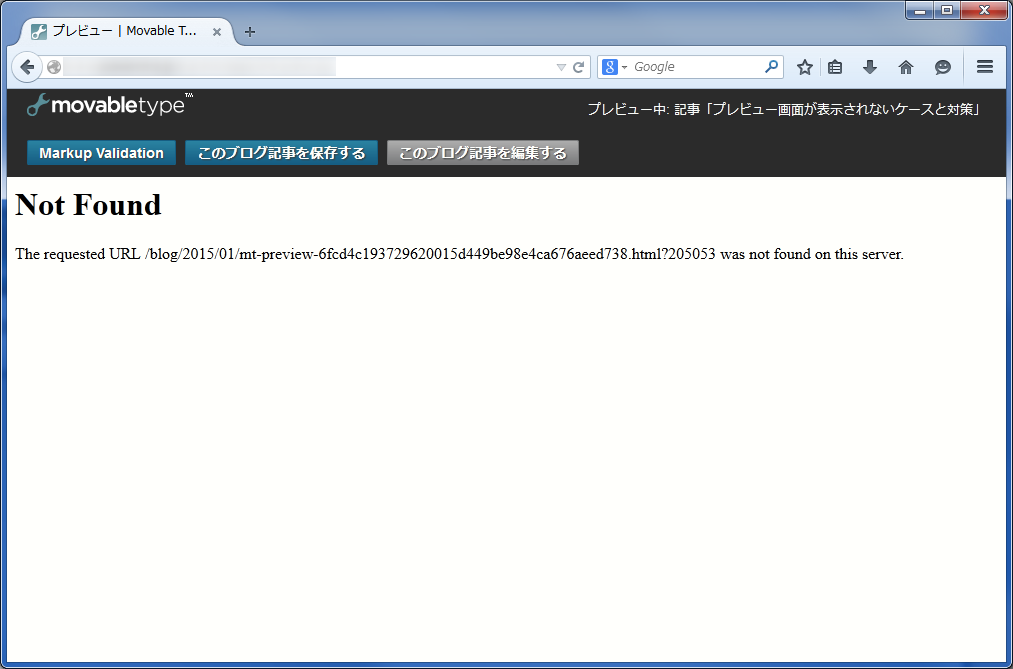
こちらはプレビューを行った際、プレビュー用のファイルが生成されていないために iframe で参照するものがなく、プレビューが行えない状態です。
この状態であるかはプレビューを行ったタイミングに FTP や SSH でサーバ上にファイルが生成されていないか確認することでわかります。
別のアプローチとして iframe の中に何かしらの表示、404 エラーページやダイナミックパブリッシングエラーが表示されているかによっても確認が行えます。
プレビュー用のファイルが生成されていない主な原因はテンプレートの記述によるものです。
意図した通りにテンプレートが動作していない、またテンプレートが意図したのとは異なるデータが入力がされたことによって、テンプレートが正常に機能せずファイルが出力されない状況です。
そのためまずはテンプレートが正しく組まれているか、データは正しく入力されているか、確認しましょう。
また、アーカイブマッピングにテンプレートタグを使っている場合は、そちらも確認が必要です。
例えば特定のカスタムフィールドの値を URL の一部に使う構成で、そのカスタムフィールドが未入力であったり、意図していない値を入力されていないか確認しましょう。
これらのケースについては例外を考慮したテンプレートを組むことができればもし事象が発生した場合にも状況の把握などが行いやすいと思います。
プレビュー用の一時ファイルが生成されているが、表示されない
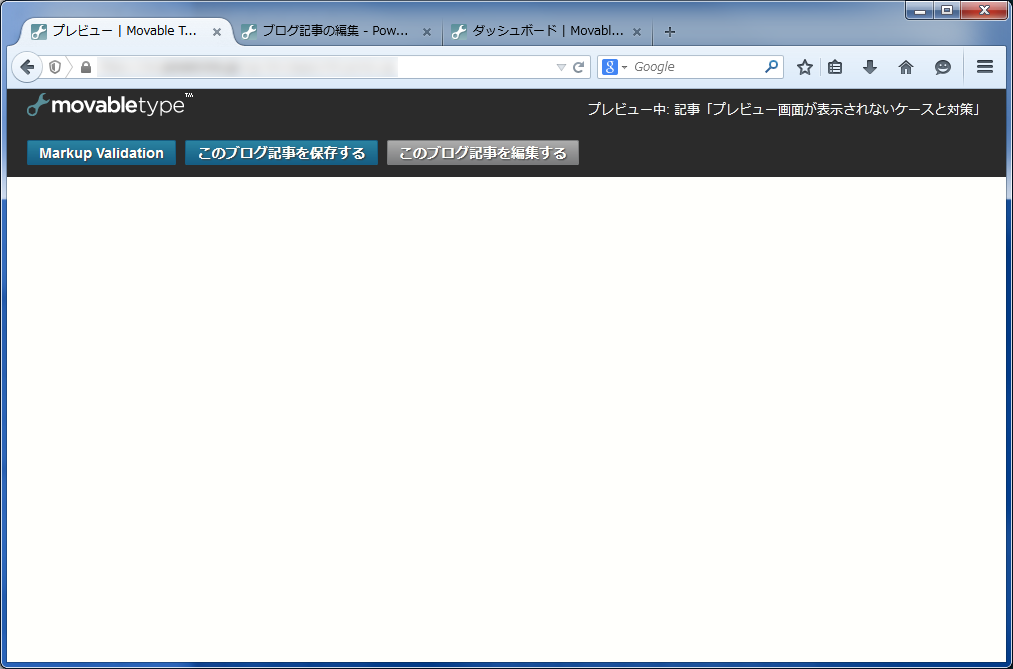
こちらはプレビューを行った際、プレビュー用のファイルが生成されているが iframe の内容が表示されず、プレビューが行えない状態です。
この状態であるかはプレビューを行ったタイミングに FTP や SSH でサーバ上にファイルが生成されているか確認することでわかりますが、こちらのケースの場合は iframe の中が空白となり何も表示されていない事がほとんどです。
こちらはブラウザのセキュリティ強化の機能や設定、XSS 対策による表示制限がプレビューの行えない原因です。
この表示制限が機能しているか確認するには次の方法があります。
- プレビュー用ファイルへ直にアクセスする (iframe を使わないで mt-preview-***.html へアクセスする) と表示できる
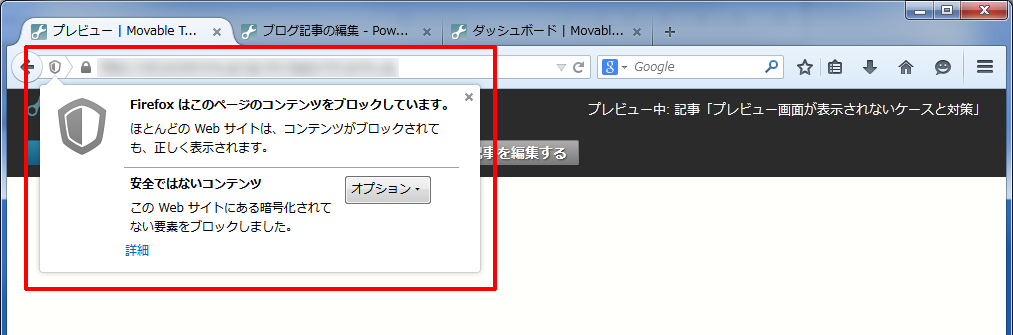
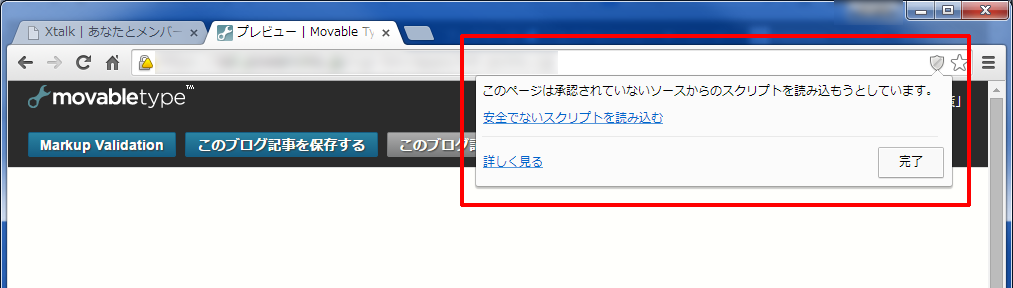
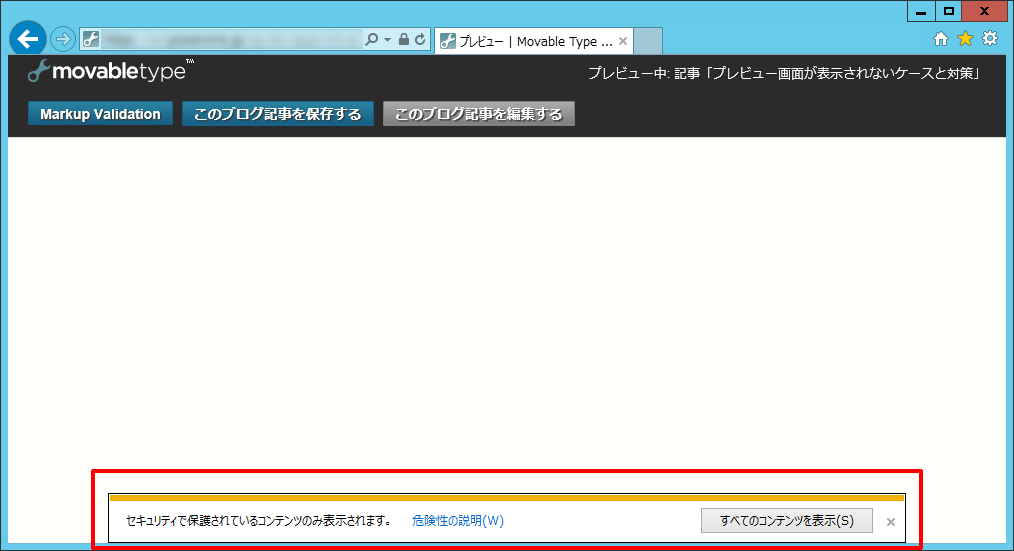
- ブラウザ上にセキュリティ警告が表示されている
ブラウザ上の警告表示については下記のスクリーンショットも参考にして下さい。
Mozilla Firefox の警告例
Google Chrome の警告例
Internet Explorer の警告例
このケースに対策するには CMS 側で、表示制限が行われない構成に工夫するか、後述する環境変数によりプレビューの動作を変更する必要があります。
(ブラウザによってはセキュリティ設定を変更して回避することもできなくはありませんが、設定項目が標準では表示されていなかったり一般ユーザでは設定変更ができなかったりなど、簡単ではありませんし、セキュリティの面からも変更すべきではありません。)
この表示制限が行われるのは主に以下の状態です。
- 管理画面のホスト名と、iframe 中のホスト名が異なる
例えば次のような構成が当てはまります。
- 管理画面の URL
- http://admin.example.jp/cgi-bin/mt/mt.cgi
- ブログの URL
- http://www.example.jp/blog/
ホスト名が同一でも管理画面を HTTPS で利用している場合もあてはまります。
- 管理画面の URL
- https://www.example.jp/cgi-bin/mt/mt.cgi
- ブログの URL
- http://www.example.jp/blog/
対策として管理画面の URL、ブログの URL を変更して揃えてしまえれば確実ですが、どの環境でもとれる方法ではないと思います。
LocalPreviews による対策
その場合の対策としては環境変数 LocalPreviews の指定です。
この設定を有効にするとプレビュー時、プレビュー用ファイルは管理画面の URL を基準に出力されるようになります。
例えば上記の該当例の admin.example.jp のケースの場合、デフォルト (LocalPreviews が未設定) の状態では次のようになります。
- 管理画面の URL
- http://admin.example.jp/cgi-bin/mt/mt.cgi
- ブログの URL
- http://www.example.jp/blog/
- プレビュー用ファイルの URL
- http://www.example.jp/blog/foo/bar/mt-preview-***.***
この環境で LocalPreviews を有効にすると次のようになります。
- 管理画面の URL
- http://admin.example.jp/cgi-bin/mt/mt.cgi
- ブログの URL
- http://www.example.jp/blog/
- プレビュー用ファイルの URL
- http://admin.example.jp/blog/foo/bar/mt-preview-***.***
この時生成されるファイル mt-preview-***.*** 中のリンクも管理画面のホスト名をベースにしたものに置換されています。
LocalPreviews を設定する場合の注意点としてはプレビュー用ファイル中のリンク先がかわるということです。
リンク先が変わったことによって画像やスタイルシートがリンク切れとなり、表示が崩れる場合がありますので、LocalPreviews が利用可能なのは管理画面のホスト名とブログのホスト名それぞれで同じコンテンツが閲覧、アクセスできる構成に限られます。
PreviewInNewWindow による対策
同じコンテンツが閲覧、アクセスできない構成、例えば異なるホスト名のウェブサイト/ブログを複数管理するような構成の場合に LocalPreviews は使えませんが、その場合は環境変数 PreviewInNewWindow を指定します。
この環境変数を利用するとプレビュー時に iframe が利用されなくなり、iframe の内容が新しいウィンドウで開かれる動作に変わります。
なお、この記事を書いている2015年1月現在はまだリリースされていませんが、Movable Type の次期リリースからはこの環境変数が既定で有効に変更され、意図的に無効化しない限り新しいウィンドウによるプレビューが既定のプレビュー動作となります。
PowerCMS のワークフロー機能 (EntryWorkflow/PowerRevision) の場合、プレビュー画面へ直にアクセスするため iframe の内容を新しいウィンドウで開くことができませんが、その対策として環境変数 WorkflowPreviewInNewWindow が用意してあります。
この設定を有効にするとワークフロー機能のプレビュー画面へアクセスすると iframe の内容であるプレビュー用ファイルへリダイレクトする動作になります。
WorkflowPreviewInNewWindow 1WorkflowPreviewInNewWindow は PowerCMS 4.04 以降で利用できます。
WorkflowPreviewInNewWindow は PowerCMS 4.1 で廃止され、標準の PreviewInNewWindow によって動作を制御します。
PreviewInNewWindow と ExtFields について
ExtFields プラグインをご利用の場合、環境変数 PreviewInNewWindow に 1 を設定しても iframe を使ったプレビューになりません。
これは PreviewInNewWindow 1 だと拡張フィールドのファイル添付など一部データがプレビューファイルへ反映されないためです。
どうしても iframe を使わないプレビューを行いたい場合は ForcePreviewInNewWindow を指定することで可能になりますが、プレビューファイルに一部データが反映されない動作は制限事項となります。
ForcePreviewInNewWindow 1さいごに
MovableType.jp の FAQ に下記の情報があります。
この FAQ が公開された当初は Mozilla Firefox のみで確認されていた事象ですが、最近ではモダンブラウザのほぼ全てが該当するケースです。
- カテゴリー
- トラブルシューティング










コメントを投稿する