2014年03月07日
記事更新担当者向けのカスタムダッシュボードをつくる
PowerCMS 4の新機能、カスタムダッシュボード機能を使って記事を更新するだけの担当者用ダッシュボードウィジェットを作成してみます。
そのユーザーが記事の作成と更新のみを行う担当者である場合、適切なユーザーの権限設定を行い、不要なボタンを隠すのはもちろんですが、実際に行う操作は何か(管理画面上のどの画面にアクセスする必要があるか)を考えた時、最小限以下の2画面へアクセスできれば良いということになります。
- 新規記事の作成(mt.cgi?__mode=view&_type=entry&blog_id=<ブログのID>)
- 記事の一覧(mt.cgi?__mode=view&_type=entry&blog_id=<ブログのID>)
画像のアップロード等を記事の作成画面から行うこととすれば、この2つの画面だけで十分ということですから、この2つの画面へのリンクが分かりやすく(大きく)表示されていれば、操作に迷うことがなくなるでしょう。
新規ダッシュボードの作成
システム権限で「ダッシュボードの作成」権限を持つユーザーの管理画面の左メニューに「ダッシュボード」が表示されます。「新規」をクリックしてカスタムダッシュボードの作成画面に遷移します。
フォーマット(リッチテキスト)を「なし」にします。フォーマット指定をなしにすることで、本文欄にMTタグが利用できるようになります。以下の内容を入力します。
- タイトル「新着記事担当者用ウィジェット」
- ラベル「新着記事担当者」
本文欄には以下のソースを入力します。アイコンや管理画面URLにMTタグを使うことで、環境に依存しない(別の環境でもそのまま使える)テンプレートになります。汎用的なアイコンも用意されています。
<MTSetVar="terget_id" value="1">
<div id="pcms-sample">
<div class="btn">
<p><a href="<$MTCGIPath$><$MTAdminScript$>?__mode=view&_type=entry&blog_id=<mt:var name="terget_id">" data-lightbox="images"><img alt="新着情報の追加" src="<$MTStaticWebPath$>plugins/Dashboard/images/btn_pcms_edit.png"><br />新着情報の追加</a></p>
<p><a href="<$MTCGIPath$><$MTAdminScript$>?__mode=list&_type=entry&blog_id=<mt:var name="terget_id">" data-lightbox="images"><img alt="新着情報の管理" src="<$MTStaticWebPath$>plugins/Dashboard/images/btn_pcms_search.png"><br />新着情報の管理</a></p>
</div>
<div class="clear"> </div>
</div>
「プレビュー」をクリックするとダッシュボードのプレビュー画面を開きます。
ユーザー毎に対象ブログを変更できるようにする
本文欄にMTタグが利用できるので、ユーザー毎に遷移する先のウェブサイト/ブログを指定できるようにしましょう。ユーザーカスタムフィールドを使うことによって、ユーザー毎の設定をダッシュボードに反映できるようになります。
ユーザーカスタムフィールドでブログIDを指定する
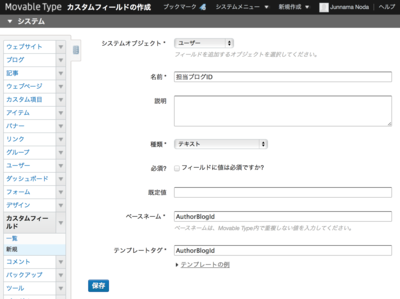
ユーザーカスタムフィールドを作成します。
- システムオブジェクト : ユーザー
- 名前: 担当ブログID
- テンプレートタグ : AuthorBlogId
各ユーザー情報の設定画面で担当するブログのIDを指定します。 ユーザー数が多い場合は、インポートエクスポート機能を使ってユーザー情報をCSVに書き出してブログIDを設定し、再インポートするとよいでしょう。
また、ブログを指定するインターフェースをわかりやすくするためにスニペットフィールドを使ったり、ブログ/ウェブサイトの関連付け機能(カスタムフィールド)を利用する方法もあります。
ダッシュボードのテンプレートを修正する
ダッシュボードのテンプレートに作成したユーザーカスタムフィールドを適用します。修正するのは1行目のみです。
<MTAuthorBlogID setvar="terget_id">
ユーザー毎にダッシュボードのラベルを変更する
同じ要領でラベルを変更できるようにします(残念ながら、ここまで書いてダッシュボードの「ラベル」にMTタグが使えないことが判明しました。カスタマイズの方法をご紹介します。この内容は次期バージョンではデフォルトで実装される予定です)。
以下のファイルをカスタマイズします。
/plugins/Dashboard/tmpl/widget/custom_dashboard.tmpl
14行目を修正します。
修正前
<mt:dashboardlabel escape="html" setvar="custom_dashboad_label">
修正後
<mt:dashboardlabel mteval="1" escape="html" setvar="custom_dashboad_label">
あとは同じようにユーザーカスタムフィールド(例:AuthorDachboardName)を作成し、ダッシュボードの「ラベル」欄にタグを記載します。
ユーザーにダッシュボードを割り当てる
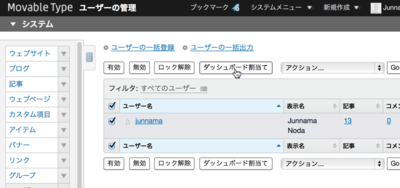
ユーザーへのダッシュボード割当てにはシステム管理者権限が必要です。 ユーザー一覧画面を表示します。ダッシュボードを割り当てたいユーザーを選択して「ダッシュボード割当て」ボタンをクリックし、割り当てるダッシュボードを選択してください。
- カテゴリー
- PowerCMS 4
- 設定・管理画面カスタマイズ








コメントを投稿する