2013年12月25日
PowerCMS 4の新テーマについて
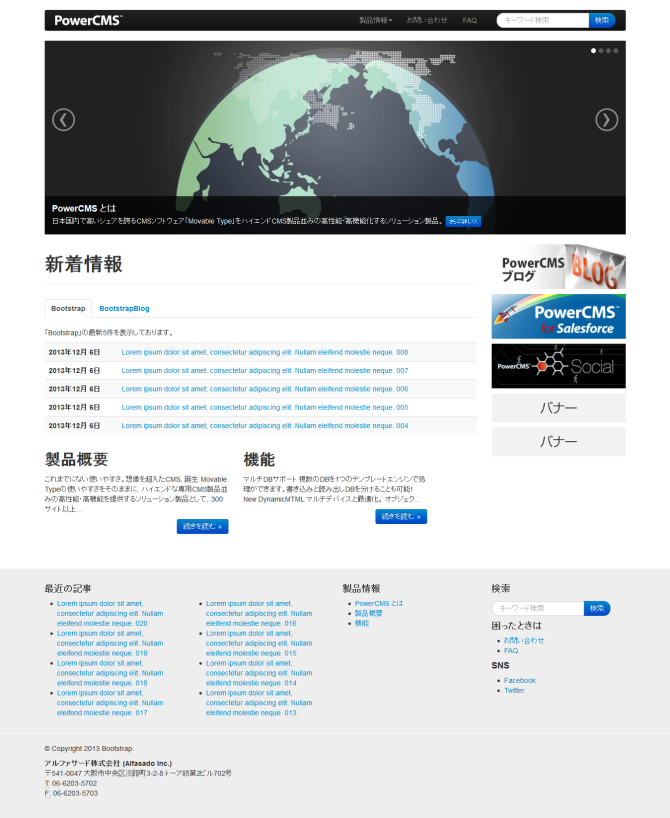
Bootstrapテーマの概要について
今回PowerCMS 4のために、3種類のテーマが追加されています。
中でもBootstrapテーマ(PowerCMS Bootstrap ウェブサイト/PowerCMS Bootstrap ブログ)は、PowerCMS 3の製品テーマに寄せられた意見を参考に、様々な機能を盛り込んでみています。
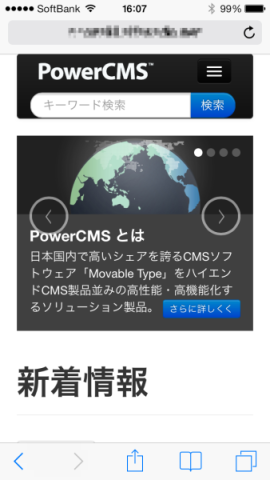
レスポンシブ対応
汎用のCSSフレームワークであるBootstrapをベースデザインされていますので、以前より格段に製品データを元にしたデザインの修正がしやすくなっています。

今回は携帯電話向けとそれ以外という(DynamicMTMLによる)コンテンツの出し分けになっており、スマホについてもPC用HTMLのレスポンシブ表示となっています。


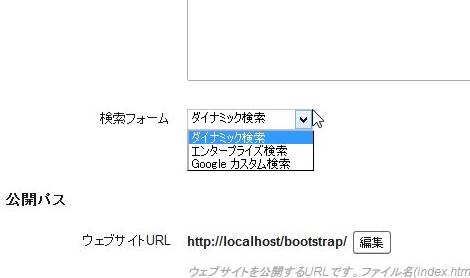
検索フォームの切り替え機能
エンタープライズ版では、パワーサーチ(Hyper Estraier 検索)の機能が利用可能ですが、今までは自分でパワーサーチの検索窓を設置する必要がありました。

今回は上記のように、どの検索を利用するかがブログの「全般設定」で選択可能になりました。
この設定値は、MTタグとして取り出せるようになっており、Bootstrapテーマのテンプレート内で検索窓の出力を分岐しています。
| MTWebsiteThemeSearchForm | ウェブサイトの全般設定で設定した値(※1) |
|---|---|
| MTBlogThemeSearchForm | ブログの全般設定で設定した値 |
※1 MT6で変更されたような、親ウェブサイトのタグをブログで出力する事は出来ません。
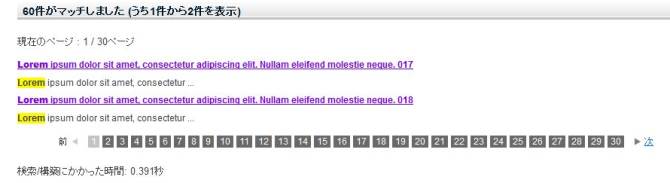
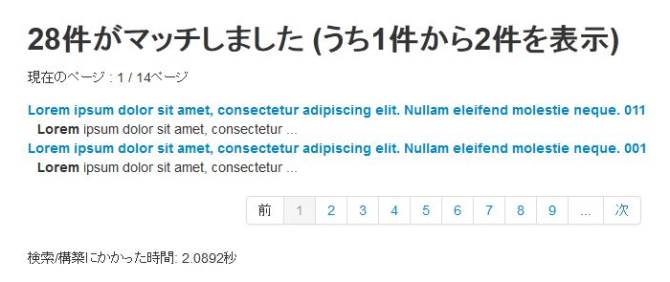
検索結果のページ分割について表示数を制限
今まではすべてのページへのリンクを表示するようになっていました。

表示されるページャー数を制限したいという問い合わせが頻繁にありましたので、MTML処理で制限するようにしました。

DynamicMTMLが無効化されている場合でも表示可能
以前のテーマはDynamicMTMLの利用が前提となっており、機能が無効化されている場合はページの表示自体が正常に行えませんでした。
今回は無効化状態でも正常に表示が出来るようになっています。
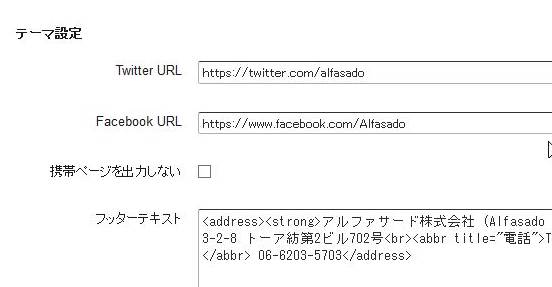
また、携帯電話用の出力を必要としない場合でも、ファイル内には携帯電話表示用のHTMLが出力されていましたが、下記チェックボックスにチェックを入れることで、携帯電話表示のためのコードを出力しないことが可能になっています。

上記を含む対応のために、今回いくつかのテーマ用MTタグが用意されています。
| MTWebsiteThemeNoMobile | ウェブサイトの全般設定で設定した値(※1) |
|---|---|
| MTBlogThemeNoMobile | ブログの全般設定で設定した値 |
| MTWebsiteThemeTwitterURL | ウェブサイトの全般設定で設定した値(※1) |
| MTBlogThemeTwitterURL | ブログの全般設定で設定した値 |
| MTWebsiteThemeFacebookURL | ウェブサイトの全般設定で設定した値(※1) |
| MTBlogThemeFacebookURL | ブログの全般設定で設定した値 |
| MTWebsiteThemeFooterText | ウェブサイトの全般設定で設定した値(※1) |
| MTBlogThemeFooterText | ブログの全般設定で設定した値 |
| MTWebsiteThemeAlertText | ウェブサイトの全般設定で設定した値(※1) |
| MTBlogThemeAlertText | ブログの全般設定で設定した値 |
その他の変更
その他様々な箇所について、コードの見直しを行っており、上記以外にも様々な見直しが行われております。
- カテゴリー
- PowerCMS 4




コメントを投稿する